網頁制作poluoluo文章簡介:在前面的三篇系列文章中,我對九宮格布局作了詳細的介紹。先從一個基本布局入手,將在制作過程中遇到的問題逐一進行了講解。這三篇文章都是基本原理的講解,沒有一個有力的應用案例來證明這種原理是否正確,可能有些朋友已經有點急不可煩,也有網友要求我能提供案例。
在前面的三篇系列文章中,我對九宮格布局作了詳細的介紹。先從一個基本布局入手,將在制作過程中遇到的問題逐一進行了講解。這三篇文章都是基本原理的講解,沒有一個有力的應用案例來證明這種原理是否正確,可能有些朋友已經有點急不可煩,也有網友要求我能提供案例。因此,在這一篇文章中,我將介紹一個九宮格案例—極酷的播放器。
在我的第三篇文章《三層分離的完美九宮格》中,我介紹了用JS封裝html標簽,以便於減少冗余的結構體,但這種方式也是有缺陷的,如果用戶禁用了JS,將造成結構完全顯示不出來,當然對於當今的上網條件來說,這應該不是一個大問題,但縱觀國外的的一些網頁設計,都是有這種考慮的必要的。這就需要優雅降級和功能弱化,但這樣帶來的結果和不應用JS封裝是一樣的。所以,魚和熊掌不可兼得也。哎,這些都是題外話,還是來看看我們的一個極酷播放器是如何設計出來的吧!
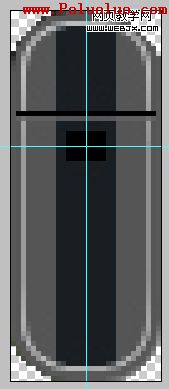
先入為主,大家都想先看看結果,好,先秀出截圖:

圖一
一般對於這樣一個有豐富色彩的播放器來說,都是要求其寬高值是可以動態調整,因此這樣的圖形用九宮格來做是非常適合的選擇。
當然原理我也不再重述了,請參考我的系列文章中的《牢不可破的九宮格布局》,這個應用案例就是針對它來實現的。當然在制作中還是有些技巧可以幫我們更好地的完成任務。比如css sprites技術(可以查看我的另一篇文章《css sprites圖片背景優化技術》),它能有利地減少圖片的請求數,一般對於九宮格布局的應用來講,其圖片是比較多的,因為它至少需要八張圖片分別來裝飾四個角落和四條邊。所以怎樣減少圖片數量,對於設計人員來說是一件不得不考慮的事情。
在本例中我將四角的圖片合並成了一張圖片,它們看起應該就是下面這個樣子:

圖二
在上圖中我為了讓大家看得仔細一點,幾張圖片的交界處用輔助線畫了出來,我們應用圖片定位原理將它們分別固定在四個角落上。它們在樣式表中是如下方式來定義的:
.t_l{ background:url(../image/round.gif) no-repeat left top;}
/*左上角*/
.t_r{background:url(../image/round.gif) no-repeat right top;}
/*右上角*/
.b_l{background:url(../image/round.gif) no-repeat left bottom;}
/*左下角*/
.b_r{ background:url(../image/round.gif) no-repeat right bottom;}
/*右下角*/
網頁制作poluoluo文章簡介:在前面的三篇系列文章中,我對九宮格布局作了詳細的介紹。先從一個基本布局入手,將在制作過程中遇到的問題逐一進行了講解。這三篇文章都是基本原理的講解,沒有一個有力的應用案例來證明這種原理是否正確,可能有些朋友已經有點急不可煩,也有網友要求我能提供案例。
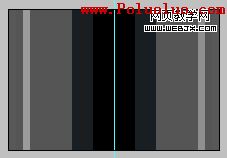
我們再將左右邊框合並成一張圖片,如下圖所示:

圖三
左右邊框是需要縱向垂直平鋪的,所以一定要注意它們的寬度值,這需要精確定位:
.m_l{width:15px;background:url(../image/l_rborder.gif) repeat-y left top;} /*左邊框*/
.m_r{ width:15px;background:url(../image/l_rborder.gif) repeat-y right top;} /*右邊框*/
對於上下邊框圖片,我們也采用合並的方法,有一點需要注意,這兩張圖片是一張很寬的圖片,其寬度值達到2000px,我是想讓它們能在更寬的屏幕上能夠通用,它們具有一個左右漸變的背景色,其中間色彩比兩側淺,所以我將兩側的背景進行了延伸,這樣我可以用background-position的center值來進行居中定位,就可以將圖片中間始終定位在容器的中間。
.t_m{background:url(../image/u_dborder.gif) no-repeat center top; }/*上邊框*/
.b_m_m{background:url(../image/u_dborder.gif) no-repeat center bottom;} /*下邊框*/
在本案例中,比較煩雜的地方是底部區域中的一些控制按鈕,這個按鈕都是采用浮動,相對定位加絕對定位來進行精確設置的。具體代碼就不一一列舉了,要了解詳情請查看源代碼。我只針對這裡面的兩個拖動欄的制作作一下說明。
我們可以看到在本案例中有兩個進度欄,一個是進度欄,一個是調整音量欄,其實它們的制作方法是一樣的。
其結構是如下:
<div class="progressbar">
<div class="leftbar" id="progressbar">
<span class="rightbar" id="idBar">
<b class="drawbar">進度拖動欄</b>
</span>
</div>
</div>
其樣式如下:
.progressbar{float:left;width:95%;height:5px;margin-top:3px;margin-bottom:5px; position:relative;}
.leftbar{width:100%;height:5px;font-size:0%;background:url(../image/splitbar.gif) repeat-x left bottom;}
.rightbar{float:right;width:50%;position:relative;height:5px;font-size:0%;background:url(../image/splitbar.gif) repeat-x left top;}
.drawbar{display:block;width:11px;height:11px;position:absolute;top:-3px;left:0;background:url(../image/bar.gif) no-repeat left top;text-indent:-9999px;}
Leftbar這個div是左側綠色的進度槽,它的寬度其實是100%,它在下面,它的上面是rightbar這個div,為了演示,我將它的寬度設置為50%,並將它設置為向右浮動,因為它是Leftbar的子容器,所以它會遮蓋住Leftbar的右邊50%的寬度,並將背景圖設置為一個灰色圖片,這樣就有了點進度在50%的樣子了,然後我在rightbar中再加了一個子容器,它是用來加載那個綠色拖動欄的小圖標的。我們將它設置為絕對定位,讓它浮在rightbar這個父容器的上面,因為這個小圖標的高度比rightbar高,所以將它向上偏移了3像素,讓它看起上下是垂直居中的樣子。這樣一個拖動欄就算制作成功,當然因為還沒有加入js功能的原因,所以目前它還不能拖動,為了以後js功能的完善,我在這兒為這兩個容器加入了一個ID,作為js代碼的鉤子。
至於音量進度欄,其設置方式是一樣的,只是它少了一個拖動圖片罷了。
然後我們再給“全屏”和“寬屏”這兩個按鈕加入了一點js代碼,讓它能演示這種布局在寬高值變化時的狀態。
Ok,一個比較漂亮的播放器基本布局就算完成了,當然它目前只是一個花架子,你可以加入播放功能來完善它。
本模型為了演示九宮格的強大自適應功能,只對右下角的三個按鈕加入了js功能,你可以點擊這幾個按鈕來演示九宮格在寬高值放大的情況下的完美表現。
本模型在以下浏覽器中測試通過:
IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
總結:
本系列文章在這一篇後就暫時告一段落,塵埃落定之際,我們應該反思一下,它的應用是否就僅局限於此呢,NO!九宮格布局可以應用的地方是很多的,比如現在的網頁設計中,對於一個個區域版塊,我們都可以應用它,這種布局設計特別適用於圖形設計要求比較高的地方。當然對於這種布局的制作可能花費的時間比一個普通的設計要多得多,針對具體環境具體運用了。
後記:
本系列教程試圖通過由淺入深的方式將這種布局設計帶給大家,古人常說:授人以魚,不如授人以漁。希望大家能融會貫通,將它發揚光大,當然因本人水平有限,如果有講解不妥之處,敬請原諒,也希望大家雅正!
- 上一頁:網頁制作需融入模塊化的思維
- 下一頁:為網站開發提速