網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現!
“高品質”是所有人追求的目標,在網頁設計的世界中也不例外。不過何為“品質”,如何判斷一項設計的品質是好還是壞?筆者恰好有一套找出網頁設計中品質焦點的方法。一旦你了解到如何判斷一項高品質的設計究竟好在哪裡,你就掌握了讓自己的設計更趨完美的大量技巧。

這裡,為大家列一些要點,並附上相應的例子,分享在其他優秀網頁設計中尋找“高品質”的過程。
1、留白
在好的網頁設計中我最留意的是那些對設計元素之間留白的聰明運用。留心不同內容區塊之間的間距和排列方式,能讓你的設計的整體感官大不一樣,從而提升設計的品質。
我覺得處理好留白的關鍵是從整體上感知設計元素。把設計稿縮小觀看會是個好辦法。
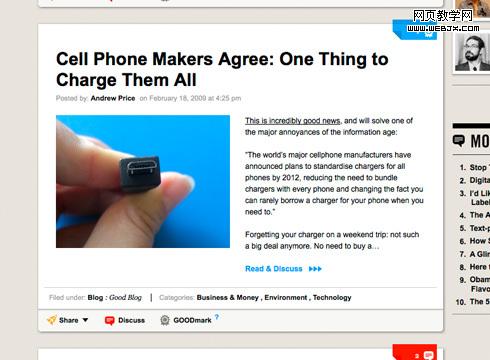
出色的留白處理的實例:Good.Is
頁面整潔而有開放感,全都得益於設計師對文字和圖像之間留白量的准確把握。

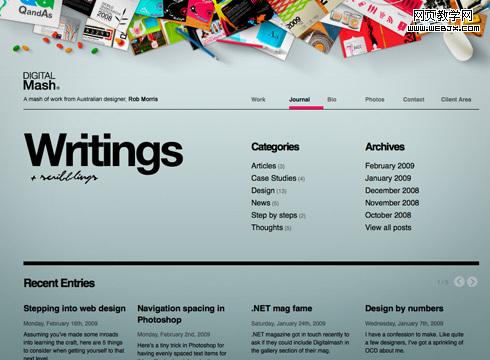
Digital Mash
在大空白上展示的元素往往更具吸引力。Digital Mash的網站創造了極佳的親和力。

Creatica Daily的大量空白
優秀的留白運用又一次讓網頁內容成為焦點。每篇文章中都有大量內容,不過該站點的設計師們並不憚於給這麼多內容之間填上大量留白。並不是說你的文字不夠多,就不能用很多留白。

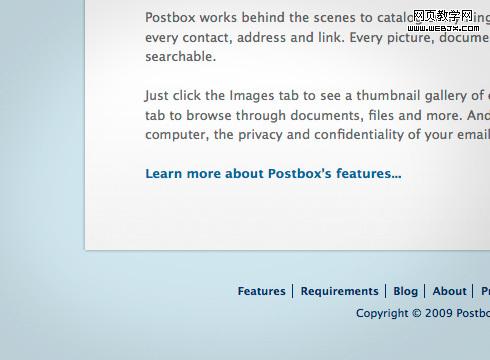
Postbox上也有很多空白
仔細觀察Postbox的網站,你能看到邊緣處的留白應該如何處理。它的方框邊緣有60像素的邊內留白。聽起來似乎挺大的,實際看起來效果卻好極了。

留白時的錯誤
大家在設計留白時的最常見問題就是各個區塊的內容到邊緣距離太小。不論你的設計多麼有風格,如果你硬要把東西塞得緊緊的,這些風格連同設計的品質,就都流失了。
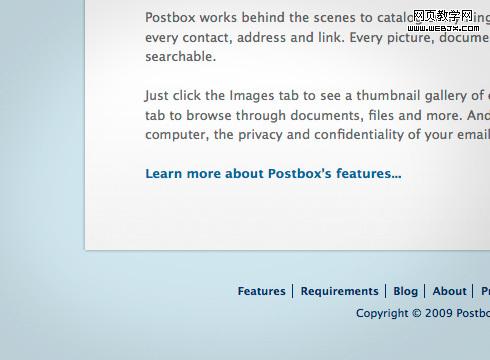
留白不夠的例子
我們已經看到PostBox的網站那些大留白創造了多麼動人的效果,所以下面我們修改一下它的頁面,看看減少留白會是什麼效果。品質感明顯下降了。留白的影響就有這麼大。

