網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?

【原創翻譯】Apple vs. Microsoft——網站可用性研究
今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。
這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
在本文中,我們將從網站可用性的角度,對這兩家公司的網站做一個嚴密的剖析。
在這一比較開始前,我們應當注意到,這兩家公司的業務是圍繞著不同的市場展開的。
微軟的利潤基本上來自於企業用戶,其中包括向計算機制造商銷售操作系統許可和向企業銷售辦公軟件。這並不是說他們不賣東西給個人用戶——他們賣,他們一樣擁有針對於個人用戶的產品線,比如 X-Box,當然個人用戶也會購買 Windows 和 Office。微軟的客戶目標是每一個人,從家用電腦用戶到開發者及企業用戶,這從側面又補充了他們的網站的目的:試圖服務每個人。
另一方面,蘋果的業務基本針對個人用戶,它的大部分利潤來源於銷售硬件,比如 iPod 和 Mac。這使得蘋果的目標更加明確:推銷,銷售並提供售後服務。他們不必為賣給制造商許可而操心,因為他們是唯一的制造商,因此,他們的網站的主要目的就是宣傳產品,擴展產品線,並通過在線商店銷售產品。
1.首頁
首頁是網站中的第一頁,最重要的頁面之一,在多數情況下,主頁是唯一打動訪問者,並使他們繼續浏覽下去的理由。你有幾秒鐘的時間說服訪問者你的網站對他們有足夠的價值,否則的話,他們就會走開。
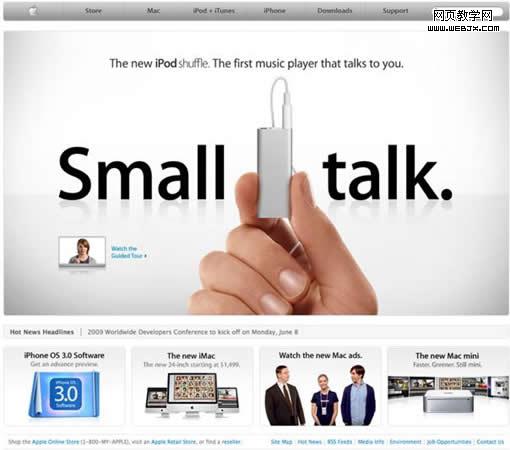
蘋果公司的一貫做法是,通過主頁告訴大家,網站還在正常運行著。他們把主頁當做是一個廣告板,總是展示一個他們最新產品的大幅廣告,下面附帶著三個當前同等重要的產品或新聞。如果對這四個條目都不感興趣,可以點擊上方的大型導航條,它被分成幾部分來代表蘋果公司的核心產品:Mac,iPod 和 iPhone,其下拉菜單中還有更多的鏈接,比如在線商店和售後支持。除此之外,還有個搜索欄。

