網頁制作poluoluo文章簡介:九宮格是一種比較古老的設計,它最基本的表現其實就像是一個三行三列的表格。其實它最初是在window的c/s結構中用得比較多,比如我們經常看到軟件中的一個窗體,其實就是一個九宮格的典型應用,因為窗體需要在八個方向拉伸,所以在C/S軟件中大量采用這種技術來布局設計
九宮格是一種比較古老的設計,它最基本的表現其實就像是一個三行三列的表格。其實它最初是在window的c/s結構中用得比較多,比如我們經常看到軟件中的一個窗體,其實就是一個九宮格的典型應用,因為窗體需要在八個方向拉伸,所以在C/S軟件中大量采用這種技術來布局設計。在B/S系統大行其道的當今社會,這種布局逐漸被一些網頁設計師運用在網頁中去,用得最多的就是在圓角框布局中應用。
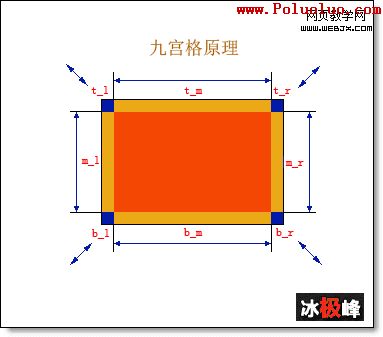
下圖演示了九宮格的基本布局:

從上圖可以看出,每一行包括三列,其中藍色方塊是頂角,這四個塊是寬高固定的區域,而黃色的四個區域分別是四條邊,這些都是要水平或垂直平鋪的,而中間的橙色區域是裝載內容的主要區域。
這樣的結構是最有利於內容區域隨屏幕分辯率不同而自動伸展寬高,這種結構也是網頁設計師是最想要的一種布局結構,它靈動而從容。
下面我們就來實現它:
結構層:
因為它要適應八個方向的伸展,所以每個方向都用一個div來實現,少一個則靈活性就不足。那麼根據這個原理,我們可以得到如下的結構:
樣式層:
根據結構,我們可以寫出基本的樣式。基本實現原理,是利用將總容器.box設置為相對定位並設置overflow:hidden;讓超出它的地方全部被切除,並將其裡面的八個方向的div設為絕對定位,並將它們的z-index設置為2,然後將四個角容器分別設置到四個角落上。
.box{overflow:hidden;position:relative;}
.t_l,.t_m,.t_r,.b_l,.b_m,.b_r,.m_l,.m_r {position:absolute;z-index:2;}
<div class="box">
<div class="t_l"></div>
<div class="t_m"></div>
<div class="t_r"></div>
<div class="m_l"></div>
<div class="m_m">內容區</div>
<div class="m_r"></div>
<div class="b_l"></div>
<div class="b_m"></div>
<div class="b_r"></div>
</div>
- 上一頁:如何使你的窗口變成一種模式
- 下一頁:讓樣式在IE中作用到未知的元素上