網頁制作poluoluo文章簡介:IIS默認的錯誤頁是很不友好的,很多人看到默認的錯誤頁時都會說:網站打不開了!白白損失了這部分流量。而如果錯誤頁直接跳轉到首頁又對搜索引擎很不友好,搞不好首頁還會被封掉。所以根據情況,有兩個方法解決這個問題: 1、如果是博客等內容型的網站,可以返回一個帶有
IIS默認的錯誤頁是很不友好的,很多人看到默認的錯誤頁時都會說:網站打不開了!白白損失了這部分流量。而如果錯誤頁直接跳轉到首頁又對搜索引擎很不友好,搞不好首頁還會被封掉。所以根據情況,有兩個方法解決這個問題:1、如果是博客等內容型的網站,可以返回一個帶有404錯誤的搜索框讓訪客搜索,若是電子商務型網站,則可以返回一個帶有404錯誤的進度條進行跳轉。這兩種方法即照顧了訪客又顧及到了SEO。
2、可以在Google webmaster tools中查看自己網站錯誤頁有多少。
修改默認錯誤頁的方法很簡單:在IIS中右鍵單擊要管理的網站,在自定義錯誤中設置404為相應的錯誤信息頁。這裡有兩種方式:
1、如果“消息類型”你選擇的是“文件”,則只能使用.html或htm結尾的文件,否則用戶訪問錯誤頁時會出現代碼。用這種方式設置的錯誤頁,雖然.html文件中沒有輸出404狀態,但IIS執行後會自動輸出404狀態。
2、如果你“消息類型”選擇了“URL”,則必須用asp文件(因為只有在asp文件中才能設置404狀態),否則訪問錯誤頁時會返回200狀態碼。還要在asp文件中加上:
如果你希望定時跳轉到首頁,則也有兩種方法:
1、利用meta標簽的refresh進行跳轉
據Google中文博客管理員介紹,Yahoo就使用的此方法進行跳轉。
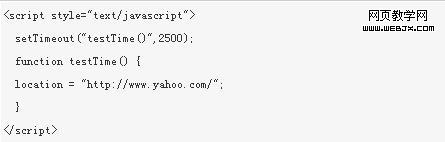
2、使用js進行跳轉

個人感覺使用js的方法好一些,因為meta標簽跳轉擔心搜索引擎會識別為“200”或“302”見這裡的這段話:
常常看到許多網站的自定義404錯誤頁面采取類似這樣的形式:首先顯示一段錯誤信息,然後,通過Meta Refresh將頁面跳轉到網站首頁、網頁地圖或其他類似頁。根據具體實現方式不同,這類404頁面可能返回“200”狀態碼,也可能返回“302臨時重定向”,但不論哪種,從SEO技術角度看,均不是一種合適的選擇。
對“200”狀態的情況我們上面已經談過,那麼,當404頁面返回“302”時,搜索引擎會怎麼對待呢?從理論上說,對“302”錯誤,搜索引擎認為該網頁是存在的,只不過臨時改變了地址,仍然會索引收錄該頁,這樣,同樣會出現類似於“200”狀態碼時的重復文本問題;其次,以google為代表的主流搜索引擎對302重定向的適用范圍要求越來越嚴格,這類不當使用302重定向的情況存在很大的風險。
在網上看到的幾個注意點:
1、切記不要將404錯誤轉向到網站主頁,否則可能會導致主頁在搜索引擎中消失。
2、切記不要使用絕對URL,如果使用絕對URL返回的狀態碼是“302”+“200”。
3、在“消息類型”中一定要選擇“文件”或“默認值”,而不要選擇“URL”,不然,將導致返回“200”狀態碼(這點與我自己測試的不一樣,我選擇了相對URL,最終用firebug測試的結果是404)
- 上一頁:是適應不同人群的完美網頁
- 下一頁:有效網頁表單的八條規則