有趣的是,這幅主體廣告相當巨大,幾乎覆蓋了整個頁面。如果它不能吸引你的注意力,那意味著整個網站的失敗。幸運的是,蘋果通過良好的產品營銷知道如何抓住用戶的吸引力,所以,他們沒什麼好怕的。
另一個需要注意的是,其網站簡單的內容。你不會被側邊欄,通知或是額外的導航項目而打擾——在頁面上只有很少的東西,吸引你的注意力,使人輕而易舉地找到下一步的去向。
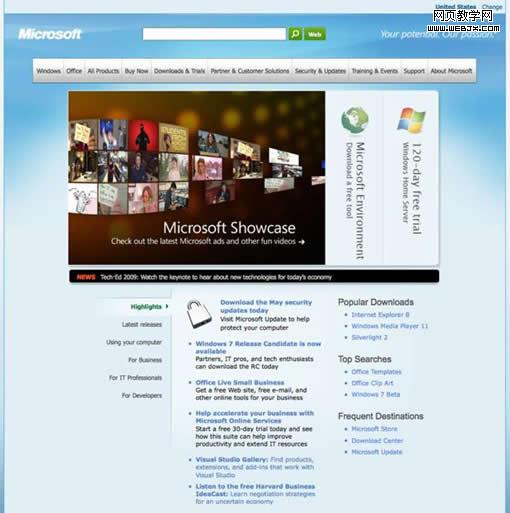
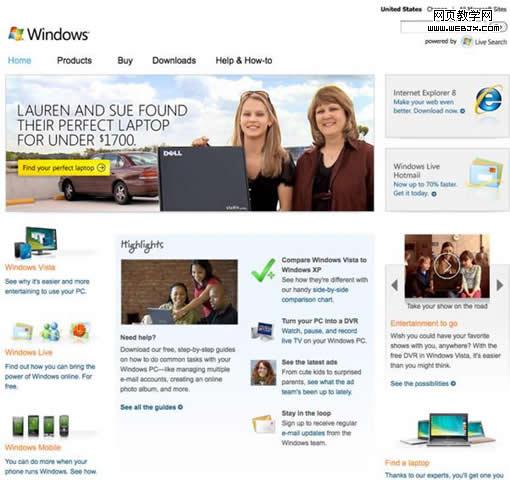
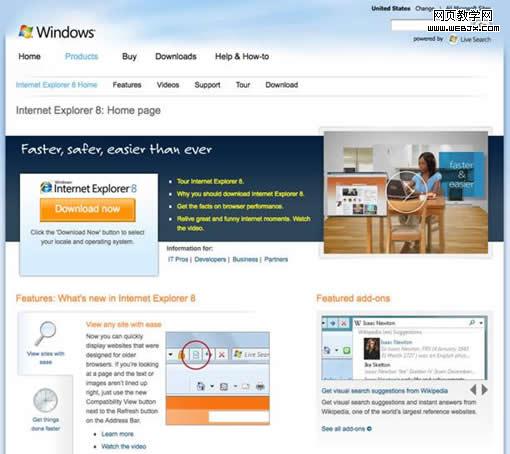
微軟對自己的首頁有著不同的诠釋。首先,他們在頂部放置了一個風格相似的廣告,目的是抓住人們的目光。這三幅巨大的圖片廣告——能夠通過鼠標的滑過來輪流展示,很吸引人的眼球,但這可能會削弱其他兩個廣告的效應。在頁面頂端的,是搜索欄和導航條。

在主廣告下面的內容就更有趣了,正如我先前所提到的,微軟的商業運作涵蓋了從企業用戶到個人用戶的方方面面。這塊區域展示著微軟不同商業領域的新聞與重要信息。但是,其內容是相當枯燥無味的,大量信息充斥在這樣一個小空間內,毫無條理而言。
誠然,這些內容也被細分為了幾個要點,但其字號很小並缺乏圖片來區分條目。總之,它很難勾起我讀下去的欲望,因為它確實,很沒勁。
網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
2.流動性
我所說的流動的意思是:該網站的結構布局,能讓人輕松地找到所需的信息嗎?我是否知道接下來應該看什麼——這個網站能否讓我更容易的到達目標,或者說我需要在網頁內容中努力尋找我想要的東西嗎?
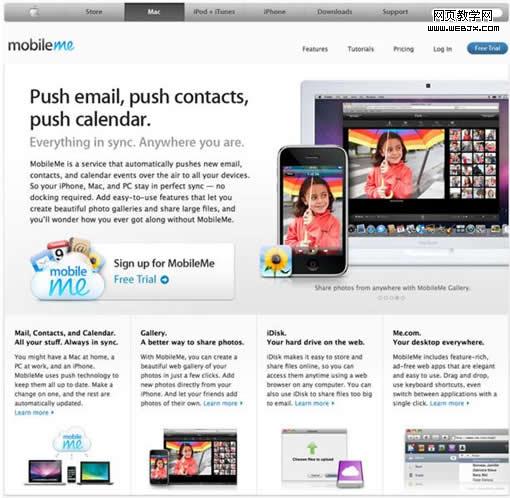
這是 Apple.com 的 MobileMe 區塊:

