網頁制作poluoluo文章簡介:微軟必應Bing和Google和baidu的最大視覺上的區別可能在於,必應的搜索界面使用巨幅照片作為其首頁的背景,界面十分炫目,可以說必應是典型的富體驗界面。 如果你並不使用微軟的Live Search(事實上很少有人使用),那麼你一定會對取代這款產品的Bing印象深刻。微軟的新
微軟必應“Bing”和Google和baidu的最大視覺上的區別可能在於,必應的搜索界面使用巨幅照片作為其首頁的背景,界面十分炫目,可以說必應是典型的富體驗界面。
如果你並不使用微軟的Live Search(事實上很少有人使用),那麼你一定會對取代這款產品的Bing印象深刻。微軟的新搜索引擎使用一個單音節,四字母的單詞Bing作為名稱,像是個咄咄逼人的冷酷巨人,完全沒有其中文諧音“病”的感覺,——從此字母B和藍色將不再僅僅代表中國的巨人百度。Bing不僅擁有一個簡短響亮的英文名,其中文名“必應”也很值得玩味——與英文幾乎一致的發音由於包含兩個漢字而更接近中國人的含蓄風格,更兼有“有求必應”之意,做搜索引擎的名稱再合適不過。
似乎沿襲了微軟一貫的風格,Bing的界面與用戶體驗設計也極為豐富。一直以來,Google引領的簡潔風格被人一再褒揚和傳頌,然而Bing的出現似乎有機會為搜索引擎世界帶來一股新的風潮。
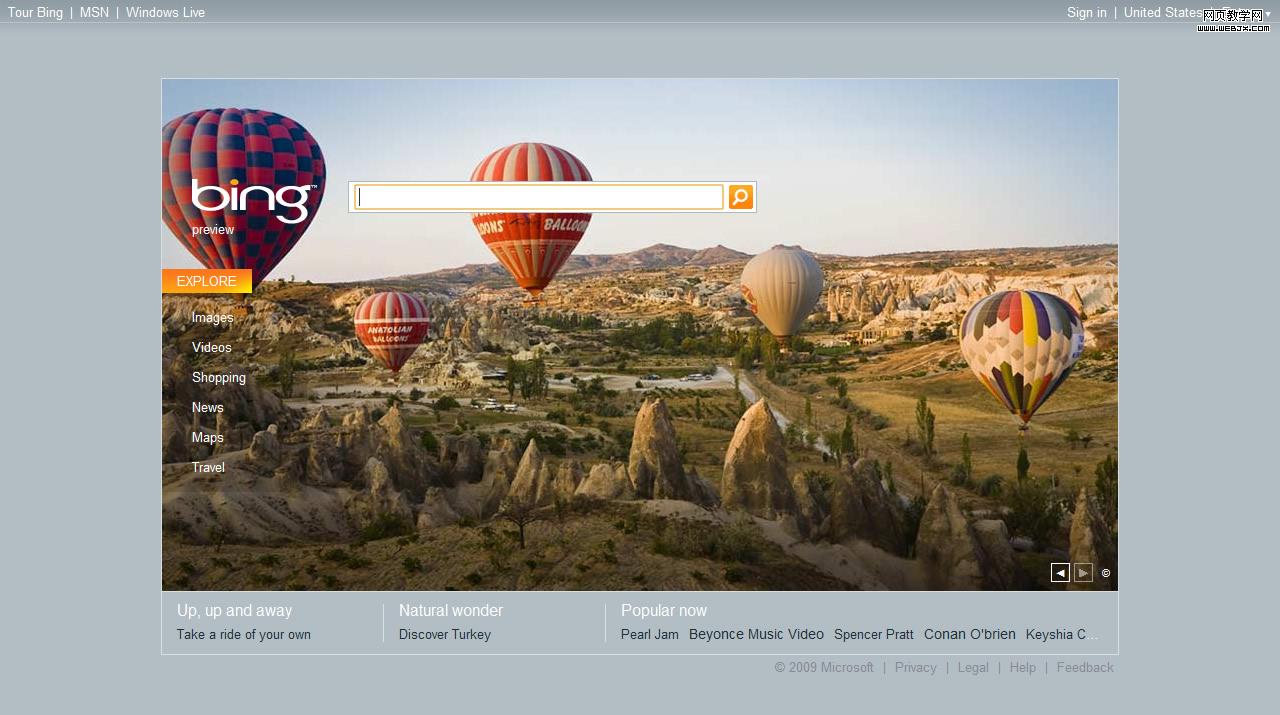
在Bing出現之前,影響力不小的Ask.com搜索引擎便一直使用巨幅照片作為其首頁背景,且提供更換功能,讓人印象深刻。Bing的首頁界面同樣炫目,還大大豐富了體驗。即便不做完整考察,也不難發現一些特性。
- 首頁不僅包含一個固定而且突出的搜索框,還展示了一個特定的主題(如土耳其風光與熱氣球)。大圖上暗藏了一些鼠標移上去才顯示的鏈接,或許會為手有閒暇的訪客帶去一些意外的啟發。

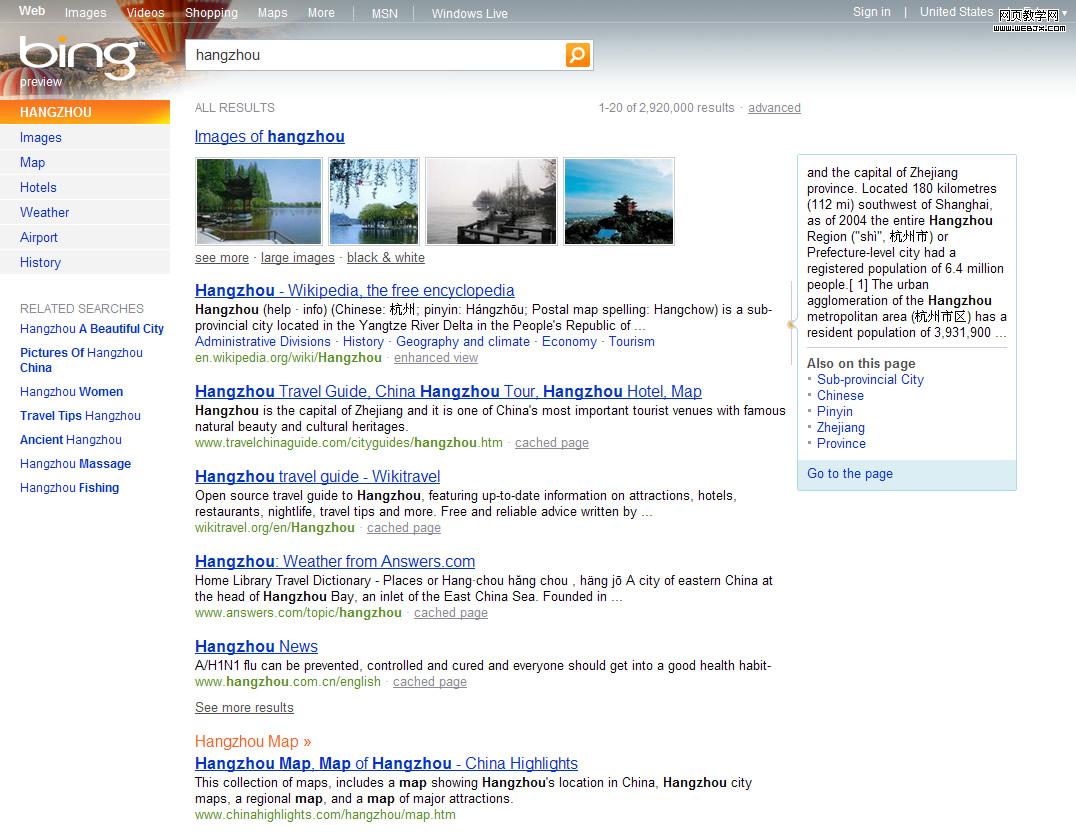
- 搜索結果將被分類顯示——如果Bing知道如何分類。一方面,左側將給出各個分類的快速鏈接,另一方面,右側搜索結果也是按各類別分組排列的。