高效控制留白的技巧
各種不同情況下,留白要求都不盡相同。你需要不斷訓練自己,做到對留白所能帶來的改變時刻心中有數,從而有效地利用留白滿足設計需求。這要靠個人感覺的,不過都能從實踐中鍛煉出來。
·使用網格輔助設計:利用網格當然能幫助你理解元素之間的空白。
·不斷嘗試:不斷嘗試—失敗—嘗試,直到找到最佳方案。
·留白並不是浪費空間:空白並不總是等著你去填充的。
·沒錯,少就是多:與其用盡心思填滿某個區域,不如就把它留空,只保留至關重要的信息就好。
有 一個方法能夠看出某人在完成一項網頁設計時是否真的用心了。有時候創造奇跡的就是一些小細節,一些別人幾乎無法察覺的細節。我所說的 “像素級的完美”就是指在線條、邊緣和邊框描邊上仔細推敲。與其就用一條單一的線,不如多加一些細節。細節可以是細微的漸變,也完全可以只是一條1像素寬 的細線(用作表現陰影或高光)。有了這些細節, 你的設計會大不一樣。有些設計師在這方面特擅長:Collis Ta’eed,David Leggett以及Wolfgang Bartelme。
網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
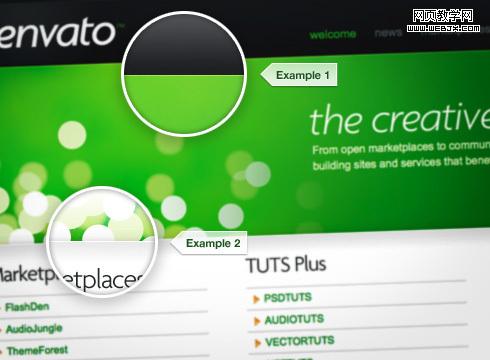
2,像素級完美細節的實例:Envato的細節鑒賞
下 圖的Example 1(例子1)中,綠色內容框的邊緣有一條更亮的綠色線。而Example 2處,區塊內邊緣有柔和的漸變陰影,而邊緣之上還有一像素的白色描邊。這做法非常聰明,用陰影來強調高光。後面的綠色區域有非常柔和細微的光影效果,有助 於將注意力吸引到下面的白色區塊中那清新脆爽的細節上去。盡管這種做法並不是總能讓設計看起來更加精致,不過它們的確能幫助你賦予設計以三維的真實感。於 是設計元素就成了鑲嵌在頁面上的寶石,而不是平鋪在上面的一張毫無動感的紙。

Tutorial9.Net上的細節
David Leggett 對於如何制造單像素頂邊條有很深的理解。他最近重新設計的tutorial9集合了很多非常棒的像素化技巧。Example 1處你能看到,他是如何僅僅通過添加一條1像素的高光,而將導航標簽變得更有質感。Example 2處使用的技巧則更多了。相機圖標的投影,下方白色區域的陰影與高光,以及導航條上的1像素高光。

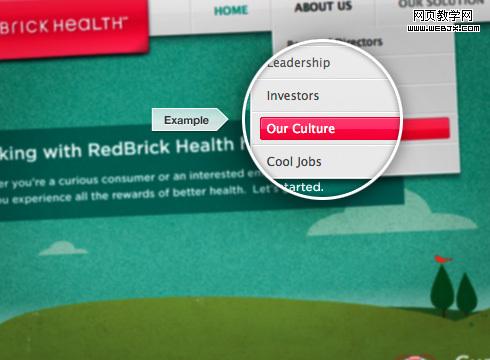
RedBrick Health:按鈕和分割線上的完美像素級細節
這個漂亮的導航菜單,由Ryan Scherf創造,是使用完美像素級細節提升設計品質的絕佳實例。紅色按鈕有1像素的高亮,鏈接之間的分割線也有同等的品質與細節。正如你所看到的,他沒有滿足於只用一條灰色線分割,Ryan還在下面添加了一條1像素寬的高光線,避免了設計看起來過於平坦。