蘋果在網頁架構方面做得不錯,在這個頁面,首先吸引你的應該是右面的圖片,然後是左邊的大標題。看了大標題後,可以繼續閱讀下面的推薦廣告,它們能夠輕松地引領人們去點擊免費試用的注冊按鈕。每一項廣告下面都以鏈接到詳細內容頁面的“Learn more”文本結束,這使得網頁沒有死角,並讓訪問者浏覽下去。
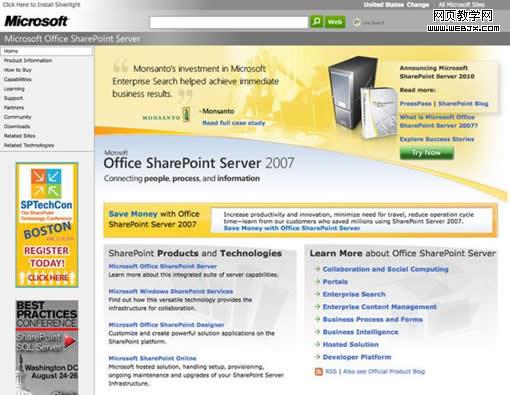
微軟似乎努力過卻收效甚微。這是他們的 SharePoint 區塊:

是的,這兒是有個吸引目光的焦點——頂端長長的引述和一張服務器的圖片——但是接下來呢?下面所有內容都極為單調,尤其是那個有 8 個鏈接的“Learn More”區塊。干巴巴的介紹讓訪問者缺乏浏覽的欲望。有些微軟站點在布局上做的稍好些,能指引用戶的吸引力流動,但它們都有一個通病:內容太多。
提供給用戶的多種選擇,增加了用戶的負擔——他們不得不思考自己想要什麼,並處理更多的信息。通過減少選擇余地,蘋果引領用戶進入了一個經過精心設計的,提供了良好用戶體驗的通道。
網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
3.導航條
蘋果的網站上方有一個大型的導航條,這使網站的每個部分都能夠保持一致。可供選擇的部分展示了蘋果的主線產品,同樣也有包括售後支持和在線商店在內的重要內容。導航條同樣集成了搜索功能,同時還進行了品牌展示,比如主頁按鈕顯示的是蘋果的 Logo 而不是簡單的“Home”標簽。任何額外的二級導航都位於個別頁面,而且都在網頁的內文中,也許是在側邊欄,也許是個頂端的水平條。
![]()
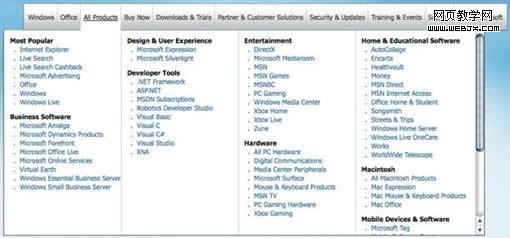
微軟的主頁有一個類似的導航條,但它在網站中並不是始終一致的。事實上,所有的子頁面都有各自不同的導航條——不論在樣式上還是內容上。主頁的導航條幾乎是微軟網站各個部分的網站地圖。在包括主頁在內的許多導航條上,微軟都使用了下拉菜單——與蘋果不同,蘋果不光使用下拉菜單——而且是巨大的下拉菜單。有時候,下拉菜單竟然還有一個滾動條!(Firefox 中)

