網頁制作poluoluo文章簡介:當你在設計時手頭上有三張照片,你會如何處理?你會將這三張照片都用上,對吧?其實沒必要!一張照片就已經能夠使設計信息有效傳達。
【譯者的話】 為什麼一張圖片比三張圖片更有力量?如何設計產品使用指南?如何在設計中通過各種對比產生層次感?如何使設計內外統一協調?如何設計一個獨一無二的簽名式 LOGO ?本文繼續發揚實用主義,對這些問題給出了解決辦法。五個設計技巧,開拓你的設計視野。
封面設計:小即是多
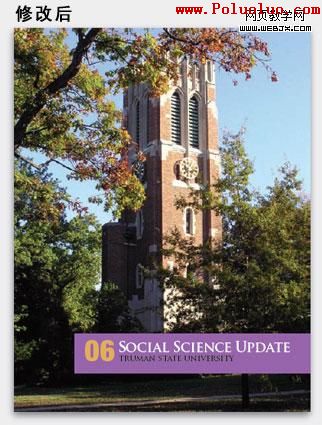
當你在設計時手頭上有三張照片,你會如何處理?你會將這三張照片都用上,對吧?其實沒必要!一張照片就已經能夠使設計信息有效傳達。在這個例子中,校區裡的塔樓就已經能夠傳達出這所學校的本質,比用上三張效果更好!標題單獨一行,文字中的背景顏色區域靜靜地傳達出有關信息。

設計師有三張照片,但如果在版面上都用上這些照片,那你還要對這三張照片進行剪切,然後將它們擠進版面裡。但出來的效果卻是,這三張照片在版面中的樣式很相似(相似的圖片元素及圖案),文字閱讀起來很費力。所以,設計師又不得不將字體變得很粗,字體變粗後,又要找個地方放置學校的名字,所以在最下方設計師又加上一個紫色區域來突出學校名稱。設計師越“設計”,封面就越虛弱。無論是學校信息還是所要傳達的文字信息都在這些復雜的、太多人工痕跡的元素中消失得一干二淨。封面可以說是成為“被侮辱及被損害”的對象。為什麼會這樣?因為設計師做過頭了!解決辦法:只讓一張圖片來說話!


記住,在設計中,小即是多。學校的塔樓已經可以傳達很多信息。簡單的居中設計,就是直接讓這張照片“說話”,然後加上文字就行了。注意在上圖中,文字的背景區域並沒有橫跨整個版面,因為我們要讓圖片由上至下都可以流動。而上圖右,學校的主色(紫色)及褐色與樹的綠色形成吸引人的視覺效果,留意這三種顏色在色輪中的位置關系,綠色及褐色是紫色的補色的鄰近色,聽起來很復雜?紫色的補色是色輪中相隔 180 度的草綠色,而草綠色的兩邊鄰近色就是綠色及褐色(留意色輪中的線條)。我們將這種顏色關系稱之為“補色分割”( Split complementary )。
網頁制作poluoluo文章簡介:當你在設計時手頭上有三張照片,你會如何處理?你會將這三張照片都用上,對吧?其實沒必要!一張照片就已經能夠使設計信息有效傳達。
排版:文字應該與圖片緊密配合
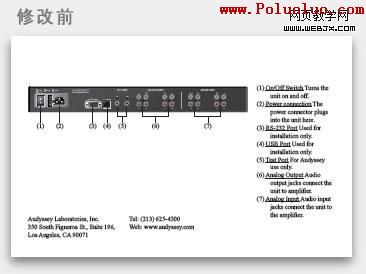
我們經常會接觸到一些與電器、高科技產品,而設計一個描述式的版面其實充滿樂趣。


原來的設計使版面變得復雜。對於這種小型產品的使用指南,我們的目標是要追求簡單易讀,讓使用的人一看就知道文字是指哪一部分。但上面的設計卻使這種聯系斷裂,也使到這張說明卡片的元素呈一個平放的“ L ”型,在上圖中,圖片放在一邊,而文字說明則放在另一邊。結果就是,產品顯得很單薄,而頁面中間那麼重要的空間卻空無一物。讀者為了看明白這張卡片,不得不來來回回仔細對照。


