網頁制作poluoluo文章簡介:我為銀杏泰克站內搜索服務商做產品顧問期間,經手了十幾個站點的站內搜索應用的方案設計,略作一些分析和總結。
我為銀杏泰克站內搜索服務商做產品顧問期間,經手了十幾個站點的站內搜索應用的方案設計,略作一些分析和總結。
一、站內搜索應用
站內搜索的應用受到越來越多的重視,以前出於技術成本和內容規模的原因,大家使用公共應用來湊合這個事,或者干脆沒有。但是現在有錢了,信息量和信息類型的差異化和幾年前也完全不是一個級別了,有越來越多網站對站內搜索有了極大的依賴。
對於分類信息、電子商務、點評類、視頻和資源站,站內搜索應用簡直就是生死線。
對於專業領域門戶、綜合社區網站、以及新型交互應用網站,站內搜索也在扮演著重要角色,拉升活躍度和流量,提升網站整體的信息質量。
站內搜索應用分為2個部分。搜索入口和搜索結果頁面。
1. 全局搜索入口的設計原則
- 使用顯眼的設計,全站統一樣式和位置。位置通常是位於第一屏的居中或居右。


- 搜索框中應有提示文字。(比如:請輸入關鍵字…或者 關鍵字、分類、url…),以在視覺上標識該input框的功能或提示可行的操作。
- 焦點功能。頁面初始化時和input輸入框失去焦點時 顯示提示文字, 鼠標聚焦搜索框時 消除提示文字。(不要使用text框的默認值,我們曾在客戶的統計數據裡發現每天有上千條關鍵詞為“請輸入關鍵字”的搜索請求,浪費資源。更不要使用背景圖片-_-!!!)
- 輸入詞智能(模糊)匹配提示(search suggest),這個最近也逐漸成為標配。最初此功能用於在拉丁語系網站中協助拼寫,現在發展為通過和本站內的搜索請求的趨勢關聯,智能提示的搜索詞可以在一定意義上引導用戶進行集中而熱門的搜索,獲得更有效的結果,以及拓展的關聯搜索。

/>
2. 分類搜索和搜索結果分類
許多網站會在全局搜索入口中放置分類搜索下拉菜單(select)。
- 好處:對於通用搜索和擁有復雜信息類型的網站而言,可以幫助熟練用戶精確搜索目標,減少點擊次數。
- 壞處1:根據我們掌握的多個各個類型的站內搜索log結果分析,這個分類下拉的使用率非常低,不足2%。
- 壞處2:互聯網用戶的搜索習慣是被通用搜索引擎培養的——直接輸入關鍵字。用戶總是先直接輸入關鍵字,除非發現找不到結果,才會返回來尋找並使用分類搜索下拉,這樣設計反而變成是反用戶的了。
許多設計師混用了 “分類搜索”和“搜索結果分類”這2個概念。
分類搜索:針對不同信息數據類別,搜索需求間有互斥性,分類搜索的搜索結果間不存在交集。
搜索結果分類:針對不同內容類型,將某一搜索需求 按不同維度的屬性進行的二級分類或篩選,搜索需求是一致或可容的,結果之間可能存在交集。
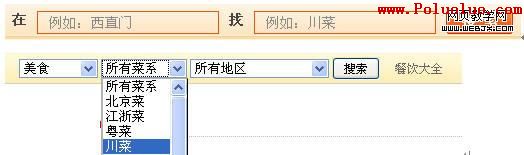
我們拿豆瓣的分類下拉菜單舉例:
書籍/電影/音樂都是屬於內容類型,(且輸入框的提示把它們同質化了)。它們之間是搜索結果分類的區別。
內容和小組、成員、活動是同級別的類型。它們之間是分類搜索的區別。
用戶搜索“暮光之城”,用戶不會排斥在結果中同時得到“暮光之城”的電影類、書籍類、原聲音樂類信息,都是對內容的搜索需求。但是可能會排斥小組/活動/成員類型搜索結果。想搜索小組和想搜索活動是完全不同的需求,一個想搜僅僅想搜索書籍信息的用戶並不想看到小組中的討論。
_________________________________________________
再來看淘寶的全局搜索入口:

寶貝、店鋪、打聽是不同的搜索需求,它們是分類搜索的區別。
商城、拍賣、全球購 和寶貝都屬於同一內容類型,搜索需求一致,信息結構是父子級的關系。它們也屬於搜索結果分類。
這3個分類是否有單獨作為分類搜索存在的必要,你使用過這3種分類嗎?
下列設計搜索入口的一些方法和原則:
- 避免過度設計。對於搜索目的或內容類型單一的網站,放置分類搜索下拉是不必要的。比如專業視頻網站,餐飲點評網站等等
這是一個專業視頻網站,從圖1和圖2中可以看到,雖然分類搜索裡選擇的視頻和專輯這2個分類,但是當選擇視頻分類去搜索時,還是會在第一行輸出了專輯類的搜索結果。

- 把搜索結果分類放到它該去的位置——搜索結果頁面通過統一的搜索入口進入搜索結果頁面後,用戶可根據此列表了解 搜索結果的分布,篩選所需分類。
這種設計可以清晰地展現信息結構,信息規模,幫助用戶明確搜索目的,精確篩選。
1 簡單化處理:在全局頁面放置通用搜索入口,不帶分類下拉。同時在頻道頁設置單類的搜索入口。 2 復雜化處理:在首頁放置高級搜索工具箱
(不可代替通用搜索框!)