這是好是壞?在最近的一篇文章中,Jakob Nielsen——有名的可用性大師——寫到,巨型的下拉菜單還是可行的。說它可行是因為它集中提供了多種選項,使人更容易地檢索並獲取所需。通過它能夠達成某個既定目標,比如將只需要顯示一次的命令集中放在一起。
微軟使用大型下拉菜單也有一定的道理,但他們做的有點兒過了。有些不同的選項都指向了同一個內容,像‘Office’下拉項和‘All Products’下拉項中的‘Office’選項。大型下拉菜單還遮擋了其下面的頁面內容,如果鼠標不小心滑過了菜單,還要刻意移開鼠標以繼續浏覽——同時還要小心謹慎,不把鼠標移到其他條目上。
大的下拉菜單同樣包含了不少內容——有時一次顯示大約 13 個條目,這使得分辨選項更加困難。同樣,網站各區塊導航菜單的不一致也給頁面跳轉制造了障礙。像從 Office 網站跳轉到 XBox 網站。
網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
4.可讀性
因為網站中的主要內容都是文字,所以確保每部分內容都清晰易讀是尤其重要的。下面是改進網站可讀性所需考慮的要點:
- 使文本足夠大以便閱讀;
- 確保文字與背景有足夠的對比;
- 在文字周圍提供足夠的留白以避免其他圖片和內容干擾讀者;
- 提供充足的大標題和高亮/粗體字,以便讀者快速獲取關鍵信息;
- 為個別文字區域添加圖片和圖標來強調內容,如產品或功能描述;
- 保持文字簡潔並突出重點;
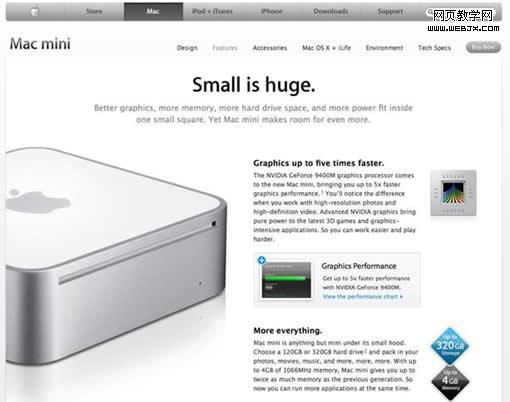
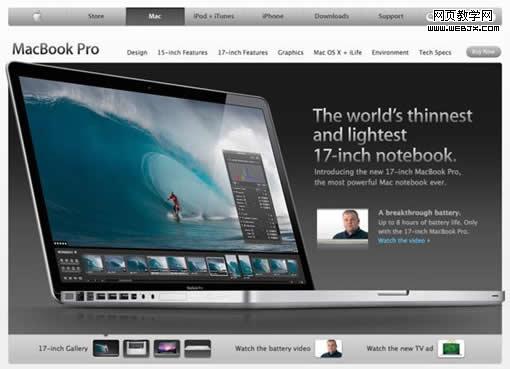
現在讓我們來看看蘋果和微軟在這方面做得如何。這是 Apple.com 上一個典型的頁面:

蘋果使所有東西都輕松易讀。其文字雖然很小,但都不至於太小使閱讀困難。標題很大很突出,使人很快就能找到這一部分的要點。蘋果還大量地運用留白以區分每一部分,並添加圖片提升每段文字的趣味性。
這是 Microsoft.com 上的一個典型頁面:

它遵循了可用性設計的通常准則,把大塊的東西分割成容易理解的小段文字。其頁面上的更多內容和對標題及高亮文字的多種不同處理方式,使它看起來要比蘋果的網站忙得多。
頁面上的過多樣式導致了視覺的混亂,各種不同的顏色和粗體字吸引著人們的注意力,在這種情況下,頁面需要簡單化以使訪問者更易閱讀。這是微軟的另一個網頁,微軟安全中心:

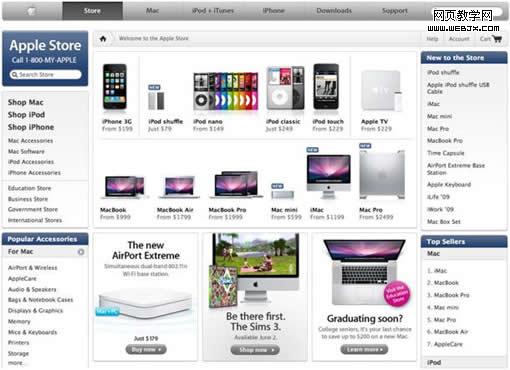
頁面上的文字過小而難以閱讀,而且它需要更多的留白來把文本分離開來。再來看看 Apple.com 上一個繁忙的頁面:

這是蘋果在線商店,到處都有大量的商品信息和分類鏈接。字體小得恰到好處以容納更多內容,當然,留白的良好運用仍然確保了頁面的可用性。
網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
5.搜索
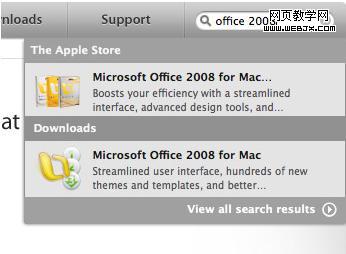
蘋果網站的搜索區域集成在導航菜單裡。當鍵入內容的時候,會有使用 Ajax 實現的實時搜索結果以小方塊的形式彈出來。這個東西非常棒——完全沒有延遲,結果被組織成幾個分類並且相當迅速,通常是在輸入完查詢語句之前,這是它的樣子:

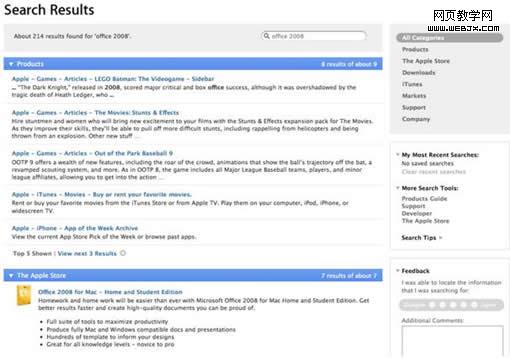
如果想查看更多結果,可以在完成輸入之後敲擊回車鍵,這樣標准的搜索結果頁面就會顯現出來。它非常簡潔,同樣搜索結果也有組織地按分類排列。還可以通過分類進一步探究搜索結果,還有右側可選的菜單。這些對尋找他們的產品很有幫助。

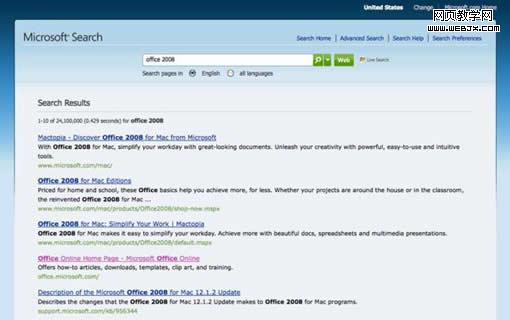
微軟有一個更熟悉的搜索結果頁,看起來很像是 Google(或當前其他搜索引擎)。它使用了微軟自家的 LiveSearch 核心,很善於發掘人們所要尋找的並展示出來。搜索結果是一個大大的列表,標榜著微軟的商業地位,它有許多子頁面和不同的搜索內容。其功能性很強,但外觀和感覺卻與其他頁面不同,好像是在浏覽另一個網站。

網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
6.美感
蘋果的網站美學反映出了他們的產品線。具有鋁質感的導航欄有著柔和過渡的文字。此外,還有大量的思考和簡約的設計元素。蘋果公司一直致力於統一其整個產品線的界面外觀和風格,從硬件到軟件,其網站當然也不例外。

美感與可用性有什麼關系嗎?當然有。研究表明,人們認為,美觀的界面更好用。吸引人的界面給用戶留下更好的第一印象,甚至會讓用戶更能夠容忍缺點。微軟在美觀性上做得如何呢?這是 Internet Explorer 8 的頁面:

這個頁面采用了有著淡藍色雲彩的微軟主題,很顯然這是一個關於 Internet Explorer 或是 Windows 的網頁。其外觀和感覺都很一般,沒有充分的體現出它自己的不同,也沒有建立出一個統一的品牌形象。這裡是另一個頁面,下載中心:

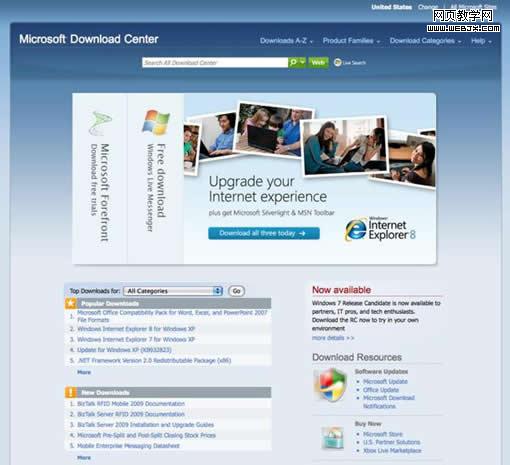
這又是完全不同的另一種設計,盡管背景同樣是淡藍色的。如果頁面上沒有標題,你能知道這個是微軟的網頁嗎?大概不能吧。總的來說其設計還是相當不錯的,但這遠遠不夠,還是有許多前後不一致和欠雕琢的地方,這方面,蘋果仍然領先。
網頁制作poluoluo文章簡介:今天我們要對兩家大公司——蘋果和微軟——的網站做一個比較。這兩大巨頭都對生產尖端產品以及引領軟硬件的發展感到自豪,但他們的網站又怎麼樣呢?如何做出比較?更重要的是,哪一個網站更好,更實用呢?
7.一致性
一致性非常重要,你可以以此為基礎建立使用模式。這意味著如果你的網站有一個一致的界面貫穿始終,訪問者就會迅速了解網站的運行模式,並使用這種方式浏覽每一個頁面。
蘋果在保持頁面一致性方面也做得相當不錯,其各個產品頁面都具有相似的美感與相同的架構。整個站點的外觀與風格始終如一,每一個頁面都有著相同的導航條。這意味著整個用戶體驗都是非常連貫統一的——你知道你正在浏覽的是同一個網站。
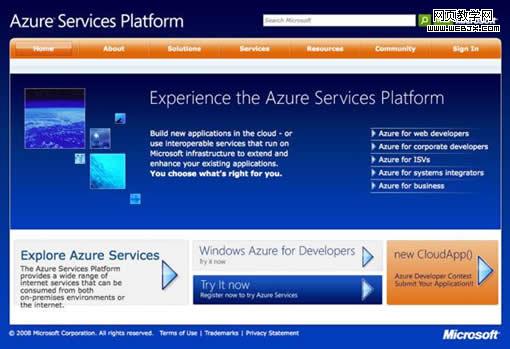
這是微軟 Azure 平台的網頁:

如果拿掉 Logo 的話,你還能認得出來這是微軟家的東西嗎?微軟每一個網站各自的圖形,樣式和顏色集使微軟沒能夠建立一個統一的網絡品牌形象。微軟的主要問題在於,Microsoft.com 上的每個不同部分都有自己的外觀與風格,即便是導航條。微軟的在線商店,Office 站點與安全中心就像是三個不同的網站。
更糟糕的是,其網站的導航條會消失,這意味著訪問者不得不後退到主頁或進入網站地圖才能夠浏覽其他站點。它就像是托管在同一域名下的生態系統,不能像蘋果的網站一樣從一致性建設中獲益。其品牌形象也極其分散,難以定義一個完整的微軟網站。
結論
哪一個網站是贏家?僅僅考慮可用性的話,蘋果是出類拔萃的。他們的主頁設計得更好,選項更少,減少了用戶的思考。他們的每個頁面都有一個相同的導航條,使用了大量的留白和子標題來增加可讀性。他們保持頁面的簡潔性,沒有過多的使用文字處理效果。蘋果的網站通常對用戶友好,且為查看蘋果最新產品的顧客提供了更加的體驗。
話雖如此,蘋果的網站在規模上要比微軟網站小得多。與蘋果不同,微軟在 Microsoft.com 品牌下許多不同的站點和區塊,創造了一個子網站的完整生態系統。每個站點都充斥著大量的信息和 LiveSearch 核心的搜索。微軟網站的最大問題就是一致性。
微軟網站沒有一個一致,連貫,統一的品牌形象。每個區域看起來都不盡相同。沒有個統一的導航,並且缺乏微軟的可視化標識。而蘋果網站中所展示的反映其產品理念的獨特美感,也使得蘋果建立了一個強大的品牌效應。
綜上,在我看來,蘋果顯然是勝者。
原作者 Dmitry Fadeyev 運營著一個研究可用性的博客,名叫 Usability Post。
英文原文 http://www.webdesignerdepot.com/2009/05/apple-vs-microsoft-a-website-usability-study/