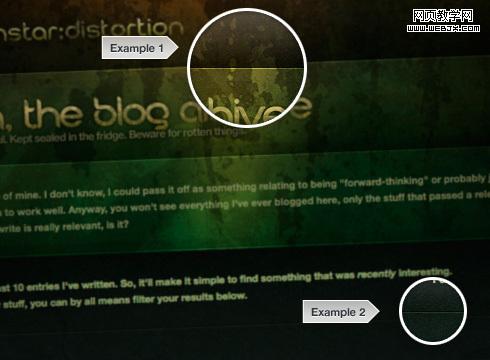
完美像素級細節也適用於Grunge風格:AvalonStar
譯注:Grunge風格有“做舊”、“迷幻搖滾”、“做髒”等幾層意思在裡面,算是平面藝術中的一個流派。
下 面的例子是漂亮的AvalonStar:Distortion(扭曲)主題博客,有著極贊的grunge風格。不過,即便是骯髒做舊的 grunge風,利用1像素高光也能創造大不同。下圖的Example 1處,上面的棕色區域有一個漸變陰影,下面的綠色區塊的頂部則有著一條1像素高亮線。陰影與1像素線的結合,讓這些區塊顯得更為精致。

完美細節小貼士
要在這一技巧上達到完美,不斷的實踐尤為重要。如您所見,一條1像素線這麼簡單的東西就能給設計添加非常酷的深度感。你甚至不一定要用到那些倒角或漸變,費盡心力做一些實實在在的置於某對象之上的效果。
·一定要注重細節:小細節完善內容感官是關鍵。
·思考像素級問題:描邊、漸變、線條、陰影等等,不用太寬大也能有效增強設計
·前後對比:應用效果後注意與沒有這種效果之前進行對比。如此你就能知道這些細節到底帶來了哪些改觀。
網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
3、文字排列與字體選用的訣竅
盡 管設計師大都不會親自撰寫網站的實際內容,不過他們對於內容的整體品質仍然至關重要。設計師的作用就是要保證內容的展現方式足夠易讀。有很多方法能保證你 的字體易讀易用,不過我不會給大家列一些該做什麼或者不能做什麼的規矩和條款,我帶給大家的是一些聰明運用字體的實例和分析。
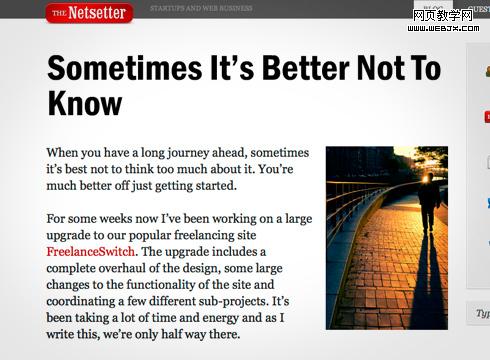
仔細考慮了字體的實例:The Netsetter上大而漂亮的字體
網頁設計中,標題很重要,對於博客設計來說尤為如此。最近流行在標題上使用大而粗的字體。這樣做有很多好處,不僅能提高特定內容區塊的可用性,而且有助於組織設計中的空間和結構。 Netsetter在這方面做得非常好,如您所見,標題字體很大,周圍有大量留白,十分易讀。

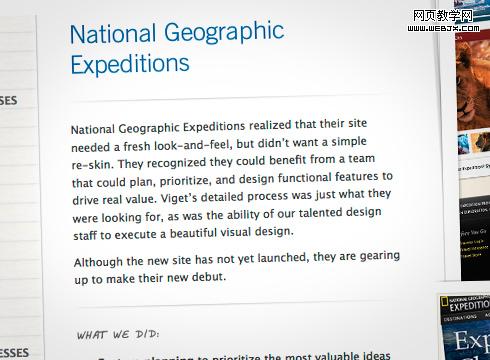
Viget:行間空白和字符間距
Viget的網站是字體究竟對網頁設計有多重要的完美實例。下面的截圖來自他們的作品集 展示頁,再一次展示了大字體是如何幫助創建開放空間的。即使是這種清爽的細線體,他們也使用了寬闊的空白。另一個值得稱道的地方是他們對於行高(line height)[行間空白]的的絕妙選擇。行間距被設定得比默認值大很多,大大增強了文字可讀性。也許下次你可以在自己的設計中也試一試這個技巧。

