網頁制作poluoluo文章簡介:Fitts法則最基本的觀點就是任何時候,當一個人用鼠標來移動鼠標指針時,屏幕上的目標的某些特征會使得點擊變得輕松或者困難。
費茨法則是人機交互領域裡一個非常重要的法則,在10年來得到了廣泛的應用。Fitts法則最基本的觀點就是任何時候,當一個人用鼠標來移動鼠標指針時,屏幕上的目標的某些特征會使得點擊變得輕松或者困難。目標離的越遠,到達就越是費勁。目標越小,就越難點中。漂亮簡單,對麼?這意味著要是目標定位越容易,距離鼠標當前位置就應該越近,目標占用空間應該有更大。Fitts花了好幾頁來描述這些發現,用明顯數學式的嚴謹,用公式表達出了怎樣去測量不同速度距離目標尺寸對用戶點中目標的影響。目標和鼠標指針越遠,尺寸越小,就越難點中目標。

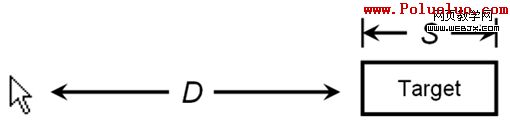
從鼠標到達目標的時間可以用公式Time = a + b log2 ( D / S + 1 )來計算。其中
- D:鼠標達到目標的距離
- S:目標的寬度(尺寸)
費茨法則為人機交互提供了一個度量的法則,從而也為我們設計人機交互界面提供了科學依據,也就是告訴我們怎樣設計一個界面可以讓用戶比較容易使用,提高用戶的操作體驗。從上面的公式中,我們可以得出一個結論:如果我們要想鼠標比較快速的命中目標可以采取兩個措施,要麼減少鼠標與目標之間的距離,要麼使目標足夠大(哈,當然還要有一個好鼠標,以前我用過一個鼠標突然出了問題,鼠標指針離按鈕很近卻費了我幾秒鐘才移到按鈕上面去,一笑)。這裡面的另一個考究就是要盡量將按鈕集中在一起,同時要將經常使用到的按鈕放在最醒目的位置上。
且讓我們來看看幾個費茨法則的應用:
- 從WindowsXP之後的操作系統開始菜單增加一個選項,就是可以隱藏長時間沒有使用的菜單,簡單的考慮是從使用頻率的角度出發的,實際上我認為這也是為了減少用戶單擊開始以後彈出菜單的長度,減少鼠標到目標菜單之間的距離。
- OfficeXP以後的菜單也提供了隱藏菜單和工具條的功能。
- Mac操作系統的快捷工具條上按鈕很大,象StarDock公司就為我們提供了Mac操作系統工具條的實現,點擊一個按鈕的命中幾率卻是要大很多,而windows的任務欄上的按鈕都是16X16的,一不小心還容易點錯。
同時也讓我們來看幾個不好的交互設計
1. 在web頁面中經常要使用到分頁的功能,但是往往分頁的頁碼顯示的數字特別小,而且密密麻麻,如果您使用過asp.net提供的datagrid控件就知道其分頁顯示的頁碼是多麼難用,要選中一個頁碼真的很難,還要小心翼翼的。
2. 在gotdotnet查詢頁面上也有一個分頁功能,不過其提供了“next>>”的方式,點擊分頁不是特別困難,但是頁面滾動到下面去以後如果要翻頁還要將頁面滾到上面去翻頁,使用十分不便。
3. 在uninstall這樣的工具中,界面只有一個主窗口,但是不經常使用到的按鈕很大,經常使用到的按鈕倒很小,如下圖所示:

費茨公式為我們設計交互提供了一個依據,那麼是否回答了所有的問題呢?其主要缺點是:
- 其應用范圍只是2D的。我覺得還缺乏一個因素就是方向的問題,對於右手使用的用戶來說往左上和左下的方向一般命中要困難,因為操作不便的原因,不信的話大家可以試試,因此如果您要做的特別細致,就要考慮界面上按鈕的布局了,一般按鈕放在右邊可能會比較好。
- 缺乏對虛擬距離的度量。從鼠標到目標是一個可以度量的距離,也就是說這個距離是連續的,然而在實際的使用中,這個距離並一定是連續的,實際上有可能是離散的。舉個例子,當你操作文檔的時候需要設置段落的格式,在word中提供了專門的段落菜單,在文檔窗口上有,在工具條上,那麼為了使用戶能夠快速的設置段落的格式,提供了盡可能多的入口,那麼這裡的目標就不是一對一,而是一對多。這裡提出的另一個命題就是為了能夠讓用戶快速的命中目標,那麼你必須在程序中設置多個目標的等同目標,也就是說在一個有限的范圍內,要讓目標盡可能無處不在。windows shell裡的sendto,提供了另外一種更為快捷的解決方案。另外一個可行性的方案就是可以讓用戶根據自己的習慣和喜好來DIY目標的擺放,就像windows開始菜單一樣,我們可以按照自己的喜好進行分組。
- 上一頁:優秀的網頁前端設計的一些指標
- 下一頁:測試網站可訪問性的工具