- 盡量避免存在多個分類搜索之間互斥的設計
你是否遭遇過直接在淘寶的input框中輸入店鋪名稱而得不到任何有效結果? - 使用Tab manu (選項卡)代替 下拉菜單。
你更習慣的是下面哪一種的方式?
- 有些分類選擇可以用高級搜索選項來代替
 在這裡 使用高級搜索中的篩選來表現可能會更好。
在這裡 使用高級搜索中的篩選來表現可能會更好。
- 在需要使用多重維度的搜索條件來定位時的處理

比較兩者的設計,高下立現。
3.全局搜索結果和分類搜索結果
當一個網站同時擁有全局搜索入口和單類搜索入口。會產生一個問題:單類搜索可得出單一精確的搜索結果,而全局搜索得出的結果頁面是多種單類搜索混合而成的。如何處理好這種混合,並有效引導用戶得到自己想要的信息?
1 最簡單的方法: 混排+分類標簽。

2 華麗的方法:分區塊顯示。(對服務器壓力較大,分區塊搜索會形成多次請求)

分區塊顯示要根據網站自身的產品特性和內容重心來安排,
不能不分詳略,事無巨細把所有類型都均等地列出來。多信息等於無信息。
二、搜索結果頁面布局
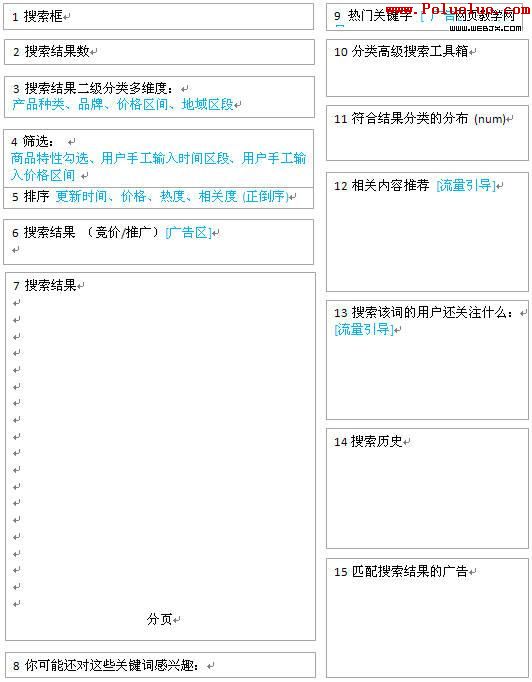
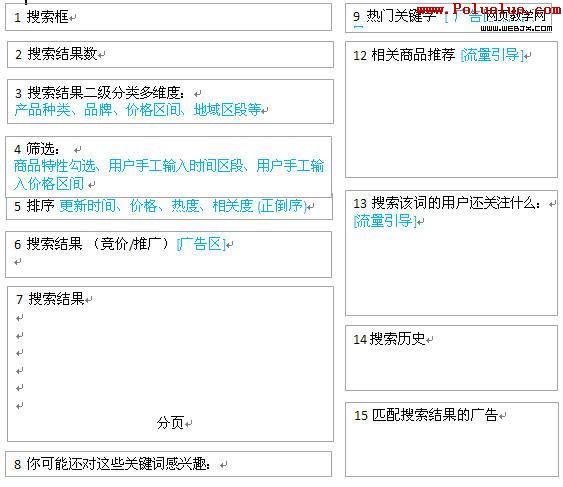
1. 常用功能模塊


點擊小圖顯示大圖
上圖只是是為了演示所有通用功能模塊的設計demo。並不建議像這樣設計產品,用戶根本不會用到那麼多功能,過度設計會導致開發成本和用戶的學習成本大大增加,也使頁面零亂。
應該根據各自網站的資源、優勢、類型、目的來選用恰當的模塊進行設計。關於這一點請見後文
2. 布局問題
先來看2個案例

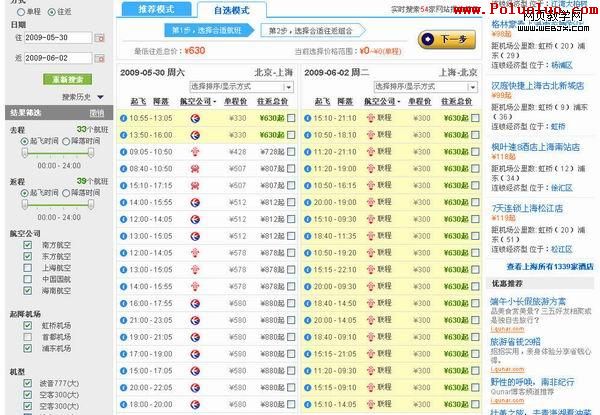
上圖為4欄的機票搜索結果頁面,中間2欄為往返雙程的搜索結果。信息密度太高,頁面擁擠,用戶在尋找自己所需的結果時,視線會不斷被干擾。在左欄縱向放置的篩選功能區塊,位置和高度導致用戶的正常使用流向被打亂,最右邊的推薦和廣告區也很難吸引用戶閱讀和點擊,

