網頁制作poluoluo文章簡介:本文將討論每種布局方案的利與弊。其實,只要你時刻注意可用性,每種方案都能實現成功的網站布局。
有一個問題已經困擾網頁設計師們很久了:該使用固定、流動、彈性,還是混合布局呢?它們各有優缺點。最終的決定取決於網站的可用性,單用某一種布局就想達到目的,可能沒那麼容易。那麼,既然如此令人困惑,是否有做出正確決定的訣竅呢?考慮好幾個問題,恰當地設定目標結果,你也能做出融合各方優點的成功布局設計。
本文將討論每種布局方案的利與弊。其實,只要你時刻注意可用性,每種方案都能實現成功的網站布局。
為什麼要爭論這些?網頁設計受可用性的大棒指引,而由於網站用戶的多樣性,已經很難做出對不同用戶都有足夠可用性的網站。
當設計的網站會面向眾多用戶時,設計師必須考慮訪客之間的下列潛在差異:
- 屏幕分辨率
- 用的哪款浏覽器
- 浏覽窗口是否最大化
- 是否啟用占位置的浏覽器的額外組件(如歷史、書簽、Google工具欄等等)
- 乃至操作系統和硬件情況
由於並無標准規定網頁大小,網頁設計師工作時就需要解決不計其數的問題。
1. 固定布局和流動布局的差異
盡管大部分設計師和開發者都對固定和流動網頁布局有基本的了解,我們還是簡單明確一下概念。
固定網頁布局
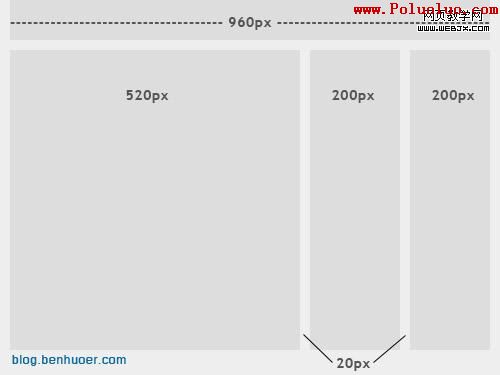
固定網頁布局指網站內容被一個固定寬度的容器包裹,容器內的區塊都有固定的百分比或者像素寬度值。最重要的一點——容器是不能移動的。不管屏幕分辨率如何變化,訪客看到的都是固定寬度的內容。

上圖顯示了固定寬度網頁布局大體上的實現方式。內部組件被分別設定為固定的520、200、200像素寬。960像素寬度已經成了現代網頁設計的一項標准,因為大多數用戶的屏幕分辨率都在1024×768及以上。
流動網頁布局
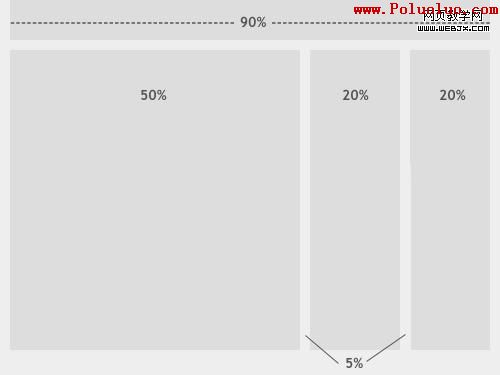
流動網頁布局,也稱為流體網頁布局,其實現方法則是大多數組件(包括主容器)都設成百分比寬度,並且根據用戶的屏幕分辨率自適應。

上圖展示了一個流動網頁布局。盡管大多數設計師會給流動布局內某些特定元素(如外邊距和內留白)以固定寬度,整個布局大體上還是使用百分比寬度,並根據用戶不同而自動調整實際寬度。
2. 固定布局的網頁設計
很多設計師都更喜歡固定布局,因為他們覺得固定的比較保險:設計師看到什麼,用戶看到的就是什麼。不過,說到其利與弊,則同流動布局一樣讓人揪心。
利
- 固定寬度布局的設計更簡便,更容易自定義。
- 任意浏覽器下的顯示寬度都一樣,對於圖像、表單、視頻等寬度固定的內容,潛在的沖突更少。
- 不用設定min-width(最小寬度)和max-width(最大寬度),這兩個屬性並不被所有浏覽器支持。
- 即使網頁被設計成兼容最小屏幕分辨率800×600的大小,在大分辨率顯示器下,內容仍然足夠易讀。
弊
