網頁制作poluoluo文章簡介:在你的網站將要關機維護的時候,你該做些什麼呢?你當然不希望用戶看到404頁面或其它錯誤頁面,而且你很希望可以鼓勵他們很快回訪你的網站而不是“稍後”,是吧?如果是這樣的話,你將需要創建一個定制的維護頁面。
每個網站在某個時間點或其它情況下都必須執行維護 。無論僅僅是網站的部分升級還是因為網站的某些原因,這對網站所有者來說,都是不可避免的事實。而且,很多時候,維護需要你的網站至少斷網幾分鐘。
那麼,在你的網站將要關機維護的時候,你該做些什麼呢?你當然不希望用戶看到404頁面或其它錯誤頁面,而且你很希望可以鼓勵他們很快回訪你的網站而不是“稍後”,是吧?如果是這樣的話,你將需要創建一個定制的維護頁面。下面我們准備了一個制作有效的維護頁面的的列表,它將有助於保留你的浏覽者,無論是新訪問者還是回訪者。
1. 保持你的維護頁面簡單而又用
維護頁面的全部功能就是讓用戶知道你的網站還在運轉而且維護只是臨時的。不需要做任何超出這個的事情。確認一眼就能看懂你的這個頁面是干嘛的,並為訪問者提供他們感興趣的信息。
另外一個對簡單的維護頁面很有用的功能是用多種語言展示你的維護信息。網站是國際化的,而且盡管你的很多浏覽者可能能說一些英語,但是提供多種語言是很有幫助的。請謹慎使用在線翻譯工具,因為很多時候,它們很不准確。你想讓你的維護頁面做的最後一件事情可能是進一步的迷惑人們——或者更壞——讓他們反感。
Delicious 使用一條簡單的信息(來源…).

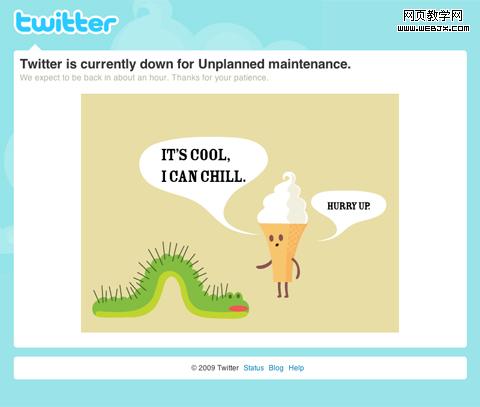
Twitter 維護頁面提供直接的最少的信息,並保持一個簡潔的設計,而且對用戶依然是吸引人和友好的。

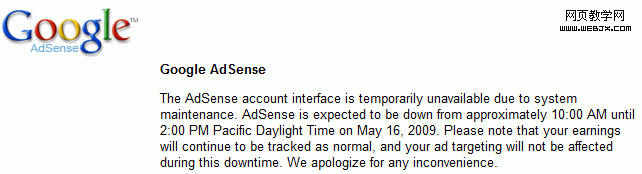
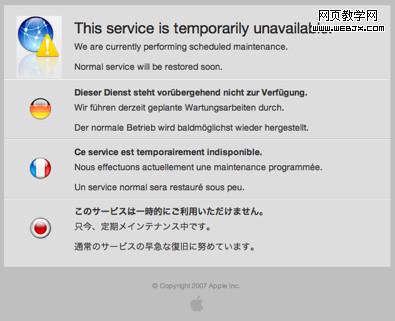
Google的Adsense頁面 用多種語言提供了簡潔的維護信息。

而且有的時候,Google Adsense 僅僅用清晰的語言解釋發生了什麼事情和頁面什麼時候會重新上線。注意Google 同樣消除用戶的疑慮:收益將像平時一樣被跟蹤,而且在宕機時間廣告目標不會受到影響。

來自於蘋果店的維護界面抓住了要點。

MobileMe 使用一個在視覺上吸引人的多語言的維護屏幕。

2. 認識到這對你的用戶是一種不便
當你的網站宕機,對你的通常用戶會很不方便。這是個簡單的事實。但是不要讓感到不便的用戶變為疏遠的用戶。簡單的承認你的網站的宕機對你的用戶是件痛苦的事情常常就能夠讓他們滿意了。為宕機道歉,為他們提供有用的信息,讓他們感到你已經意識到了這對於他們意味著什麼。
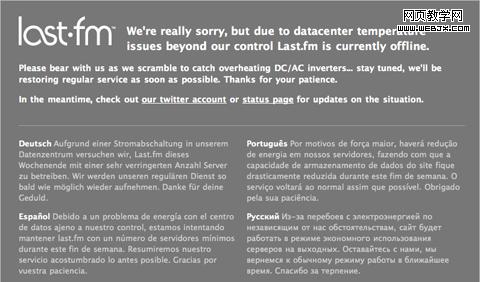
Last.fm 在他們的維護頁面的上面的右側放了個醒目的道歉。

