網頁制作poluoluo文章簡介:說到索引色,也許很多朋友都沒有接觸過這一塊兒。 首先,我們要說,為什麼要用索引色圖片?我們在設計PC界面的時候,用的幾乎都是真彩色,不受顏色的限制,可以直接生成PNG;或者BMP加一個透明色,由工程師直接透掉。可是,我們設計的域很廣,我們不止要在PC機上做設計
說到索引色,也許很多朋友都沒有接觸過這一塊兒。
首先,我們要說,為什麼要用索引色圖片?我們在設計PC界面的時候,用的幾乎都是真彩色,不受顏色的限制,可以直接生成PNG;或者BMP加一個透明色,由工程師直接透掉。可是,我們設計的域很廣,我們不止要在PC機上做設計,還要在很多受限制的電子產品類上做設計,比如手機、數碼相框、電視盒等等。這一類產品的蕊片不如我們的PC機的性能(當然,我說的也不是全部,有一些還是很高端),在這種類似的情形下,我們就需要犧牲一些絢麗的真彩色圖片,而采用小而容易更換色盤的索引色圖片。
我們要問什麼是索引色圖片,索引色圖片是如何購成?索引,顧名思義,就是有一個東西在指索著它,而這個東西就是顏色表。說到顏色表,我們來了解一下較基礎點的知識,大家知道,我們現在使用的圖片格式,大至分為兩類存儲方式,一類點陣存儲,計算機在存這一類圖片的時候,對每一點存儲的是位置和相對應的顏色值。像BMP、Png24、Tiff等圖片格式都是采用這一種,這種圖片的特點是顏色可以表現的很豐富,色感好,圖片占用空間較大(png24采用了無損壓縮技術,相對已經小了很多);另一類是在圖片文件內包含了一個顏色表,計算機在存圖片上的每一個點陣的顏色時,存儲的是點陣的坐標和相對應的顏色表上的位置。Gif、Png8等采用的是這一種,這種圖片的特點是圖片占用空間小,可直接更換色盤來更換圖片顏色風格,缺點受色盤限制,使用的顏色較少,不像真彩色可以把顏色表現的這麼豐富。我們所說的索引色圖片,其實就是第二類圖片,我這麼講,不知道大家是否明白了呢?
索引色圖片的制做方式。要做一個好的索引色圖片,首先要設計一組好的色盤,注意,我說的是一組,不是一個,這一組色盤有統一的規格、顏色規律,以方便我們隨時更換。(我們在剛開始做這一類圖片的時候,就應該養成一個好的習慣,要為圖片的擴展做好准備,所以我們設定的色盤一定要有規律,不能是雜亂無章的。)
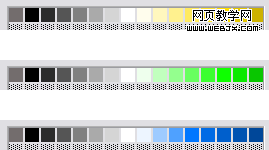
先看一組我已經做好的色盤吧......

這是一組4位色的色盤,每一個總共16種顏色,其中第一個格裡的顏色是要留做透明色用,所以,可用的顏色只有15種。由於每一款電子產品的設計模式都不同,有一些,在同一個界面內,是不能同時使用多個色盤的,當我們在設計這一類需求的色盤時,記得要留出字體顏色,所以我很習慣性的把每個色盤上都留有黑、白、灰的過渡色。色盤的制做模式很簡單,只是有時需求不同,模式和規律比較難定,這就要在最開始做的時候,想的周全一些,因為後期色盤模式的修改將會是一件非常痛苦的事情。步驟如下:
一、隨意新建一個PS空白文件;
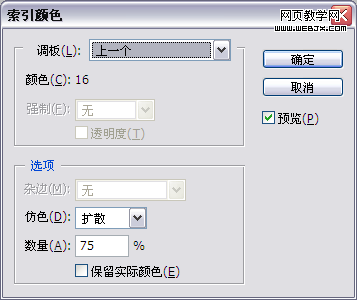
二、圖像菜單---->模式---->索引顏色,打開如下面板

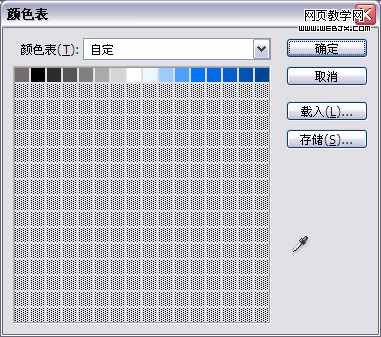
三、在調板裡選擇“自定”,打開顏色表

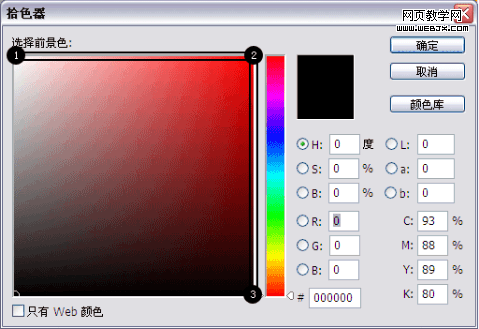
四、顏色的分配。第一個格我們留做透明色用,點一下,選擇一種我們不用的顏色,確定。鼠標拖拽,同時選中2至8格,彈出拾色器窗口,選擇黑色,確定;又彈出拾色器窗口,選擇白色,確定。(這裡有點奇怪,如果不注意看文字的時候,會以後軟件出錯了,怎麼確定了又會彈出拾色器,我第一次用時就是這樣的感覺,嘿嘿!)OK,看一下,這7個格內的顏色已經被平均分配了,當然,如果感覺灰階的顏色不滿意,也可以手工一個一個去調。後面的藍色過渡也使用同樣的方法選擇。
這裡有一點要說明的是:當我們在做顏色的選擇時,要盡量用拾色器橫坐標頂端和縱坐標右端的顏色值,看下圖我用黑色框框標出來的,經過的我的實驗得出,只有這有這樣二點選出的顏色才會均勻的分配在色盤上,如果要從1過渡到3,中間一定要有一個2來定位顏色,不然顏色就會亂,這一點大家可以自己做實踐,當時如果有更好的方式,我也希望請教一下大家。

五、差不多了,存儲一下我們設計的顏色表吧,下次用的時候,載入就可以了。
OK,色盤搞定了,把我們剛才存的顏色表加到色板,以方便我們使用,然後可以開始設計界面元素,設計方面的好像沒有什麼過多要講的,這個主要看各人的創意,設計這方面的界面,學習一點像素畫的基礎會好一些。看一個我的例子吧,音量的選中條:

縮小看,還不錯吧?
![]()
最開始做的時候,可以不用索引,直接在PS裡分圖層畫,盡量吸色盤上的顏色畫,存原稿,然後復制一份出來,圖像菜單--->模式--->索引顏色,選好做的顏色表,做完這一切,記得檢查一遍,看一下有沒有異常,比如露點的現像,方法是:圖像菜單--->模式--->顏色表,按著Alt鍵同時點透明色,可以把透明色透掉,放大檢查一遍,有的話,在色盤上找相近的顏色補上。
一切做完了,記得存儲噢,根據需求存就可以了,最常用的是bmp格式。
我在最開始接觸的時候,在網上找了很多資料,都一直找不到想要的,現在我把自己知道的知識分享給大家,希望對大家有用處。
- 上一頁:設計購物車與支付流程的一些想法
- 下一頁:制作有效的網站維護頁面的列表