網頁制作poluoluo文章簡介:下面把我的一些個人感受寫下來,其目的一是為了對自己工作的一個總結,項目的心得體會只有總結提煉出來才是自己的寶貴財富,才是自己的積累;其二是想把工作中自己遇到的一些問題寫出來,可能這些問題不光我會遇到,其他的同學也會遇到相似的問題,寫出來跟大家交流分享
Help項目結束了,寫了一份心得,與大家共勉。不知道大家是否有用過或看過之前我們的help頻道,下面截了幾張改版前後的屏幕截圖:
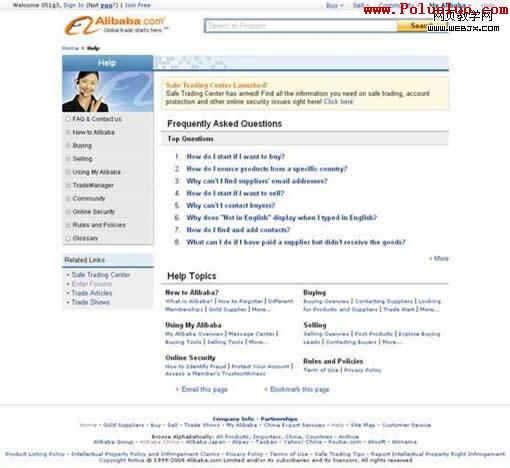
老help首頁:

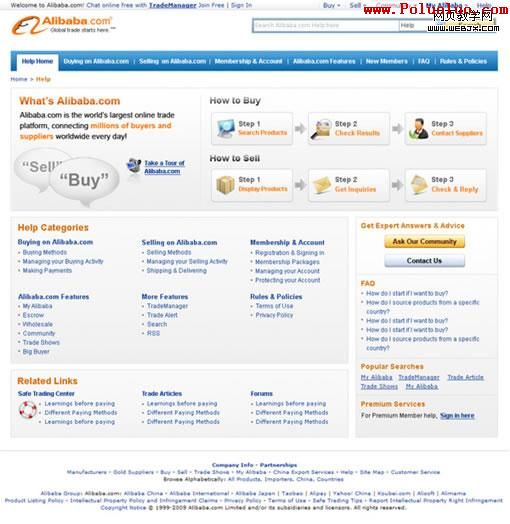
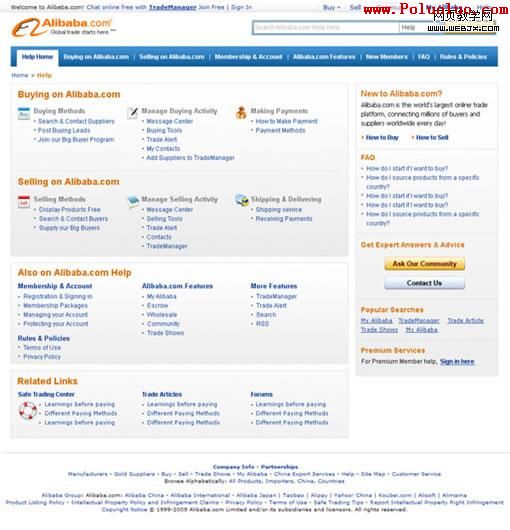
改版後help首頁根據用戶群的不同區分為新用戶首頁和老用戶首頁:
新用戶看到的:

老用戶看到的:

具體為什麼這麼改,我這裡沒有討論,在這裡跟大家分享的更多的是做這個項目的過程中所體會到的,所學到的有關如何做項目的一些體會,希望對大家有幫助。下面把我的一些個人感受寫下來,其目的一是為了對自己工作的一個總結,項目的心得體會只有總結提煉出來才是自己的寶貴財富,才是自己的積累;其二是想把工作中自己遇到的一些問題寫出來,可能這些問題不光我會遇到,其他的同學也會遇到相似的問題,寫出來跟大家交流分享。
網頁制作poluoluo文章簡介:下面把我的一些個人感受寫下來,其目的一是為了對自己工作的一個總結,項目的心得體會只有總結提煉出來才是自己的寶貴財富,才是自己的積累;其二是想把工作中自己遇到的一些問題寫出來,可能這些問題不光我會遇到,其他的同學也會遇到相似的問題,寫出來跟大家交流分享
一、接需求
現在我們在接到一個需求後,先不要急於了解需求具體要做什麼要改什麼,要先了解了解需求前提,這個需求提出的原因,為什麼會有這個需求,為了解決什麼樣的問題,不解決會有什麼後果,解決了會帶來什麼好處,需要多少代價解決,把需求要解決的問題拿來作為以後項目實施的檢驗物,在具體做的時候多想一想這樣做是否真的能解決問題,項目發布後也可以拿來做結果的驗證,通過項目是否真的解決了這個問題。
然後去仔細了解項目/需求具體要做些啥,需求所涉及到的改動范圍,涉及到的功能點,針對每一個改動點做細化,深入了解其骨髓。例如:在help改版需求裡有一個要增加help搜索功能的改動點,表面上看起來很簡單,只要在search框上添加一個help下拉菜單就可以了,實際實現這個改動並不簡單,首先我們的help detail數據跟news數據一樣,都是通過news後台輸入的,如果用戶在help裡用search,通過什麼樣的方式過濾掉news 而只調help的數據,如果用戶在community裡用search來搜news,如果他用的詞是news和help交叉的詞匯搜索,會把news和help一並搜出來,這時候是否要過濾掉help,如果過濾是否技術可行,投入成本如何,如果不過濾那是否要在前台展示層面做區分。這些問題只有做了深入了解並加以解決,需求才能實施順利。
二、出方案
在仔細了解過需求後,下面就是出方案了,在具體做方案前,先做一個前期的research,這個可長可短,根據項目實際情況而定。但還是要有的,有必要花一些時間去看一些同類網站同類產品做為參考,可以擴展自己的思路。也能為自己窮舉方案提供借鑒。
具體出方案要做到全面,之前做需求出方案往往只出個首頁,裡面頁面認為簡單就基本省略了,其實線框方案出全面,有兩個好處。一,對自己來講,有利於將自己腦子裡想的東西輸理一遍形成於紙上,從而讓自己的觀察角度放在一個頻道整體去看,而不是僅僅在做一個首頁的改版;其二,對於線框圖方案確認後做精確化時間預估時,為前端估資源提供一個明確的依據,在help項目裡這點上其實是做的不好的,help基本上是只出了2種狀態的 help首頁,裡面的頁面並沒有出最終版的線框圖,導致後來新前端進來,對要做的工作是不清楚的,也就沒有辦法做出資源評估。當然最後的解決辦法是只讓新前端評估和制作首頁的部分,其他的頁面是只存在在自己腦子裡的東西,就只有自己清楚了,這部分工作是只有自己去搞定了。
三、制定可執行時間計劃表
方案確認後,根據方案將需求進行拆分,分解出項目/需求各節點/裡程碑,拆分的越精細項目就越可控。需要考慮的是每個節點所需的參與方及具體參與時間,在這個節點上需要協調的因素,然後就到項目中的執行了。
四、項目中的執行
在這一階段就是去執行你的時間計劃表了。逐一對項目各節點進行把控。就像安裝windows的進度表,整體進度拆分成若干段逐段完成,控制住了這些節點/裡程碑,也就控制了整個項目。要是真的在這中間有什麼問題發生,也能清晰的看見是發生在項目的哪個環節,從而方便我們後續分析跟進,找出問題原因並解決。
五、發布後的總結,後期數據檢驗
項目發布後,看看項目進度表,針對項目各環節裡出現的問題,想一想下次如何改進,寫項目心得,將體會和感受提煉出來,這樣才是自己的。
後期通過數據采集,去檢驗項目之前制定的目標是否達到了,要解決的問題是否真的解決了,如果沒有,需要進一步去分析原因,總結經驗。
附注團隊裡其他同學給的建議的一些節選:
From Heidi:
這些心得,若是我們在書上見到或者聽別人說,也許都會覺得稀松平常,經常念叨著,而只有自己親身經歷得到的,才能夠引發共鳴,記憶深刻。
Jacky這篇心得,看似也是很簡單,但是在日常項目裡,也許我們還會不自覺走向反面:
- 一接到需求不多問幾個為什麼就迫不及待去做方案
- 想得不夠詳細,方案只出了一層皮,日後修修補補
- 方案缺乏說服力——因為調研不夠,在評審的時候,別人問你有沒有看過競爭對手的網站,才慌不迭去“研究”
- ……
最簡單的往往是最容易被忽視的,也往往是最重要的,就像所有知識和技能的“基礎”一樣。
From rita:
喜歡新版本help,附上的心得體會也很方法論,講求方法可以幫助我們少走很多彎路,頂“先了解需求前提”,往往很多時候被忽略,一開始就鑽進細節裡,先把握大局可以讓方向更准確。
From yama:
“人類總得不斷地總結經驗,有所發現,有所發明,有所創造,有所前進。 ” 通過總結可以把零散的、膚淺的感性認識上 升為系統、深刻的理性認識,從而得出科學的結論,以便發揚成績,克服缺點,吸取經驗教訓,使今後的工作少走彎路,多出成果。
- 上一頁:網頁設計師也要學習網頁代碼編寫
- 下一頁:站內搜索應用的方案設計的分析和總結
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 解決wx.onMenuShareTimeline出現的問題
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為