上圖是2欄的機票搜索頁面。頁面布局寬松,信息密度分布正常。日期的Tab Manu、篩選功能區和搜索結果區的分布和排序符合用戶使用流程。 右側的推薦信息區也容易吸引用戶視線。
搜索結果頁面的布局原則是簡潔、突出重點、目的明確。不能分散用戶獲取搜索結果的注意力。
下面是一些設計建議
- 使用兩欄布局。內容型搜索建議比例為三七開,不要讓搜索結果內容區過寬,影響閱讀體驗。
- 剔除無關元素,對於網站統一布局中的公告、推薦、廣告、排行之類的元素,應該割捨。布局越清晰明了,干擾元素越少,用戶越容易順利達到使用目的。
- 主搜索框 位置全局(或主內容區)上方居中。在搜索結果頁面,搜索框不必和全局設計統一,縮於一角。
- 處理好多個搜索框之間的層次關系(在同時存在 主搜索框和單類搜索框/高級搜索工具箱的時候)。
- 信息密度不要過高。不要試圖在搜索結果中列出所有信息元素。
- 篩選、排序等功能區要注意產品邏輯和分布層次。很多設計師在處理信息的多個維度缺乏邏輯和結構意思,弄得頁面看起來有4~5層橫導航。

這一堆選項卡,你眼花嗎?
- 根據內容屬性的不同,對搜索結果使用合適的顯示模式。(圖片、縮略圖+內容、內容列表、表格、內容+表格 等)
- 正常搜索結果和 推廣類搜索結果(競價或廣告)的設計應該有清晰的區分,讓用戶能很容易區分這兩者。
- 搜索結果中的 匹配關鍵字 應高亮顯示。
網頁制作poluoluo文章簡介:我為銀杏泰克站內搜索服務商做產品顧問期間,經手了十幾個站點的站內搜索應用的方案設計,略作一些分析和總結。
三、不同類型網站的站內搜索應用特點
站內搜索普遍意義上可以分為兩類:內容搜索和比較搜索。特殊搜索(如地圖搜索,)不在討論之列。
典型的內容搜索:新聞(資訊)、視頻、圖片、音樂、人、論壇(小組)、帖子。對於內容搜索,基於分詞的全文搜索是主要應用,通過分詞、概率等對數據進行篩選排序,得出匹配度高的搜索結果。
典型的比較搜索:購物、餐飲、旅游、租房。 分類、篩選、排序等功能更為重要。搜索結果和用戶行為關聯更大。有大量基於數據庫的搜索。
1. 內容(帖子、話題、博客)搜索 。

- 主要應用: 相關度排序。
- 引導流量:相關內容推薦
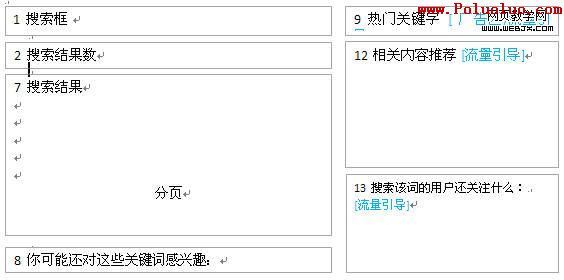
- 布局特點:不需要過多的功能模塊,比如高級搜索、二級分類、篩選和排序。而應該重點優化設計 搜索結果、關聯搜索、結果類型分布。
2. 新聞類搜索 最重要的是時效性
- 主要應用: 更新時間+相關度排序。 為什麼把新聞類搜索從內容搜索中單提出來說,因為新聞搜索的結果排序,更新時間要的優先級要高於相關度。如果不注意這一點,會出很嚴重的後果。
- 引導流量:熱門關鍵字,“你可能還對這些關鍵詞感興趣”
- 布局特點:同內容類搜索。
新聞類搜索還有一個高級應用,就是新聞關鍵字的趨勢比較。一般網站可能沒有這個開發實力和預算,只有成熟的SaaS才有可能提供類似的高級應用。
3. 多媒體搜索 圖片/相冊/視頻/音樂

- 主要應用: 分詞+過濾,因為許多圖片的alt是直接使用文字標題,所以正確的分離出關鍵詞很重要。
圖片常用的過濾包括:文件類型、圖片尺寸、風格、圖片色調。
視頻由於沒有統一的描述協議,暫時也沒有成熟的OCR技術,所有視頻搜索主要基於tag,數據庫分類和人工填寫的描述。視頻常用的過濾包括:分類、時長。
音樂常用的過濾包括:文件類型、專輯、歌手、風格、語種、源狀況
- 布局特點:圖片和視頻類搜索由於結果的展現主要是縮略圖,搜索結果區域的面積要盡可能大,建議使用全屏單欄設計。圖片搜索需求的目的性很明確,除過濾外,沒必要放置其它功能屬性和關聯搜索。
多媒體基本都存在專輯或系列,專輯和系列是基於人工分類的更准確的檢索方法,包含更大的信息量。應當通過精確匹配後,優先列在搜索結果中。
4. 用戶搜索:
- 主要應用:高級搜索、重音或拼寫糾錯提示。
- 引導流量:“搜索該詞的用戶還關注什麼”,“你可能還對這些關鍵詞感興趣”
對人的搜索應使用精確匹配,根據數據類型支持高級搜索選項的過濾,還有一些特殊的比如在線狀況、活躍程度、信用等級等。
對於人名應提供重音和拼寫糾錯提示。
5. 消費搜索:
消費類搜索在過類別屬性的側重點上有很大差異,購物搜索:價格、信用、熱度。租房搜索:匹配度、地域、價格、其它屬性。餐飲搜索:地域、菜系、熱度、價格。旅游搜索:時效性、價格、折扣