Twitter提供了一種頗輕松的方式,不過依然致歉了,因為用戶可能無法忍受宕機。

3. 不要顧慮使用幽默
沒有必要因為你的網站當掉了就把一起搞的很嚴肅。使用一些小幽默或許可以然你的維護頁面變得有趣,並幫助提高你的網站在那些因為宕機而感到不便的訪問者眼中的印象。想象一下和你的網站內容有關的小天使可以被用幽默的手法描繪出來。無論它是在你的標志或吉祥物上做些小動作,或甚至是與你的網站沒有一點兒關系的東西,肯定會有一個天使可以讓你的維護頁面變得有趣的。
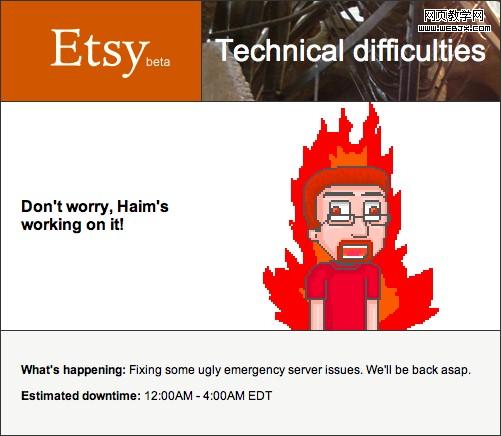
Etsy 顯示Halm 正在處理當前技術問題。主意Etsy 也傳達了正在發生什麼以及預計恢復時間。

Soundcloud 許諾會很快恢復並使用了一個雙關來讓維護頁面變得醒目。(來源…).

Ning 使用一個可愛的插畫並且聲明有經驗的技術人員(圖片)正在為了盡管讓Ning上線而努力工作。(來源…).

Reddit的維護頁面使用了更多的信息,Reddits 可能不會停止使用Lisp…

YouTube 貌似正忙於推出一些新的組合和配方。(來源…)

Mozilla: 維修中…(來源…).

Revver (來源…).

Flickr的維護頁面似乎不是很信息化的,但是很有趣。Flickr 正在享受按摩。

FlashDen 聲明一個10秒中的宕機並提供一個在維護自己的卡通角色以博取訪問者的笑容。

Bloglines 在網站宕機的時候使用一個管工的圖片來做出解釋。

Apartmentguide.com: 在維護頁面上使用維修工人的有一個例子。

4. 為維護頁面設計同樣的外觀
你希望訪問者立即意識到他們來到了正確的地方,即使你的網站和往常看起來灰常不一樣。如果你的維護頁面與你的正常網站沒有相似性,那麼很多訪問者會覺得他們到了一個錯誤的URL,而可能不會去關注你的頁面上說了些什麼。
請確保你的維護頁面包含了你的logo並和你的網站保持同樣的用色。即使只用這兩件事情就可以讓訪問者在遇到一個意外的頁面的時候感到比較釋然。
Grooveshark 完整的保留了他們的頭部和基本的色彩。

StumbleUpon同樣完整的保留了他們的頭部和logo,甚至插畫也是使用的他們的招牌色彩。

Naturalinstinct 使用了同樣的配色方案並提供給用戶替代的聯系選項。

5. 告訴訪問者你的網站什麼時候可以恢復
維護時間可能會有較大的變化。有的時候一個網站可能僅僅宕機幾分鐘,也可能會有一兩個小時,甚至更長的時間。讓用戶知道你預計網站什麼時候能夠恢復並運行。這樣他們將會了解什麼時候他們在什麼時候可以回來訪問。一個公開的維護頁面可以鼓勵用戶在幾個小時甚至幾天後會回訪一下,看看網站是否恢復了。有些事情比如你將在5分鐘後恢復會鼓勵他們這樣做的。
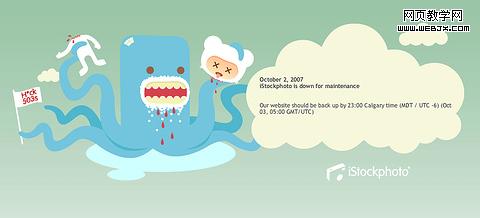
iStockPhoto的維護頁面告知訪問者網站可能恢復正常的預計時間。

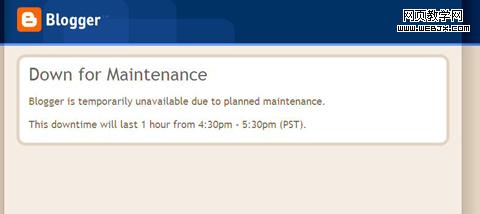
Blogger使用一個包含網站預計恢復的時間的簡單的頁面。

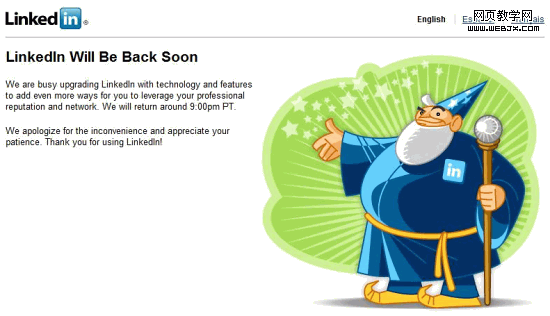
Linkedin讓用戶知道網站什麼適合可以上線(來源…).