- 固定寬度的布局可能會給高分辨率屏幕用戶帶來巨大的頁面空白,從而破壞“神聖比例”、“三分割法則”、整體平衡,乃至其他設計原則。
- 小屏幕上可能會出現水平滾動條,影響用戶體驗。
- 無縫材質拼圖,紋樣和其他連續圖像需要針對大分辨率做出優化。
- 總體來說,固定寬度的可用性更低。
固定布局的設計實例
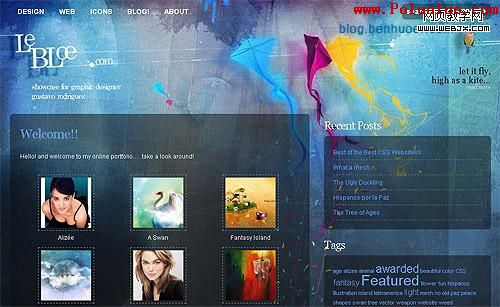
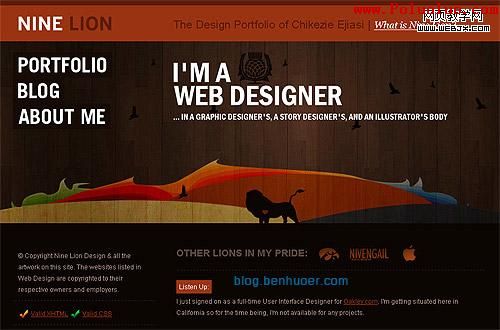
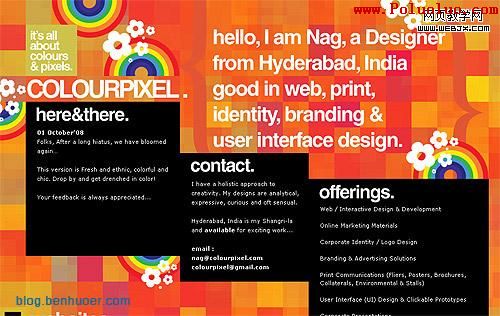
下列五個網頁的設計師都充分利用了固定布局網頁的特征。這些網站無不融合了大量設計元素,利用固定布局創建出完美的場景。在固定寬度的助益下,設計師方能更好地控制站點內容周邊額外的設計元素,從而更為精准地調節內容和導航的寬度。





請特別注意設計師們是如何針對寬屏幕設計連續圖像的(不妨把你的屏幕分辨率調高一點試試)。
3. 規避固定布局的壞處
如果你已經決定要用固定布局,下面這些小技巧你可就不得不知。它們幫你弱化固定布局的壞影響,助你做出成功的設計。
譯注:下面這段有湊字數賺稿費之嫌,點此跳過這段。
先看下統計數據
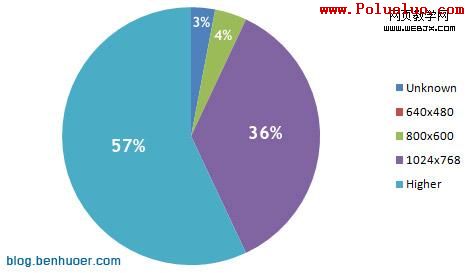
現在大部分設計師都是假定大部分互聯網用戶都使用的1024×768或更高的分辨率。 W3Schools公布的一份投票結果顯示,事實並非如此(請注意W3Schools的數據並不能完全相信,後面會有詳細解釋):

如您所見, 640×480 甚至不夠格在這張表上出現。W3Schools的數據表明這個分辨率似乎已經完全被用戶拋棄了。而事實上,確實還有用戶在使用這個分辨率,只不過用戶數量太少,設計師完全把他們忽略掉,去做一些更合適、對較高分辨率有更佳可用性的設計。
即使對於使用這種分辨率的用戶來說,他們也可能只是在一些方便攜帶的小型電腦商使用,並不是他們平常使用的主要屏幕分辨率。
不過,這裡的統計數據可能也沒有大家期待的那麼准確。因為W3Schools的訪客基本上都是一個特定群體(設計師和網頁開發者),結果會和普通公眾有點偏差。不過,其他調查也都大同小異。根據一些獨立公司在2009年的調查顯示,800×600的分辨率使用者比例在10%以下。(譯注:根據笨活兒的網站統計數據,這個數值在2%以下)
下面這張有趣的表格來自SohTanaka.com,他們研究了一些大型網站對屏幕分辨率的兼容情況:

調查中涉及到的所有網站,最終都完成了華麗大變身。即使是最大的互聯網公司,也都確定他們的主要受眾是擁有較大屏幕分辨率的用戶。
關於屏幕分辨率的其他研究,您還可以參考下面的資源:
- W3Counter
- TheCounter.com Global Stats
- OneStat.com
960px 還是 760px?