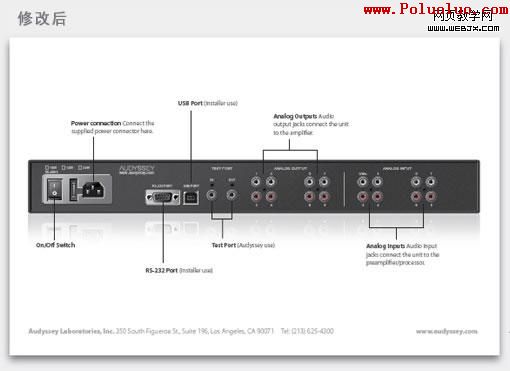
在修改後的版面中,產品顯得靠前,而且居中。我們將產品盡可能拉大,然後將各個要說明的部位用引線在其周圍說明。非襯線字體容易辯認閱讀。文字對比不強烈,整個版面顯得干淨清爽。並不需要象原圖一樣采用數字來說明。
最底部的聯系信息排成一行,呼應產品的水平感。而文字都是同一種字體,只是樣式不一樣而已——用粗體和細體來形成對比。
網頁制作poluoluo文章簡介:當你在設計時手頭上有三張照片,你會如何處理?你會將這三張照片都用上,對吧?其實沒必要!一張照片就已經能夠使設計信息有效傳達。
版面:差別產生層次
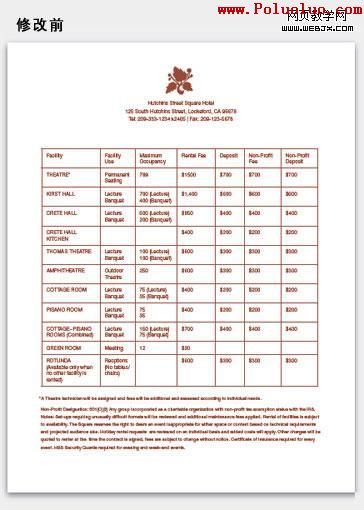
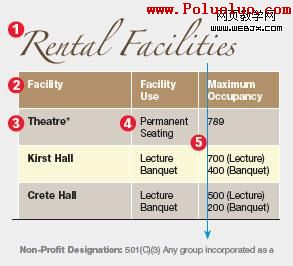
哈欽斯大街廣場酒店( Hutchins Street Square Hotel )是舉行會議、宴會、接待及其它活動的理想場所,但如果你只是看它的這張價格宣傳單張,沒有人會覺得這家酒店有什麼優點。它的版面缺乏生氣,字裡上的文字同一種字體,同一種尺寸,同一種的樣式,同一種顏色,但都迷失在白色的海洋中——雖然頁裡上寫滿信息,但毫無生命力。
這種低調的設計很容易讓人忽略,但你要記住,對於酒店來說,很多顧客第一個看到的東西就是它(也可能是最後!)。還是讓我們花點時間來設計,使人瞥上一眼就能知道它要說什麼。

這個設計讓人看起來並不象是一家酒店,反倒象是一個電子郵件的宣傳版面,所有東西都是相同的,缺乏變化,而圖表的細線看起來就象是用鉛筆畫出來一樣,沒有層次,沒有視覺焦點。宣傳的對象倒是美輪美奂(見下圖),但問題是,如果這張價格牌本身不能吸引別人閱讀從而使顧客走進這家酒店,裡面再漂亮,也沒有人知道!這張平淡的單張使所有的信息都變得暗淡。

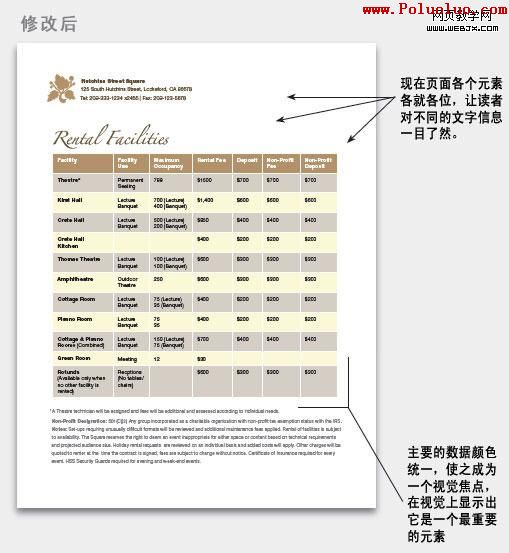
看一下我們改造後的效果:

通過字體創造出層次感:只需要簡單的對字體、字體樣式及顏色作一些調整,就可以輕易使版面變得吸引。上圖中:
- 1, 此處讓人一看就知道是標題,其字體輪廓與桌子上的擺設有共同的特征;
- 2 及 3 ,粗體突出主要信息,而黑和白則告訴你這是兩個不同的信息;
- 4 ,細體是具體的描述文字;
- 5 ,線條用了白色而不是黑色,線條不明顯,使整個圖表給人一種以行排列的感覺。

(點擊上圖看修改後大圖)

通過顏色來創造層次:深中淺三色是用吸管在這張宴會廳的圖片上取色的,我們用這三種顏色安排版面,輕易創造出層次感。深色用在圖表的上方,而另外兩種用來區分每一行。由於這三種顏色來自於酒店圖片,使到顏色直接與酒店產生了聯系。
網頁制作poluoluo文章簡介:當你在設計時手頭上有三張照片,你會如何處理?你會將這三張照片都用上,對吧?其實沒必要!一張照片就已經能夠使設計信息有效傳達。
版面:由外到內
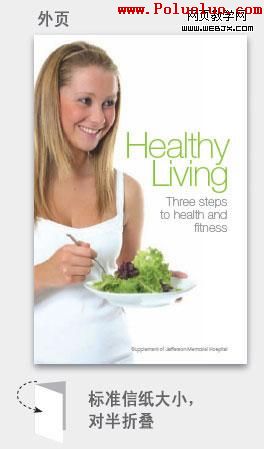
要使設計的內部與外部有著相同的風格需要一定的技巧。怎麼做?簡單,將封面的字體、顏色、圖片風格及主要的版式都搬到裡面去。注意各種元素的比例,如綠色的使用比例及圖片的大小,具體看一下效果:




人物采用輪廓形圖片,沒有背景,使到其不規則的邊緣顯得更有活力。對一張大圖片來說,采用這種輪廓形的設計,可以加強圖片的力量,使圖片充滿流動感。模糊的邊緣傳達了一種開闊及健康的氣息。留意,兩張圖片在實際應用中都有一個直角形的部分,即圖片直接去到出血位區域。而文字無論是左對齊還是右對齊,都與這種直角區域相似。留意設計中的標題,采用了一種非常幼細的字體,這種字體充滿清新,一如版面的風格。兩者配合,天生一對。
網頁制作poluoluo文章簡介:當你在設計時手頭上有三張照片,你會如何處理?你會將這三張照片都用上,對吧?其實沒必要!一張照片就已經能夠使設計信息有效傳達。
簽名 LOGO :
還有什麼圖案比你自己的簽名顯得更獨一無二?它完全屬於你自己。所以當你有一項業務或項目是需要你最終來確認的——一個典型的例子就是公證人——那你為什麼不直接用你的名字作為一個 LOGO ?

一個簽名式 LOGO 很容易制作。你只需要在紙上簽個名,掃描進電腦,然後用鋼筆工具描邊。一個獨一無二的 LOGO 就完成了。可以象上圖一樣,將白色的 LOGO 放在灰色背景上,當然,你也可以藝術一點——選擇一種您喜歡的顏色。


字體調整:我們可以通過對字體進行恰當的調整及選擇來加強設計。在這個例子中,經典的 Adobe Garamond 傳達了一種久遠、傳統及權威的感覺,而粗壯的 Franklin Gothic 粗體加強視覺的傳達效果。因為上述這些都是差別很大的字體,所以為了使它們在一起能夠協調配合,我們需要對個別字體進行調整。在這個例子中,我們將 Franklin 縮小一些。留意在上圖名片中,白色的標題放在灰色區域中,顯得特立獨行。
本文所用顏色數值:
