網頁制作poluoluo文章簡介:下面這12個工具正好是設計來回答這些文的,可以肯定的是如果你正在考慮網站可訪問性這件事情的時候,這些工具都值得你經常使用,雖然他們可能每次都給你同樣的答案。
你設計網站的最重要目標之一就是讓網站可以吸引盡可能多的訪客,但是你了解過你網站真正的可訪問性(亦稱無障礙性)了嗎?色盲訪客能是否能正常訪問?網頁上的所有腳本是否能正常運轉?你的顏色可能總體上看來不錯,但是對比色的差異能否足夠以保證網頁的易讀性?下面這12個工具正好是設計來回答這些文的,可以肯定的是如果你正在考慮網站可訪問性這件事情的時候,這些工具都值得你經常使用,雖然他們可能每次都給你同樣的答案。忠告:盡管這些工具都很有用而且可以幫你辨別出很多問題,你永遠不能太迷信他們給出的所有建議,更多的是把它們當做開始步入能夠建立流暢運行的網站道路的起點。
ACTF aDesigner: 開源Eclipse 開發平台的一個擴展, 它專為視障人士測試可訪問性。不過它僅適用於Windows XP及以上版本系統。 
Adobe Dreamweaver CS4 accessibility:供使用Adobe’s Dreamweaver CS4的設計師使用, 通過工具授權你就可以選擇任何你想測試的,並且可以獲得一份錯誤檢測報告。

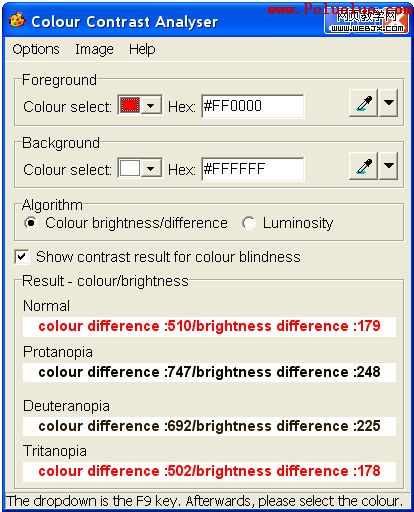
Contrast Analyser: 為網站選擇合適的顏色是一件不簡單的事,而且你還必須確保這些顏色搭配得當以確保美觀易讀。Colour Contrast Analyser讓你能區別兩種顏色的不同,還可以設置出方便有視覺障礙的訪客(比如色盲)易讀的網站。 
Cynthia Says: Cynthia Says 是HiSoftware的一個產品,只要輸入你的網址你就可以獲取一份通過按照 Section 508 和WCAG(Web Content Accessibility Guidelines W3C的網頁內容可訪問性指引)-Priority 1, 2 and 3標准檢測的網站報告。
Firefox Accessibility Extension: 來自iCITA ,這個Firefox的工具欄包括一個大型一套工具來檢測那些視覺障礙者訪問時網站的外觀,也包括了文字,腳本,樣式等等的測試。

Functional Accessibility Evaluator: 為你提供網站諸多方面的無障礙評估報告,然後為您提供了一種顏色編碼結果頁的一個你必須去了解的概述,。 如果您想了解更多信息只需點擊的每個類別查看詳細的說明。

Fujitsu Web Accessibility Inspector: 它檢查的重點是檢可能會出現老人和視覺障礙者的網頁,你必須下載才能使用,可用於MAX OS X或Windows ,然後你可以點到本地文件或一個網站,它就會生成一個報告,似乎是挺很長的,好含了各方面檢測結果的報告文件。 
IBM’s Rational Policy Tester Accessibility Edition: Windows上檢測網站可訪問性的唯一的解決方案。這是一個付費解決方案,IBM的產品應該不會便宜到那裡去。

Truwex Online 2.0: 它可以檢測的范圍包括section 508、WCAG、死鏈接等。只需到它們頁面上,輸入網址,它就會輸出一份檢測報告。 
Vision Australia: 他們提供Internet Explorer和Opera工具欄來測試您的網站確保對視覺障礙者友好。 
WAVE: 簡單的輸入網址、上傳文件或輸入一個代碼段,看到所以被標記的元素, 你就可以在這些元素旁邊看到關於元素的檢測反饋信息,你也可以使用Firefox的工具欄或在浏覽器上安裝WAVE。
Web Accessibility Toolbar For Opera: 供Opera用戶使用。
