網頁制作poluoluo文章簡介:大家都知道JS代碼是運行在客戶端的,會影響到整個網頁的在浏覽器的解析效率,這樣也可能暗示著會增加客戶端的流量,所以不管是從服務器負載角度還是站在用戶的角度來看,對客戶端的代碼進行優化都顯得尤為重要!本文主要內部和外部兩方面來闡述WEB前端優化的方法。希望
隨著WEB2.0時代來,給網絡的帶來了空前的發展。前端用戶體驗變得越來越顯的重要,從而來彌補B/S結構的用戶交互型差的一些弊端,可是這樣會帶來一個問題就是會增加客戶端的壓力,比如大量運用JS代碼,大家都知道JS代碼是運行在客戶端的,會影響到整個網頁的在浏覽器的解析效率,這樣也可能暗示著會增加客戶端的流量,所以不管是從服務器負載角度還是站在用戶的角度來看,對客戶端的代碼進行優化都顯得尤為重要!本文主要內部和外部兩方面來闡述WEB前端優化的方法。希望能給讀者一些體會和啟發。
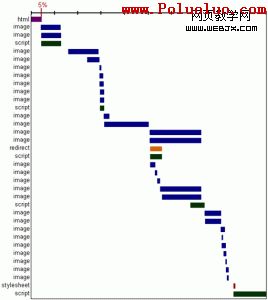
首先,我們通過一個雅虎的統計圖表來看看打開http://yahoo.com的http的流量數據:

我們可以發現一個頁面的從第一次發出服務器請求到完全載入到客戶端的過程中,讀取html代碼只占了整個響應時間中的5%,這個結果適 用於絕大多數網站,在采樣美國的前十位網站中,只有一家超過5%但少於20%,其余80%的時間是用來讀取網頁其他內容的,也就是說,前端(原文是 front-end,意思就是不包括html代碼的其余內容,可以是圖片,腳本,flash,視頻,各種東西)。這就是為什麼我們要把目光集中在這些東西 來提高顯示速度的關鍵原因。
為什麼要從前端開始著手有三個主要原因:
- 這裡有提升和改進的潛力。如果能減少一半的體積,就能減少40%的響應時間。
- 改進前端比改進後端需要的時間和資源更少。(改進後端要重新設計應用程序規劃,代碼,尋找優化代碼的方法,添加或改變硬件配置,分布式數據庫,等等)
- 我們的黃金規則是:首先優化前端表現,這些東西耗費了用戶端響應時間中的80%。
一、從代碼之外,咱們有以下三種方法
1.運用cdn技術
具體方式,可以Google一下。(大體的原理好像就是判斷訪問者的位置及訪問的內容從而來選擇就近的服務器來處理用戶的請求)
2.加一個長時間過期的頭部
Expires: Thu, 15 Apr 2010 20:00:00 GMT
浏覽器會用緩存來減少http請求數來加快頁面加載的時間,如果頁面頭部加一個很長的過期時間,浏覽器就會一直緩存頁面裡的元素。
不過這樣會帶來一個問題,就是如果頁面裡的東西變動的話就要改名字了,否則用戶端不會主動刷新,在yahoo工作組用的是版本號,例如yahoo_2.0.6.js
3.Gzip壓縮
Gzip是現在最流行和最有效的壓縮方式,她是GNU開發的,RFC1952標准化。
(Gzip是在服務器端壓縮圖片,css,腳本等,傳送到用戶端的浏覽器再解壓,這樣可以提高傳輸速度,不過對服務器的壓力會增大,一般選擇部分元素壓縮比較合適。
網頁制作poluoluo文章簡介:大家都知道JS代碼是運行在客戶端的,會影響到整個網頁的在浏覽器的解析效率,這樣也可能暗示著會增加客戶端的流量,所以不管是從服務器負載角度還是站在用戶的角度來看,對客戶端的代碼進行優化都顯得尤為重要!本文主要內部和外部兩方面來闡述WEB前端優化的方法。希望
4.避免重定向
重定向會減慢用戶體驗,它會延遲所有的東西直至到達新頁面。一個最浪費的重定向經常會發生而我們的開發者又會經常忽略的就是比如 http://astrology.yahoo.com/astrology的結果是重定向到http://astrology.yahoo.com/astrology/ 在Apache裡用Alias 或者mod_rewrite或者DirectorySlash解決。
從一個舊網站跳轉到新網站也是經常要用到重定向,還有就是連接一個網站中的不同部分和在某些情況下(比如不同浏覽器,不同的用戶帳號類型,等等)的用戶導 向。用重定向很簡單,而且只需要一點額外的代碼,雖然在這些情況下用重定向減少了開發者的復雜度,但它降低了用戶的體驗,變通的做法是用Alias和 mod_rewrite如果兩個部分是在同一主機上的話,如果是由域名變更引起的重定向,變通的做法是通過Alias或mod_rewrite創建一個 CNAME(一個DNS記錄,創建一個別名,從一個域名指向另一個域名)
5.配置ETags
ETags(Entity tags)是服務器和浏覽器的一個功能,它用來判斷浏覽器緩存裡的元素是否和原來服務器上的一致。ETags比last-modified date更具有彈性,它用一個獨一無二的字符串來標識一個元素的版本。
源服務器用響應頭裡的ETag來特定一個元素的ETag:
HTTP/1.1 200 OK
Last-Modified: Tue, 12 Dec 2006 03:03:59 GMT
ETag: “10c24bc-4ab-457e1c1f”
Content-Length: 12195
之後,如果浏覽器要驗證這個元素,它就會用If-None-Match頭來回傳ETag到源服務器。如果符合的話,一個304狀態的代碼就會從源服務器返回到浏覽器,這樣源服務器就節省了傳輸具體數據的開銷。
GET /i/yahoo.gif HTTP/1.1
Host: us.yimg.com
If-Modified-Since: Tue, 12 Dec 2006 03:03:59 GMT