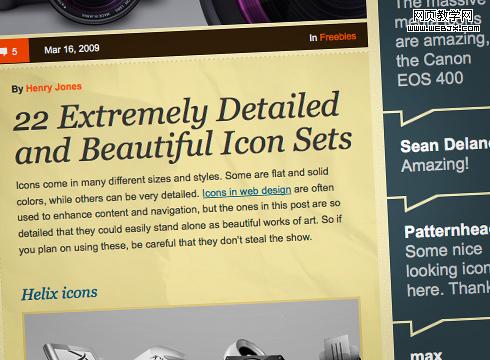
Web Design Ledger:配合情緒的字體
要找到完美的字體需要不斷的嘗試和失敗,或者你還可以根據字體所代表的“情緒”來選擇字體。下面的例子,Web Design Ledger, 在給人以復古和做舊感的同時,也飽含開放的情緒與現代感。他成功的關鍵就在於選擇了能喚起人們相應情緒的字體。Henry Jones (該站的設計師) 為標題選擇了一種流行的傳統襯線字體:Georgia,為懷舊復古風的實現提供了很大裨益。現代感則來自與標題完全不同的字體——主內容使用的 Helvetica字體,一種無襯線的、滑溜的、開放的字體。

網頁設計中字體選用的快速決斷
看了上面這麼多好例子,將來你選用起字體來應該會更加得心應手。不過,為什麼他們給人的感覺這麼好?下一次在你自己的設計中,你又該如何運用?
·是否可讀?不要怕嘗試粗大的字體
·你可否考慮過間距?間距對於可讀性有很大決定作用
·你的字體帶給人什麼情緒?確保字體選擇適合你的設計風格
這方面還有大量值得關注的地方,不過我不是這方面的專家,我也只是剛剛學會了如何鑒賞那些用得極好的字體而已。
網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
4、元素的組織
設計師這一職業對很多人都有吸引力,因為那些制造創意的過程,實在是十分有趣。我知道組織內容的過程就沒有那麼有趣了,不過一旦你養成了組織內容的好習慣,你就會發現其實它也沒有想象中那麼枯燥。組織內容的方式總是需要看情況而定,比如說,這站點是什麼類型?某項特定內容在頁面上的重要性如何?
如何放置內容,以及放到哪裡,可能的排列組合實在太多了。不過還是有一些技巧可循的。最基礎的就是,先決定你的設計需要達到的效果。例如,你是在做賣東西的網站嗎?是要做內容展示嗎?或者是在做一個用戶注冊頁?推廣頁面?等等……
靠設計做買賣: 37Signals
看看這個廣受歡迎的37 signals的網站。他們的東西能賣這麼好,可不是靠的運氣。他們的網站讓你盡可能容易地了解了他們的產品,幫你做出最終決定。你所看見的東西都被精妙地設計而呈現。
如圖中所示,他們提供了四大理由讓你購買他們的產品。吸引注意力(Attention)是第一步,他們做了一個黑色區塊,放上關於產品的簡單介紹,並且使用了粗大的標題。接著,他們通過一些漂亮的插畫把 你的興趣(Interest)吸引到對產品優點的介紹上。再然後,他們想要讓你產生購買需求(Desire),這能通過放置客戶評論引言和產品獲獎證書來 實現。在這一實例中,他們是通過幾個“What our Customers have to say”(我們的客戶如是說)的視頻來實現的。最後要實現的即促成購買行動(Action); 37Signals的網站上有大量行動點(action points,即引導用戶進行下一步操作的鏈接)貫穿於整個頁面,由於頁面很長,頁面底部還放置了更多的行動點。