- 主要應用: 多維度屬性過濾,支持多種排序,多種搜索結果顯示形式、搜索結果對比。
- 引導流量:搜索結果(競價推廣),“搜索該詞的用戶還關注什麼”,“你可能還對這些關鍵詞感興趣”,熱門關鍵字、歷史記錄。
- 布局特點:應該重點優化設計二級分類、篩選、排序等模塊。
一個消費搜索的產品設計是否成功?我覺得有一個衡量方法:看用戶是否可以通過不打任何字,光用鼠標也能順利完成檢索需求。
四、高級搜索功能的設計
分類、過濾、排序這3個是應用最普遍的高級搜索功能。
分類:幫助用戶逐層定位所需搜索范疇,一般通過羅列所有分類項的方式展現,可一級級展現多層列表。

過濾:通過在搜索結果中排除某一維度中的某個或多個屬性 來幫助用戶剔除不需要的搜索結果。一般通過單選、多選、下拉菜單、選項卡、標尺等形式展現。
排序:幫助用戶按某一屬性對搜索結果進行重新排序。
1. 排序的設計
排序看起來簡單,但是有問題的設計確很多。
- 不分正序倒序

人均花費排序,不分正序倒序,那默認是從高到底,還是從低到高呢?右圖是較好的設計
- 使用排序按鈕,但是表意不清,增加用戶學習成本。

猜猜左圖4個操作排序的按鈕分別是什麼意思?銷量、價格、折扣、上架時間。(除了第二個,其它我打死也想不出來)
右圖是較好的設計 - 未明示哪些選項可允許排序操作。

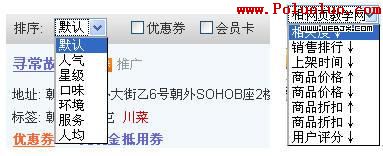
這裡面有些允許排序操作,有些不允許。用戶在點擊的時候都得小祈禱一下… - 排序和過濾功能混淆在一起

圖中有一堆看起來功能相似的下拉菜單,但裡面有的是排序操作,有的過濾操作。排序操作不會減少搜索結果,但過濾操作會。用戶點擊完其中某個下拉菜單,可能頁面中搜索結果就為空了,用戶能搞清是自己干了什麼導致的嗎?
- 默認排序是什麼?

上圖 排序下拉菜單的設計非常好,同時有下拉菜單和按鈕,同時有文字說明和圖示箭頭,一目了然。
但是誰能告訴我,默認排序是基於什麼的排序?
常規意義上默認排序是基於相關度的排序,是認為用戶無法理解相關度這3個字嗎?
2. 過濾的設計
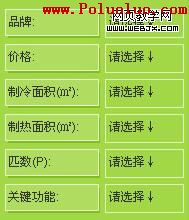
分類和過濾是兩個容易混淆的概念,最常見的錯誤是把分類 設計成了過濾,讓產品反而很難用。
如右圖:這只是多組看起來像過濾器的分類列表而已,用下拉菜單的設計形式來代替索引鏈接,用戶品牌維度下:用戶只能選擇某一個品牌,匹數維度下:用戶只能選擇一個固定區段。
一個真正的過濾器應該能允許用戶在終於的信息維度上,自由取得或排除部分搜索結果。
下面是兩種功能的正確設計:

另一個常見錯誤是使用錯誤的表現形式來破壞用戶的篩選自由度。

如上圖:如果我理想的出發時間是在8:00~10:00之間,使用這個過濾器,我就得搜索兩次。
而下圖這兩種都是不錯的設計模式。

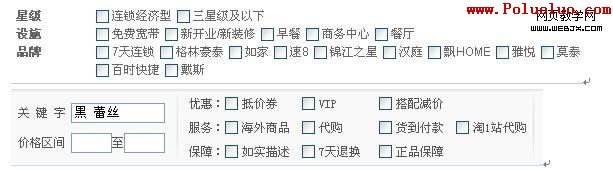
當我搜一個酒店,只想去7天、如家、漢庭這幾家,要求有免費寬帶和餐廳。
如果是品牌和設施這兩個維度的篩選形式做成了下拉菜單、選項卡或單選框,就只能歇菜了。
最好的設計是將搜索選項做成多選框,用戶可以任意組合。
如果搜索頁面空間比較緊張,沒有太多位置放置篩選過濾器,下面的設計也是一個辦法。將排序和篩選結合起來。

3 高級搜索:
高級搜索是一個比較傳統的應用,它的特點是給出了多個input框,指望用戶通過在固定位置輸入每個維度的關鍵字,來獲取精准的搜索結果。
問題是如果用戶輸錯了一個地方,可能就得不到任何有效結果。
下圖的設計讓用戶很容易輸錯。