If-None-Match: “10c24bc-4ab-457e1c1f”
HTTP/1.1 304 Not Modified
用Etags的問題就在於它會標識那個特定的服務器,如果換了服務器,Etags也就失去了原有的功能,但是這種現在在網絡上太常見了,因為我們經常用服務器集群。默認情況下,Apache和IIS會在Etag中內嵌數據,這樣會動態減少驗證成功的機會。
Apache1.3和2.x的ETag格式是inode-size-timestamp。雖然一個文件可能在不同服務器的同一個目錄,同樣的大小,安全級,時間戳等等,它的inode會隨著服務器的不同而不同。
IIS5.0和6.0有同樣類似Etags的東西,叫時間戳:ChangeNumber(更改號),更改號是一個用來追蹤IIS配置變化的計數器,ChangeNumber在不同IIS服務器之間是不一樣的。
它最終的問題就是,IIS和Apache產生的Etags會在不同服務器之間無法匹配,這樣我們的浏覽器就無法得到我們期待的304響應,而給我們 的是一個普通的200響應,和正常的數據流。如果你的網站只有一個服務器還無所謂,如果是集群,而你用的是默認的ETag配置,你的用戶就會獲得更慢的頁 面,你的服務器也會有更高的負載,消耗更大的帶寬資源,代理也無法高效緩存你的內容,甚至即使你有一個長時間過期的頭部(按:見第三條規則),也不會阻止 它重新載入內容。
如果你不想發揮Etags提供的這個彈性驗證模型的優勢,你最好關掉它。Apache中關掉它的方法是在Apache的配置文件中寫這麼一句:
FileETag none
網頁制作poluoluo文章簡介:大家都知道JS代碼是運行在客戶端的,會影響到整個網頁的在浏覽器的解析效率,這樣也可能暗示著會增加客戶端的流量,所以不管是從服務器負載角度還是站在用戶的角度來看,對客戶端的代碼進行優化都顯得尤為重要!本文主要內部和外部兩方面來闡述WEB前端優化的方法。希望
二、我們從代碼方面來探討有如下方法
1.減少http請求數
圖片,css,script,flash,等等這些都會增加http請求數,減少這些元素的數量能減少響應時間。
CSS Sprites技術能減少圖片的請求數,把零散的小圖片放到一起,運用background-position來改變背景圖片的位置,前提是html元素事先定義好寬高,其實就像一個遮罩,移動背景就會看到不同的景象。
內嵌圖像 用data:URL scheme的方式把圖片內容代碼直接嵌入html代碼中,這樣會增大html代碼的體積,改進的方式是把內嵌圖片嵌入到css中(css被緩存),這樣就會更好的減少http請求數而且不增大html的體積。
很多用戶都是在空緩存的情況下進入你的網站的,這樣第一次的速度就會顯得很重要。
第一條規則是最重要的一條規則。
2.把樣式表放到頂部
我們發現把css放到文檔頭部會讓網頁加載得更快。因為這樣可以讓頁面逐漸加載。
把樣式表放到接近底部的問題是它阻止了頁面元素的逐漸顯示。這樣還會導致“flash of unstyled content” 即在樣式表加載之前頁面內容是以沒有樣式的形式顯示出來的,待加載完樣式後,頁面重繪,內容一閃即改變了樣式表現。
3.把腳本放到底部
把腳本放到盡可能底部的地方,一個原因是讓頁面逐漸渲染,另一個是實現更好的並行下載。
對於腳本,腳本以下的內容被阻止逐漸加載了,因為只有當下載完腳本以後才會下載下面的內容,第二個腳本引起的問題是阻止平行下載。 “http/1.1 specification”建議浏覽器對一個域名, 同一時間下載數不超過2個(按:實際監測發現一般有超過2個),我曾經讓ie並行下載100個圖片。 當腳本正在下載的時候,浏覽器不會開始下載任何東西。
4.避免css expressions
css expressions 是一個有力(和危險)的方式動態的改變css的屬性。他們自ie5就開始被支持,舉個例子,用css expression可以讓背景色每個小時輪換一次。但是被非ie浏覽器忽略的。
background-color: expression( (new Date()).getHours()%2 ? “#B8D4FF” : “#F08A00″ );
expressions的問題就在與它的計算頻率絕對超出我們的想象,甚至當我們移動鼠標,都會引起頁面的重繪!
下面是舉例頁面
減少css expressions計算次數的一個方法就是使用一次性的expressions。 當第一次expression計算出一個明確的值,就讓樣式等於這個值,不再變動。如果樣式的屬性一定要動態的改變,就用時間句柄吧!
5.讓腳本和樣式外延
Javascript和CSS應該是外部調用還是內嵌呢?
用外部調用文件的方式更快,因為他們是可以被緩存的,如果是內嵌在頁面中他們就無法被緩存了!想想如果用戶要在你的網站看很多很多的頁面,如果都是使用同一個外部腳本和樣式,那麼他們一旦被緩存,就再也不需要下載了,這樣會給你帶來很大的潛在好處。
6.減小腳本體積
有兩個比較流行的工具是用來減小腳本的體積的–JSMin和YUI Compressor。(按:這個壓縮和Gzip壓縮是不一樣的,Gzip是傳輸壓縮,這個是代碼壓縮)。
我們以上方法,讀者應該適當的選擇或配合使用,我們在選擇方法的原則是應該以最低的代價來完成客戶端的功能。
- 上一頁:為網站開發提速
- 下一頁:垂直柵格和漸進式行距應用舉例