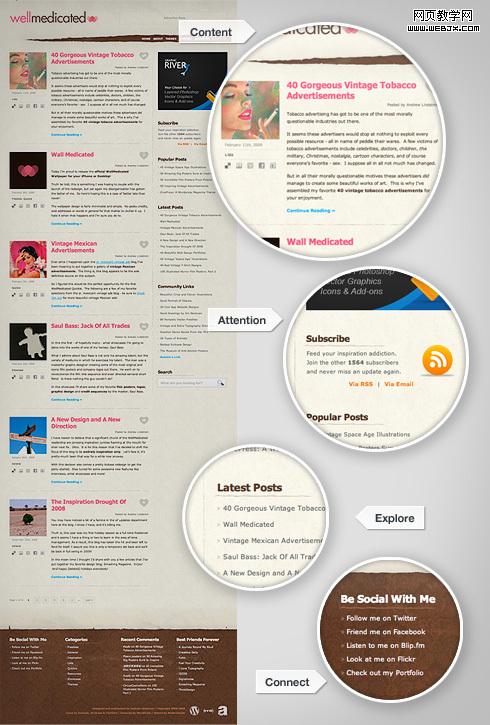
為內容(Blog)而設計:Well Medicated
設計博客頁面時的情況則大不一樣了。你不用花力氣勸說你的用戶信任你的產品,你的“產品”已經展示在他們面前—— 也就是你的博客內容。你要做的就是確保用戶能輕松閱讀你的文章,探索內容,與你和你的博客產生聯系。
內 容(Content)應該是博客中出現在讀者眼前的首要部分(之一)。在下面的例子中,一個粉紅色粗體字的標題,很好地吸引了你的注意力,引導你直接關注 文章內容。左側放了張大小合適的預覽圖,右邊則是兩三段文章摘要,和一個“繼續閱讀”的鏈接。當然,也有標准的日期和作者信息。這簡直就是我心目“內容設 計”的完美實例。注意力(Attention)可以被引導到任何有趣的事物上。在這個例子中,漂亮的 RSS訂閱按鈕成為了焦點。且不說這個焦點讓讀者產生了與內容的聯系感,它還能幫助網站獲得更多的訂閱量。鼓勵你的讀者探索你的內容相當簡單,只需在邊欄 上加一些最新文章或最受歡迎文章的鏈接列表,或者制作一個下拉菜單,或者組織一個其他你想要推送的內容的高效列表。做起來很簡單,效果卻足夠有效,尤其是 對博客來說。博客是一個私人領地,通過不同的途徑告訴讀者你的聯系方式(Connect),能幫助他們了解你,也說不定會帶來意外的好處。

組織內容小貼士
你當然可能會遇到需要打破常規,選用非同尋常方式的時候,不過你還是可以遵循這些簡單技巧,以保證內容結構和閱讀順序的良好。
·你為何而設計?如前所述,確定設計的目標。
·利用網格:網格幫助你發揮頁面的最大潛能。
·測試元素位置:以訪問者的角度考察內容的易用性。
·移除所有不必要元素:不必要的東西都應該被消滅,或者至少不要放到顯眼的地方。
·注意力的均衡:有些東西需要被簡單化,好讓另外的事物閃耀光輝。
網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
5、自我克制與精妙細節
設計師總是在尋找制造沖擊力的方式,總是想做一個獨一無二的設計,創造些前所未有的效果。不過有時候通過自我克制也能形成沖擊力。量變產生質變,過多的“好”也會帶出不好的結果。好的設計師曉得平衡點在哪裡,並且能避免讓過多的特殊效果毀了一項設計。
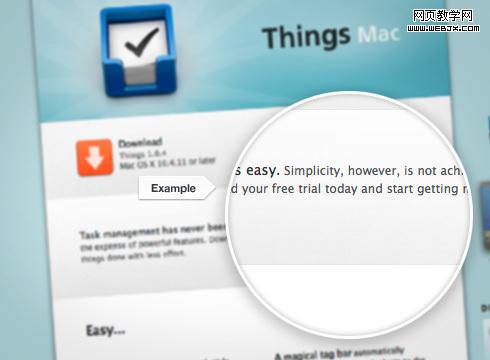
Things網站上的柔和漸變
對 於我訪問過的站點,我總是很關注他們的細微漸變。聽起來可能有點惱火,不過我就是忍不住要去研究別人的那些小細節,以積累我將來設計時的靈感。漸變是最被 濫用的設計方法之一,不過運用成功的話,還是能讓設計增色不少,它所能提供的真實感和深度感是其他技巧所不能達到的。大部分人都不太注意漸變,不過別人對 漸變的運用確實是我最好的靈感來源。