StudiVZ建議用戶先喝杯茶(等一下),然後告知訪問者網站將在8點鐘上線。(來源…).

6. 提供推薦的內容
在你的網站宕機的時候,將網站上的一些文章保存為靜態頁面,是一種在執行維護的時候為用戶提供一些內容來閱讀的方式。有些別的網站甚至推薦其它網站上的內容,通常他們認為這些內容他們的浏覽器可能會比較感興趣。在你的訪問者等待你的網站恢復的時候為他們提供一些別的事情來做是向他們展示你的關懷以及你意識到這對他們造成了不便(上面第二條)的一個很棒的方法。
Librarything宕機的圖片建議在宕機的時候讀一些書(來源…).

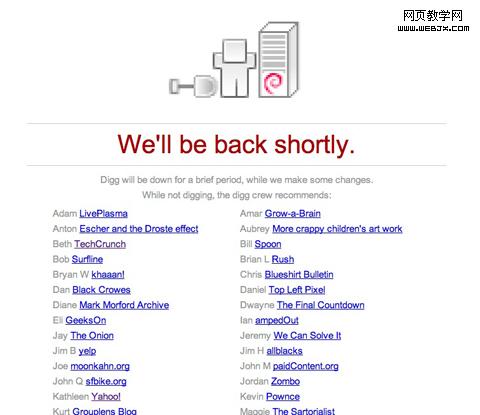
Digg 提供一個他們認為用戶會比較感興趣的別的網站的內容列表。

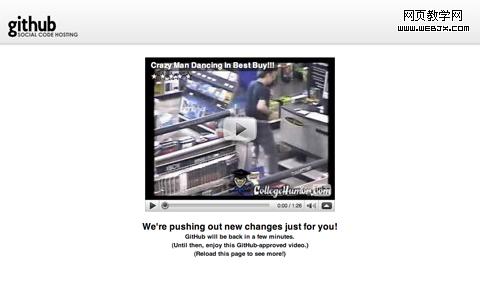
Github 在宕機的時候為用戶提供一個有趣的YouTube視頻來看。

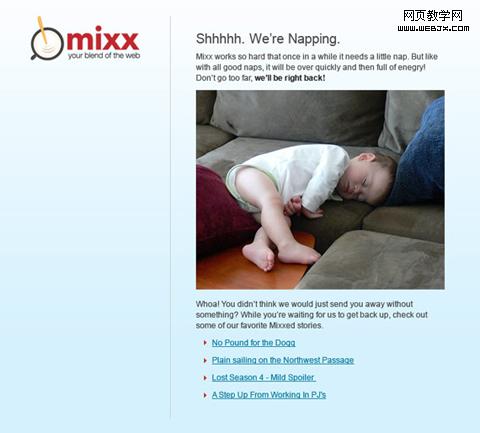
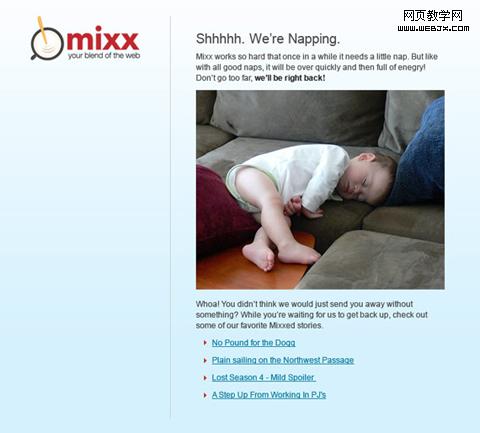
Mixx 為用戶提供一些他們的最受歡迎的Mixx的的故事

Sears 不得不在黑色星期五關閉以增強網站。這個維護頁面為用戶提供更多的導航選項——比如Lands’ End, Parts Direct 和Sears Credit (來源…).

7. 邀請你的訪問者在網站恢復的時候回訪
因為你的用戶確實在宕機的時候訪問了你的服務,他們,當然會使用你們的服務。因此在網站恢復的時候提醒他們是有效的。顯然,在網站恢復的時候,你可能不想告知服務的所有用戶。所以,在網站恢復服務的時候讓有需要的用戶用戶能夠獲得通知是個很好的主意。通知信件可以通過e-mail、手機短信或Twitter。
Soindustry 允許用戶通過提交他們的Email地址來獲取網站恢復通知。

8. 告知你的訪問者目前維護的進展情況
當然,許多維護中未預料到的情況會發生,那麼讓你的用戶了解進展情況也是個很好的主意。一個及時的反饋是很重要的,讓用戶知道一切很好而且在另一方面一些人正在解決這個問題,大家需要多一些耐心……雲雲。
Habbo, 你可以約見朋友或交友的虛擬世界,在其維護頁面提供了一個可愛的插畫,並告知用戶當前的維護進度。

37signals 同樣讓用戶跟進維護的狀態。(來源…).

關於原作者
Cameron Chapman 是一個有六年經驗的網站和圖形設計師,她同時也寫一些博客,包括她自己的博客Cameron Chapman On Writing。