下面這個改進過的高級搜索要好用得多,除了減少用戶動腦子想關鍵字的時間,動鍵盤打字的次數,關鍵是能是輸入條件規范,不會出現用戶的理解錯誤或輸入格式錯誤。

網頁制作poluoluo文章簡介:我為銀杏泰克站內搜索服務商做產品顧問期間,經手了十幾個站點的站內搜索應用的方案設計,略作一些分析和總結。
五、站內搜索的其它應用
1. 流量引導
針對站內搜索本身,流量引導的主要方式是關聯、推薦和熱榜。
關聯: 包括搜索結果關聯、關鍵字關聯 和推薦內容的關聯
。如,關注該關鍵字的用戶還搜索過,買了此類寶貝的用戶還買過
推薦:根據用戶搜索的需求分類 推薦相關的網站內容或商品。
熱榜:熱門關鍵字排行,或上升快的熱門關鍵字排行。
2. 特殊情況的設計:
當用戶的搜索行為無搜索結果時、用戶的搜索行為有輸入錯誤或障礙、搜索結果過少時。
由用戶行為造成的無結果或少結果,有下列幾種狀況:
- 用戶拼寫錯誤。
- 用戶輸入了限制過多的關鍵字條件
- 用戶誤操作。
處理上述狀況,首先應該由程序判斷是否存在輸入的拼寫錯誤,在搜索結果之前首先提供糾錯建議,提示和引導用戶進行有效的操作,並根據數據挖掘,提供能滿足用戶搜索需求的有效關鍵字。如:“沒有找到相關結果,不如試試搜索****。”等。
如用戶輸入了過多的關鍵字條件,(如用戶直接在搜索框裡粘貼了一句很長的話,且搜索設置為多關鍵字之間的匹配關系是與運算)應建議用戶使用正確的條件輸入方式。
誤操作的狀況多出現與用戶直接點擊了搜索按鈕而沒有輸入關鍵字。這種狀況不同網站有不同處理。如同頁面刷新、跳轉到搜索結果頁面但提示誤操作、blank跳轉到目錄或索引頁面、js彈窗提示誤操作。
非用戶行為造成的無結果或少結果,有下列幾種狀況:
- 分詞錯誤:例如人名、專有名詞、地名等專業詞匯被錯誤地分詞,造成有效結果不多。
- 無有效數據
上述狀況都應該在搜索功能的管理設置中有所反映,必須有手工補充關鍵詞庫的功能。必須能對少結果或無結果的關鍵詞進行數據統計,以幫助決策內容維護方向。
另一種狀況是當搜索結果過多時:用戶輸入了一個涵蓋范圍太廣的關鍵字,搜索結果多於20頁的時候。
寬泛的關鍵字定義不能幫助用戶有效完成搜索目的,用戶翻20頁以上去檢索的可能性很小,對網站性能也會造成不必要的浪費。
所以在搜索結果頁面提供分類和篩選是首要前提,也應該在適當的位置體現用戶使用關鍵字組合的正確方法或使用分類、篩選功能。
在分頁設置上,可以以只顯示20頁為一個區間。
3. 內容價值的優化處理
在論壇、知道、百科之類應用中,設計者比較不願意看見的一個狀況就是問題和條目的重復,既浪費資源、分流用戶貢獻的有價值內容,也不利於信息組構。(流量膜拜主義的不在此列)
這類應用中,可在用戶提問、發帖的title輸入框旁邊放置搜索提示或搜索框,引導用戶在提問之前先搜索。
這個類應用可以通過搜索功能對內容價值進行優化。
4. 海量信息或歷史內容的價值最大化
對於新聞、資訊、論壇站這類海量信息站而言,信息結構的設計是極為重要的,僅將內容價值建立在熱門話題和更新速度上,是一種不明智和浪費的運維思路。好的信息結構設計,讓用戶不會在掃完熱門和更新內容後就無事可做,降低用戶跳出率、提高單ip的頁面浏覽數。設計思路除了明晰合理的多級信息目錄結構,還應該根據運營需求建立起 話題眼、新聞脈絡、信息時間軸 等內容聚合點和內容聚合線索。
搜索和數據挖掘是幫助優化此類設計的重要選擇。
百度貼吧的偉大之處在於極大地發揮了由搜索關鍵字創建話題眼這一設計。
說到這,可能有人已經聯想到了 tag 和 埋在正文中的關鍵字鏈接。
對於論壇 或 非正規的信息站而言,通過tag來支撐一套信息維度是不現實的。
而正文中埋鏈接,多用於 產品庫(名人庫)這類專有詞,主要用於導流量,在文中高密度使用也是不現實的。
所以使用分詞技術或詞頻分析,在某篇文章中獲取核心關鍵字後,在側欄或標題/正文下方列出,是一個很好的處理方法。這種流量引導方式比“相關新聞”賦予用戶更大的選擇性,也更利於用戶深度挖掘內容發現內容。
通過處理發布時間排序,可以形成以時間為脈絡 新聞線索。
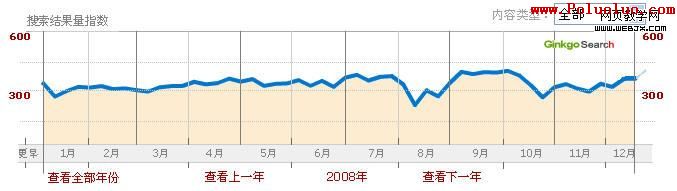
銀杏搜索和我曾經提出一個概念產品設計,用於大型新聞/資訊網站的新聞搜索,讓新聞關鍵字成為一個信息時間軸。
這個產品可根據某個關鍵字的搜索結果在時間軸上的分布,按時間區間輸出搜索結果量的指數圖,體現出到該關鍵字的新聞性時間趨勢。