Icon Dock上的投影
Icon Dock的網站簡直就是各種精妙細節聚在一起開大會。像素級高光,漸變,以及投影。不過在這裡我們只關注它的投影。不是很大,透明度也被調高,小心翼翼地烘托著內容區塊,讓其成為真正的焦點。實在漂亮~

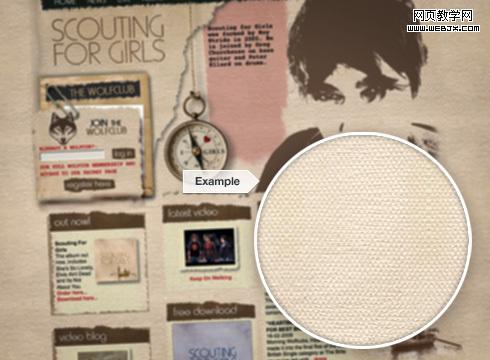
精細的背景材質:Scouting For Girls
材 質性背景要麼成全你的設計,要麼毀掉你的設計。很多復雜的背景除了分散讀者注意力,沒有帶來任何好處。最終使得設計品質大為降低。所以,最好還是一直保持 你的背景材質細微而柔和。Scouting for Girls的網站在運用材質打造整體風格和設計品質方面做得極好。

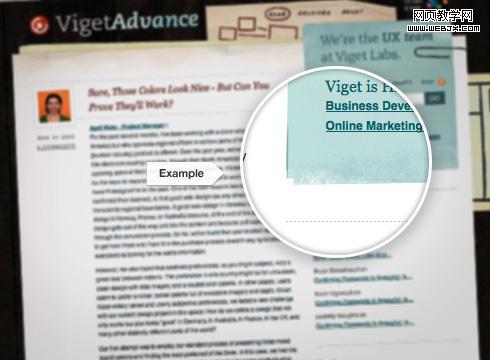
做舊與撕碎的啟發:Viget Advance
我 從來不覺得越細微越好,任何細節的“細度”都以可見為前提。可能人們並沒有清楚地意識到,不過這些細節必定確實產生了影響。博客Viget Advance的例子中,在做舊與撕碎效果方面,能給我們一點啟發。只是非常細微的做舊,不過如果沒有這效果,這張人造紙就會顯得平淡無奇,枯燥乏味了。 正是這些小小的“不完美”讓這畫面顯得更可信,更真實。

WebDesignerWall上的水彩效果
使用水彩效果的時候,關鍵是要確保顏色混合得足夠柔和,濃淡變化適宜,而且…足夠“水”。水彩效果為你的設計提供很多好處:精細而和諧的多種色彩,感染力極強的材質感……正因如此,越來越多的設計師選擇了在他們的設計中創造水彩效果。

精妙的植物:Dara’s Garden
下面是一個充滿智慧的關於精妙植物細節的設計。網上還有很多更加栩栩如生的植物圖案,而且也非常漂亮,不過這個例子中,我關注的是背景上那些更清淡更微妙的細節。這個例子展現了細節的重要性,柔和的色彩,做舊的效果,喚起你對細節的感知,不過卻並不形成為主要焦點。