綜上所述,大多數設計師都是要麼選擇960,要麼選擇760作為總的像素寬度。前者更適合1024×768以及更高分辨率的屏幕,還能有一點留白。後者則是800×600分辨率下的最佳顯示寬度,設置成這一寬度能夠照顧到那10%,而較大屏幕上看起來也還不賴。
總是將布局整體居中對齊
如果要使用固定寬度設計,務必保證主容器居中對齊,以保持平衡(一般利用margin: 0 auto;就可以了)。不然,遇上寬屏用戶,你的內容就會被擠到某個角落,很不好看。
4. 流動頁面布局
設計師有很多理由不使用流動布局,不過大家很多時候也看不到流動布局的好。下面列出有運用流動布局時的打算時需要考慮的利與弊:
利
- 流動網頁布局擁有更強的親和力,因為它能根據客戶端的情況自適應。
- 在不同浏覽器和屏幕分辨率下的額外空白量都差不多,更符合視覺吸引力要求。
- 如果設計得當,流動布局能避免在小屏幕上的水平滾動條。
弊
- 設計師對客戶端的顯示效果更難以控制,由於他們使用特定大小的屏幕,也更不容易發現潛在問題。
- 圖片、視頻以及其他擁有固定寬度的內容不得不被設置上不同寬度,以配合不同的屏幕分辨率。
- 對於特別大的顯示屏,內容不夠多的話就會造成過量空白,破壞美感。
流動布局的實例
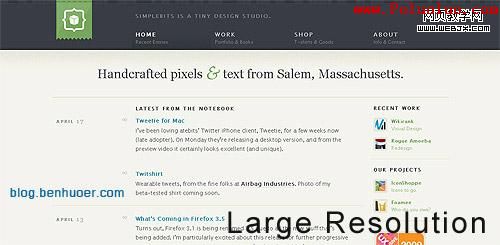
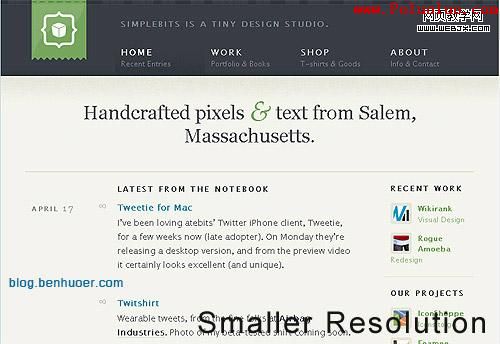
下面兩例都使用了百分比寬度來適應不同屏幕分辨率。第一個例子通過調整內容區塊的寬度來適應,第二個例子則調整空白區域大小。




5. 設計適用的流動網頁布局
盡管流動布局會帶來某些問題,但這些問題其實能通過一點小把戲解決。
采用簡單設計
應用到流動網頁布局的圖案和復雜技巧越少,其建立和維護也就越容易。同時也能更方便地適應不同屏幕分辨率。有了更加精煉的代碼和設計,就能更好得避免、發現和解決兼容問題。
以Smashing Magazine為例,他們就采用了流動布局。設計非常簡單,只有頂部的黑色+橘色導航條是延伸開的,各內容區域的寬度會根據情況有一定的改變。利用CSS兼容了所有可能的情形,杜絕了側邊欄和內部內容發生錯位。
最小寬度(min-width)和最大寬度(max-width)
這兩個CSS屬性,min-width 和 max-width,可以用來為過大或過小屏幕的用戶指定一個固定寬度。屏幕過小的時候,內容區塊固定成指定寬度,屏幕下方也出現一個水平滾動條;屏幕過大的時候,內容也固定到最大寬度,以免延展得太開,影響文字的可讀性。更多細節請參考:
- W3School上關於CSS最大寬度屬性的頁面,
- W3School 上關於CSS最小寬度屬性的頁面。
不幸的是,大多數版本的IE浏覽器都不支持這兩個屬性值。這一問題可以通過IE特有的expression來解決:Maximum and Minimum Height and Width in Internet Explorer(另:中文參考)。
6. 彈性設計
其實設計網頁布局時還有第三種選擇。部分設計師更喜歡采用糅合了兩種主要布局類型特點的所謂“彈性布局(elastic layout)”。其要點就在於使用單位em來定義元素寬度。下面的引言介紹了何謂em,而它又是如何發揮作用的:
“電腦屏幕上的‘像素’是一個不可縮放的點,而em則是相對於字體大小的單位寬度。它隨著字體大小的變化而變化,反應用戶對字體大小的設定。”
- Patrick Griffiths, A List Apart
盡管彈性設計貌似會帶來很多好處,它仍然像前兩種布局一樣有利有弊。
利
- 如果合理運用,這種布局設計能帶來非常友好的用戶界面。目標效果是所有東西都能根據用戶的偏好增大或縮小尺寸。
- 彈性布局更適合面對流動和固定布局難以抉擇的設計師,因為二者的優點彈性布局都有。
弊
- 盡管第一條“利”說得沒錯,彈性布局還是為可用性埋下了很多地雷。得需要十分的聰明才智和不斷測試才能讓布局適合所有用戶。
- 這種布局比前述兩種要難實現得多,可能那一小點的可用性並不值得你花這麼多功夫。
- 由於這種布局的特殊性,有些彈性布局設計可能需要額外的樣式表,並針對IE6做些特別的調整
彈性布局的實例
彈性布局的流動布局表面上看起來十分相似,因為大部分時候大家都把它們混淆了。其根本區別在於,彈性布局的長寬單位是em,而流動布局使用百分比,並且彈性布局的尺寸主要根據字體大小而變化。這類設計根據用戶浏覽器中的字體大小來做出自適應。




7. 哪一種布局更適合你?
選擇何種布局應該由網站的性質決定。權衡上述利弊,根據你的網站需求找到合適的解決方案
以作品集網站為例,這種網站可能固定寬度布局最為適用。這樣你就能做出更有設計感的東西。你不僅能更好地控制設計中的單個元素,作品的圖像展示也變得更易處理。對很多設計師來說(包括那些非作品集站點的設計師),固定布局就是一個既容易相處,又能給人安全感的好朋友。
而那些要追求100%的兼容性的設計師最好就考慮一下花點時間在流動布局上。最大的挑戰不在於寬屏上的可能出現的過多留白,而是那一小撮小屏幕上的顯示效果。對於有大量用戶的網站來說,百分比很小的用戶群,絕對數目也相當可觀。就算不考慮這點,大網站也應該有簡潔干練的設計感,而這可以利用流動布局高效率地實現。
還是做不了決定?別擔心,還有彈性或部分彈性的布局設計可供選擇。如果運用得當,彈性布局能完全整合兩大主要布局的優點。聰明的設計師懂得如何利用彈性設計的原則,在字體和容器大小上使用em單位,然後混合運用百分比和像素寬度來設定其他布局元素。
其他設計師怎麼說
Heidi Cool 在帖子 Fixed vs. Liquid vs. Elastic Layout 上的回復
這位設計師的發言針對與他人合作運用布局的情況,而這些人可能對網頁設計了解得並不多:
“我反復思考過這一問題。在case.edu上我們最終采用了固定布局,因為:
- 流動布局更復雜,我們為那些有不同技能的用戶提供了模板化的設計,而他們的工作非常容易破壞流動布局(模板只是一些普通的HTML文件,並不是Dreamweaver模板)。
- 我們不想看到網站維護者們做出太寬的頁面——那種文本行很長,非常難以閱讀的頁面。
- 我們想限制那些總是想填滿所有空白的人所面對的空白量。如果他們用的是大屏幕顯示器,就很容易把頁面填滿,而忽略了在小屏幕上其顯示效果是多麼糟糕。