當鼠標移上某個節點,會顯示該節點的日期和詳細結果數。
用戶可以通過點擊年份,放大趨勢圖,查看某年的搜索結果的詳細指數圖。
這個產品可以很容易通過時間體現新聞趨勢,強化傳播的時間維度上的表現力,用戶體驗新鮮,更重要的是可以利用埋藏著的歷史信息實現價值最大化。
這個應用還可以擴展為更高端的趨勢比較。當用戶輸入2個以上的關鍵字時,可以在指數圖中看見兩個關鍵字的對比折線圖,用戶可以對兩者搜索結果在時間分布上進行趨勢比較。
5. 應用於內容發布系統
站內搜索除了在前端使用,在信息發布系統中也有重要的應用。典型例子的是幫助使用者篩選相關新聞(包括專題組織中的相關新聞列表)。
我講一個我遇到過的案例:傳媒類網站的cms系統,最初的設計:使用者點擊“查找相關新聞”按鈕,blank彈出結果頁面,搜索條件直接取值於文章title和tag,全文檢索。但使用者總是對篩選出來的相關新聞不滿意,覺得匹配度不夠高。
例如
當使用者 為 ********(上)查詢相關新聞時,當然最希望出來的是*******(中)和*******(下),但是標題被分詞以後,再加上tag,由於詞頻權重的原因,中和下篇可能並不是排在前頭。
當使用者為一篇標題裡包含 美國銀行 這個詞的文章查詢相關新聞時,排在前幾位的可能和美國銀行沒關系,而是奧巴馬競選或中美外貿。這是因為美國銀行會被分詞,拆為美國和銀行,出現美國或銀行頻度最高的文章會被排在最上面,如果美國和銀行之間采取 或運算 的話,結果就更糟糕。
經過溝通和分析使用者需求,我把一個“查找相關新聞”按鈕,拆分成了3個按鈕,以滿足使用者不同的搜索意圖。
- 按鈕1 “根據標題精確搜索”,用於查找系列文章,多個關鍵字之間采取 與運算,滿足精確關聯需求。
- 按紐2 “根據作者搜索” 僅匹配作者字段,用於精確查找該作者寫過的所有文章。
- 按鈕3“相關性搜索”,匹配title分詞和tag,滿足查找寬泛關聯的需求。
客戶此後就滿意了,幾乎不再需要手工自定義搜索條件,提供了處理效率。
這個案例的啟示是:1 站內搜索的應用設計中,搜索條件提取、多關鍵字的處理、匹配字段的處理 這些設定的變化,能對搜索結果、應用效率造成巨大差異,好的應用壞的應用由細節中產生。2 通用化設計往往是最不易用的。
網頁制作poluoluo文章簡介:我為銀杏泰克站內搜索服務商做產品顧問期間,經手了十幾個站點的站內搜索應用的方案設計,略作一些分析和總結。
六 站內搜索的開發
我寫下面的關於站內搜索的開發,是盡量用淺顯的語言來解釋開發原理和程序請求的流程,主要給非專業的技術人員看。
我一直非常反感有一些搞產品、搞UED的人會說幾個名詞 就認為這行好混的不得了,不研究也不學習,有的不看數據也不動腦子,有的看見了數據也不動腦子。 連一行數據庫查詢語句都不知道就敢說自己是研究信息架構的,我呸。操作了這個儀那個儀就覺得自己比開發人員還牛逼了,還替行業操心起出路來了。唉,這個行業如果哪天忽悠能少於50%,就算是有出路了。
搞產品應該懂得起碼的開發原理,不要浮於專有詞匯的表面。況且了解原理這事只要破除迷信,多讀點真東西,一點都不難,也沒有什麼所謂的學科門檻之類的。我很想寫一篇《搞產品應該懂的數據庫命令》,來破除下非技術人員的代碼恐懼症。
站內搜索的技術流程是:
- 第一步 提取原料:抓取網站頁面或格式化數據。
- 第二步 把原料歸類:建立索引,把關鍵字和頁面一一對應上,分類放好(想象一下老式圖書館裡的歸檔管理方法就能形象理解索引了)
- 第三步 聽用戶要上啥菜:響應用戶的搜索需要,對用戶輸入的關鍵詞進行分解,從索引中找到符合該關鍵詞的所有相關網頁。
- 第四步 擺盤上桌:對搜索結果頁面進行排序,將頁面標題、url、摘要等信息呈現給用戶。
一步步細說:
第一步:提取原料:抓取網站頁面或格式化數據。
抓取頁面是使用一種叫蜘蛛的程序,一個網站中成千上萬個頁面是通過什麼關聯起來的?url。蜘蛛就是通過一個頁面的url找到另一個頁面再找到另一個頁面,把所有能鏈到的頁面遍歷一邊,記錄下來。
通用搜索引擎(google baidu)的蜘蛛 很復雜,因為一個頁面上可能有很多個url,每個url又關聯著無數頁面,整個網絡像一棵樹,假設首頁是第一層,首頁上的url關聯的頁面是第二層,第二層頁面上url關聯的頁面是第三層……