運用精妙細節的小貼士
我認為,精妙細節能讓一項好的設計升華為燦爛奪目的設計。如果你還在尋找讓設計與眾不同的方法,精妙細節是個不錯的嘗試方向。 以下是關於運用精妙細節的小貼士:
·創建細節圖層:不要在一個筆刷或材質上吊死,多加些圖層,多做點細節。
·嘗試不同透明度和色彩:有時候只有 3% 的不透明度也能產生正面影響。
·拒絕縮手縮腳:不要擔心太多細微,或者太不明顯。
網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
6、 發揮色彩的全部潛能
設計師一般喜歡按照自己的品味來選擇顏色,這可實在太不專業了。要決定哪種顏色是最適用的,你的腦子裡想的應該一直是品牌需求,然後選好色彩的搭配組合,指定其專屬的主題和目標情緒。
網頁設計中色彩運用的絕妙例子,無趣並不代表無色:Oypro
Oypro的 網站讓我喜歡的地方是,他們告訴了我們,一項“無聊”的行業相應的設計並不一定也得“無聊”。通常企業的網站都不允許設計師有太多視覺創意上的發揮。保持 簡單、單調、淡彩色成了不成文的規定。不過Oypro的例子證明,不用束縛自己,你也能創造出一個有足夠“企業感”的網站。

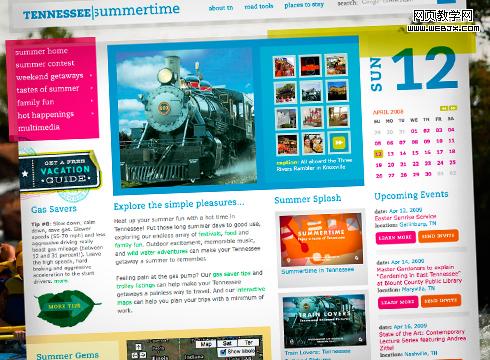
讓色彩相互聯系:Tennessee Summertime
Summertime in Tennessee(田納西州夏日觀光) 是一個充滿活力的、明亮的,非常溫暖的站點。所有一切看起來都是為了推送夏日活動而設計。該站點使用了非常多不同色相的高飽和度色,但每一種顏色都切中要 害,沒有一種是不適合主題的。高品質設計的色彩搭配必定與其要呈現的服務或產品密切關聯。好的設計並不總是需要費盡心力選一些出奇制勝的顏色,那些最明顯 最該用的顏色反而能創造更好的效果。比如說Hell Design(地獄設計),不用象征地獄的火紅色簡直說不過去。

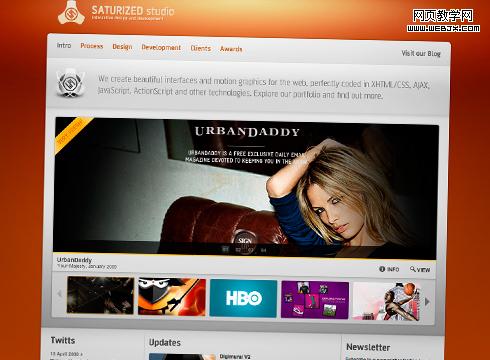
背景還可以大作文章:Saturized Studio
只 塗一層單調的背景色可沒法讓你的設計變得有趣。有一點變化的背影才是最好的背景。此例中我們看到,漂亮的橙/紅色被運用到各種各樣的光照和漸變效果中。這 種為背景增加變化的做法,有效避免了平淡和沉悶。另一個需要特別注意的地方是,暗深橙色背景與上層明亮內容區的對比產生了非常戲劇化的漂亮的視覺沖擊。