- 將鼠標停留在某些搜索結果中條目的右側,將彈出可供快速預覽的內容。這部分內容可能是網頁中最有價值的文字內容,也可能包含網頁中被點擊最多的鏈接。

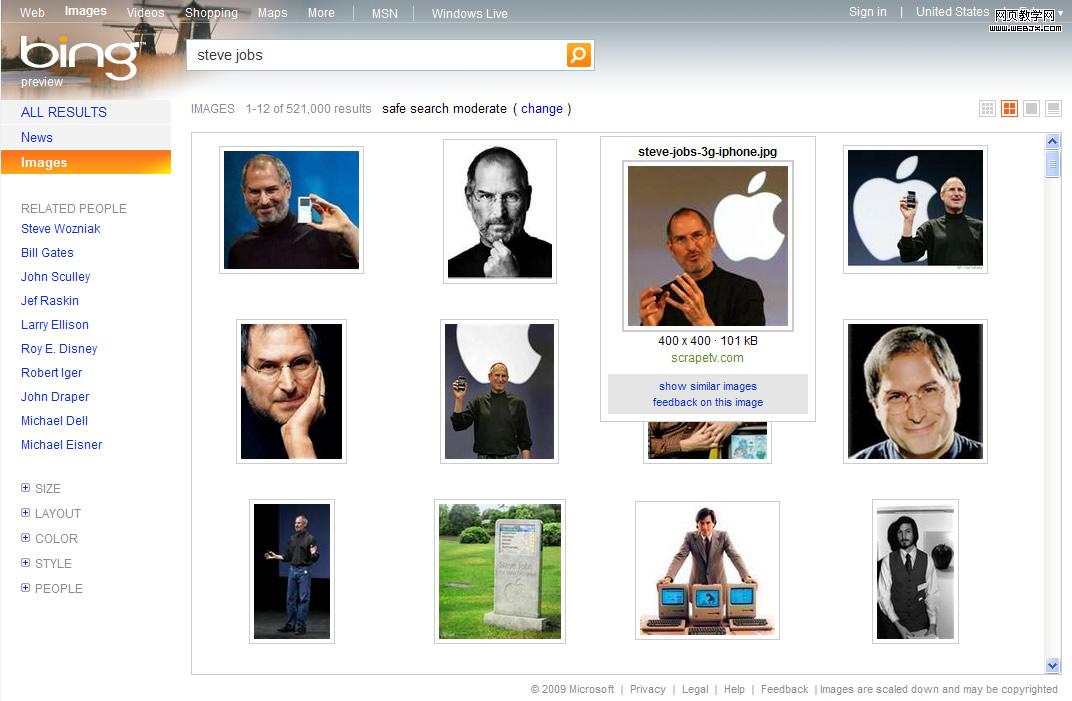
- 圖片搜索的結果並非分頁顯示,而是隨著屏幕的滾動即時生成,有效提高了使用效率。將鼠標移至單張圖片上面,還會彈出小框顯示圖片標題、地址及相關操作的鏈接。

無論是界面設計,還是體驗設計,微軟的Bing都一改主流搜索引擎的簡約風格。使用大圖片背景、漸變、彈出等豐富視覺效果,Bing帶給用戶的體驗不僅好看而且實用,不失為搜索引擎產品世界中具有積極意義的嘗試。
當然,Bing一經推出,亦飽受非議。實際上,Bing在搜索結果的質量和呈現速度上確實存在不盡如人意之處。
注:目前,Bing中國版與美國版在使用體驗與結果呈現上尚有較大差距。默認情況下,中國境內的訪客將自動進入中國版(界面語言取決於用戶使用的操作系統的語言)。本文全部使用美國版進行測試和截圖。如需體驗完整功能,請點擊右上角國家/地區的名稱,將地域設為“United States”或“美國”。