大家都看得出來,最主要的問題還是集中在我們的網站是由擁有不同技能水平的人所維護、構建、增刪內容這一事實上。如果是我一個人做網站,寫代碼的時候我可能就會更多地根據目標、內容等等來做決定。”
madr 在 Where Have All the Flexible Designs Gone? 上的回復
他提出了固定寬度布局的另外兩個優點:
“barner和廣告通常都是用圖像和Flash來實現的,這些內容讓彈性或靈活的布局更難制作。我曾在newspaper world工作過一年半,廣告給區塊真的特別難伺候。文章配圖也是,如果用上彈性布局,閱讀區就可能變得過大,相對頂部圖片而言。
除了Safari 3及以下(Safari 4馬上就要來了[笨活兒:已經來了…])、Firefox 2及以下、IE6及以下(馬上就要被淘汰了…)的所有浏覽器都支持了按照頁面整張縮放,而不是只縮放字體。這種情況讓設計靈活的彈性布局顯得更無實用性,大部分用戶甚至都注意不到你的一片好心。”
jphilapy 在 Where Have All the Flexible Designs Gone? 上的回復
流動布局的兩個值得支持的地方:
“流動布局的網站可以適應很多分辨率。這樣你就不用去調查討論用戶的屏幕大小。況且,屏幕分辨率的統計數據始終是個謎;幾乎沒人在全屏模式運行浏覽器,然後還有很多工具欄、邊欄、小工具之類的東西,造成了不計取數的屏幕狀況。
移動電話(就說iPhone吧),游戲機等也漸漸成為網頁浏覽器家族的一大成員。總之,這類設備的屏幕分辨率都很小,能夠從靈活的網頁布局設計中獲益。
Calrion 在 About Fluid- and Fixed-Width Layouts 上的回復
明確說明了運用彈性布局的情況:
“我覺得‘彈性’布局是最佳選擇。某種程度上是流動的,但又有固定寬度來保證文本行不會變的過長。
我是Windows用戶,一般情況下都最大化窗口。
之所以要最大化,是因為這樣我能更好的關注我正在使用的應用程序。要知道我桌面上總是有很多東西。另外,最大化我的浏覽器(Firefox)能給界面元素提供最多空間,尤其是書簽工具欄和標簽卡區域。
說到可用性,流動布局對有經驗的用戶可能最好用了。因為他們會主動控制浏覽窗口尺寸。對於經驗較少的用戶,彈性布局可能最好用,因為它能自發的阻止自己變得過分寬大。
Georg 在 About Fluid- and Fixed-Width Layouts 的回復
為什麼混合運用三種布局能獲得最佳結果:
“我更喜歡主區域流動,側邊欄固定,(也可以)再加一點彈性部分。我也總是為文本區設定600像素的最大寬度。
使用min/max來設定整個頁面,寬度保持在600至1200像素之間,並且居中對齊。
在600到2400寬度的屏幕上全面測試,其他寬度就等用戶自己解決吧。文本行從不會太寬(600就是最大寬度了),頁面也不會在擠壓下過早錯位。
我收獲的大部分反饋是,用戶幾乎沒注意到有什麼東西讓他們困惑。網頁很易讀。說明我的做法是一項有用的妥協。
你的站在我這兒看起來不錯,所以我覺得它是有用的妥協。我年邁的雙眼覺得文字實在太小了,那我就在1280寬屏上的Opera裡把頁面放大至120%。始終不會有問題。”