在網頁設計中運用顏色的小貼士
顏色永遠是值得探索和嘗試的區域。嘗試不同的組合變化能為設計帶來無限可能。不過選擇顏色和色彩搭配時,應該做到對下面的要點心中有數:
·嘗試突破:無趣的主題並不一定得使用無趣的色彩組合。
·多變:嘗試在你多彩的背景上使用漸變、重復圖案、筆刷,光有顏色可不容易讓設計顯得好看。
·堅持主題:確保你的用色與你需要呈現的產品/服務有關聯。
網頁制作poluoluo文章簡介:對於許多優秀網頁設計作品都有一些共性,作為網頁設計師我們必須要掌握這些設計技巧,比如頁面的留白,文字的選擇,元素的組合,像素效果的使用等等!這裡我們一共總結出7種常見的設計技巧,對於網頁設計師來說可以在許多網站中看到這些技巧的體現! 高品質是所有人追
7、做別人沒做過的事
最好的網站中有一些非同尋常的,奇怪的,甚至可以算得上詭異的設計。不過那些挑戰傳統的嘗試說不定會已經改變了傳統的定義。話說回來,要做到完全原創,創造出沒人做過的東西實在是設計過程中最難做的事。
打破常規之後,成功與失敗只有一步之遙。你要麼做出令人驚艷的聰明設計,要麼做出一堆垃圾飽受批評。別人從來不這麼做是有原因的,因為有些點子實在是糟透了。要從人們知道並喜歡的區域走出來,你得非常勇敢才行。下面是一些相關實例:
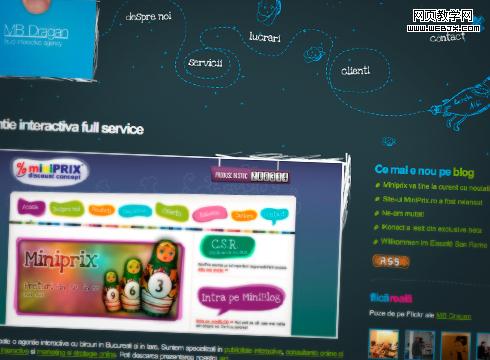
MB Dragan 上的獨特導航
不是你通常所見的站點導航,但看起來還是一個網站,同那些標准導航同樣的好。這樣做有點冒險,但結果非常符合該網站特質。十分切題的設計,很難讓人不欣賞這導航與整個設計之間的配合呼應。

Visualbox(視覺盒子)非常視覺化的導航
Visualbox的網站只有一個目標,向你展示他們充滿智慧的作品。所以他們沒有用多少文字,你第一眼看到的就是他們的名字和作品選集。鼠標滑過預覽圖片時,會顯示出項目名稱,點擊時會帶你滑到頁面中該項目的相應位置。這是非常高效而實用的解決方案,而且比簡單地堆一個列表出來要吸引人得多。

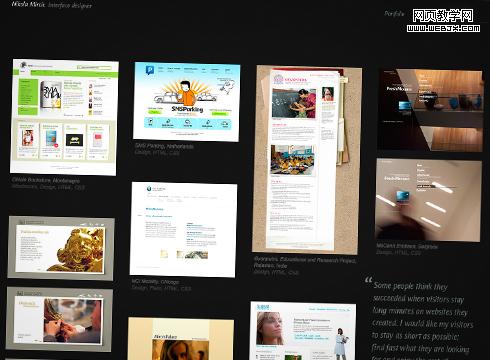
廢話不多說的Nikola Mircic
假 設你是位交互設計師,你需要別人看了你的作品,能感動得雇用你。Nikola Mircic為我們展示了“直截了當”對建造一個令人難忘的站點有多大的作用。一打開他的站點,各種風格的作品就向你問好,他的名字和職業放在頁頂的醒目 位置,當然,聯系鏈接沒少。沒有大量多余文字來勸說你雇傭他,作品本身就證明了他的實力。當然,點擊作品縮略圖會出現一個詳細介紹頁,裡面就有足夠的文字 了。實在喜歡他組織內容的方式。

實踐新鮮想法的小貼士
上面的例子並不是為了“激發”你的獨特創意,只是一些我發現的一些很獨特的站點,僅此而已。事實上,你也不應該到處搜尋,尋找新想法的靈感,因為這樣你的點子也是受別人的啟發,與完全創新是相悖的。所以如果你打算做真的非同尋常的東西出來,就趕快忘掉這一部分!
保證事物之間的聯系:如果你打算做一些特別特別特立獨行的事,先問問自己“真的有必要嗎?”,“這樣說得過去麼?”,“和品牌訴求符合嗎?”……如果答案是肯定的,再采取行動!
忘掉所有已知事物:好吧其實也並不是所有,基本原則還是要的。話說回來,也沒必要從全新的想法裡面尋找靈感,因為那樣很容易誤入歧途。
保證品質和水准:基本上我覺得如果你的新想法足夠好,判斷品質究竟如何對你來說應該很容易。
- 上一頁:制作有效的網站維護頁面的列表
- 下一頁:網頁維護頁面應如何設計?