蜘蛛抓取的順序就會很重要,是沿著一個url一直爬下去,還是先爬完一層再爬一層;加密或需要用戶登錄後才能訪問的內容怎麼抓取;pdf、rar及多媒體文件怎麼抓取,都有講究。不同的抓取處理在有效性、效率和對 被爬網站的資源占用 上有很大差異。
當然站內搜索沒有那麼麻煩,一般是技術人員根據希望被納入搜索的內容數據庫 生成一份格式化的 xml文檔,讓蜘蛛直接抓取就行了。但是站內搜索在提抓取頁面更新索引時,有一個指標比較高,那就是抓取的更新頻率。
比如對於電商類網站,某些商品,特價、搶貨啦,可能剛發布出來5分鐘就賣完了,或者改價格了。但是用戶聽說促銷啦,來網站上一搜,搜不到,或者搜到了點進去發現價格不對,用戶就會不舒服。 這就是蜘蛛抓取頁面的更新頻率過低導致的。要解決這個問題並平衡性能與資源占用之間的矛盾,需要多種算法進行優化。
通用搜索 比如google、twitter在做這方面的努力,也就是做成實時搜索。但是站內搜索服務還鮮有嘗試者,霍炬和余晟最近在做針對電商類的優化。目前可以做到即時更新,也就是發布後1分鐘內就可以被搜索到。
第二步:把原料歸類:建立索引。
建立索引這一步 集中了搜索引擎 的兩大核心技術難點:索引結構和中文分詞。
如果按照正常人的思維,索引應該是這樣建立的:
- 把每篇文章存在文章索引表裡(假定我們叫它doc索引),然後解析出該文章中有多少關鍵字,把關鍵字存在一個表裡(我們叫它keyword索引)
- doc索引的大致結構就是:docID | doc標題/內容 | doc的url及其它信息 | doc中每個keywordID 。
- 當用戶輸入關鍵字搜索的時,先找到關鍵字對應的keywordID, 然後查找到有哪些doc裡包含做這個keywordID。
這種思路很符合邏輯,但是不好意思,在效率上幾乎是不可行的。
因為在查找哪些doc裡包含這個keyword的過程相當於 嘩嘩嘩狂翻一本書來找裡面的一個詞。網站的doc索引條目動辄上萬上十萬,要是同時查找多個關鍵字,相當於多次狂翻一本十幾萬頁的書,你說是不是累死了。
於是 就有一種更符合 程序運行方式的 索引建立方法。這就是倒排索引,也叫反向索引。 而上文中提到的符合正常人思維的叫正排索引。
倒排索引中“倒”的含義是指把doc索引和keyword索引的關聯次序顛倒過來。在建立索引的時候,先建一張keyword表,結構是:“keywordID | 關鍵字 | 存在哪篇doc中的哪個地方 ”
“存在哪篇doc中的哪個地方” 這個信息怎麼表示?
通過一種叫映射的方法。通俗地舉例:“北京”這個詞出現在 id為0011文章的第2段第5行第3個字,可以表達為一個字符串 0010p2l5f3,所以“北京”這個詞在keyword表裡是可能這樣寫
“ k001 | 北京 | 0010p2l5f3 , 0010p5l1f9,0012p1l2f6……”
這是一個平面的結構,實際程序中當然不會這麼簡單處理,這樣效率還是太低。會處理成一個有層次的結構,比如第一層只存docID “k001 | 北京 | 0010,0010,0012……” ,第二層再存是屬於哪一段哪一行等。
這樣做的好處是 可以在第一層實現一次歸並。因為搜索結果頁面最先需要列出的只是那篇文章裡包含哪個關鍵字,不需要具體位置,所以,當北京這個詞在0010文章中多次時,第一層索引可以歸並為為 “北京| 0010,0012 “ 這樣結構又精簡了。
索引的結構及存儲方法對 搜索速度起致命的影響。
分詞: 中文分詞技術是中日韓專屬的一個的高難度課題,研究了十幾年了。而英文每個單詞之間都有空格,沒這個麻煩。
比如 “作家長平時常翻閱這本書” 這句話 人可以分成“ 作家 長平 時常 翻閱 這本 書”。但是計算機可能就分成了“ 作 家長 平時 常 翻閱 這本 書”。計算機不認得長平三個人名,分詞錯誤就用戶搜索長平的時候就得不到這條結果。
再例如,當用戶輸入 “和服”搜索時,出來第一屏都是 “產品和服務”,“化妝和服裝自己搞定”,用戶是不是很郁悶。
所以分詞技術 對於 搜索的准確有效性 起關鍵作用。
基礎的分詞方法是機械切分,也叫二元切分。以2個字為一個單位進行切分,不進行判斷,比如 中華人民共和國 -> 中華 華人 人民 民共 共和 和國
在此基礎上進化出了雙向最大切分,就是把一句話切成最小詞單元,正向切分一次,再反向切分一次,比較下哪個更合理,再通過復雜算法識別出有效關鍵字。
更先進的方法是在機械切分的基礎上使用合理的詞庫,地名、品牌名、機構、簡稱等需要詞庫。而不同行業如金融類、計算機類、商品類都有不同的專業詞庫。
還有基於人工智能和統計概率的分詞算法,但是對於站內搜索這個量級的都不適用。
對於站內搜索而且,除了好的分詞算法,更重要的是詞庫添加和統計功能。網站管理員可以根據用戶搜索行為的統計分析 手動向詞庫內添加新詞。
第三步:聽用戶要上啥菜:響應用戶的搜索需要
- 用戶輸入的搜索條件可能是一句話,所以對用戶搜索請求的解析也要用到分詞技術。如果搜 “吉野家沙拉” 和 “吉野家 沙拉” 會得出不一樣的搜索結果,就是比較差的搜索引擎了。
- 用戶輸入的關鍵字是對詞庫的有利補充。比如搜全聚德的人多了,全聚德顯然是一個有效的專業詞匯。
- 多個搜索關鍵字之間存在邏輯運算關系。邏輯運算。。不要怕,搞設計的人應該都知道布爾運算。。不知道?總知道反選、多選、選區交集吧。這就是邏輯運算中 非運算(not)、 或運算(or)、 與運算(and)。
用戶的搜索條件是“美國 金融危機”如果采用 或運算,則文章中只要包含了 美國 或 金融危機 這兩個詞中的一個,都有可能被列為搜索結果。 如果采用 與運算,則只有同時包含了 美國 和金融危機這兩個詞的文章 采會被列進搜索結果。
所有搜索引擎都應該在輸入搜索條件時,支持邏輯運算符。
對於通用搜索引擎,一般 多個關鍵詞之間的空格 就默認代表了是 與運算(and) 的關系。可以通過輸入邏輯運算符 來完成其它搜索需求。比如 可以使用 “哈希 OR Hash” 來搜索更多關於哈希算法的信息中英文都有, 也可以使用 “小李飛刀—電視劇” 來搜索除電視劇外的小李飛刀的信息。
對於站內搜索,1 沒有通用搜索那麼大的數據量 2 比搜索引擎專業性更強。所以站內搜索 多個關鍵字之間的空格 默認代表的是 或預算 的關系。但是會在呈現結果的排序上做文章,通過多種算法計算出相關性最高的文章排在前面,相關性弱的排在後面。這樣可以幫助用戶發掘到更多 關聯性內容,結果呈現也更人性化。這是通常定義下的 站內全文檢索 的一個重要特征。也是區別於數據庫搜索的技術優勢。
響應用戶搜索條件的時候 還有字段匹配及權重的問題,一篇doc 可能有標題、摘要、正文、tag、作者等多字段信息存在doc索引庫裡。Keyword是出現在標題、摘要還是正文中時,權重是不一樣的。
第四步 擺盤上桌:對搜索結果頁面進行排序,
琢磨過SEO的同學一定知道,所謂搜索引擎優化 1是讓蜘蛛能抓取自己網站上更多的頁面2 讓自己網站的頁面在搜索結果裡能排得更靠前。
這就要研究搜索引擎的排序算法。對於各個通用搜索引擎,排序算法是許多人的關注核心,每次權重調整都會帶來巨大震蕩。通用搜搜引擎都是在基於相關性排序上在加上各自的算法,如Google的專利pagerank就是通過頁面之間的互鏈來判斷頁面的價值高低,再加上鏈接引用頁面的PR值、是否在一個分類等 各種其它指標。
但是站內搜索,用互鏈這種方式來判定顯然不靠譜,所以主要還是通過優化相關性的算法,計算keyword和DOC之間的關系,例如 keyword 在doc中出現的密度,詞頻, doc是否和 keyword 屬於同一語義類別,doc的長度屬性(短的doc應該降權之類的)等判定 keyword的搜索結果中,哪些doc更重要更有價值。
多個關鍵字的搜索條件,讓算法更復雜,如何對多個關鍵字進行比較、兩者的結果如何合並,兩者的結果順序如何穿插重排。
最後還要利用算法來優化 結果排序的速度和穩定性。
由此 才能得到站內搜索的相關度排序結果。
————————————————————————————
上面基本講了站內搜索的原理,看到這會有很多人覺得站內搜索的開發是一個技術要求很高的應用。也的確是這樣,一般網站很難養得起一批能開發搜索引擎的工程師,開發周期上也承擔不起,關鍵也缺乏持續改造的動力。產品設計人員也很難想在這個重要應用上有所發揮,對產品進行一點優化和改造都會牽扯到巨大的開發工作量和成本壓力。
搜索引擎核心和分詞 現在有一些開源代碼或開源詞庫可以使用,也可以選擇租用成熟的站內搜索服務來解決開發問題。使用SAAS (軟件即服務模式,現在一種流行的技術外包服務模式) 的優勢在於可以根據網站的去業務邏輯定制搜索模式,且搜索這部分的數據結構是單獨建立重新格式化過的,對站內搜索進行產品改造不會對網站本身的業務邏輯和數據結構造成任何影響。也可以不占精力成本地享受產品改造技術升級的好處。
- 上一頁:alibaba的help首頁改版心得
- 下一頁:優秀的網頁前端設計的一些指標