網頁制作poluoluo文章簡介:所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
原文
原文: 5 Simple Tricks To Bring Light and Shadow Into Your Designs
現實生活中無時無處不存在著光照和陰影。你看到的每樣東西都是通過光影反射形成它的形象。視覺上,光影幫助我們辨別事物,認知他們的材質、尺度和透視。
所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
光照與陰影的原理快速剖析
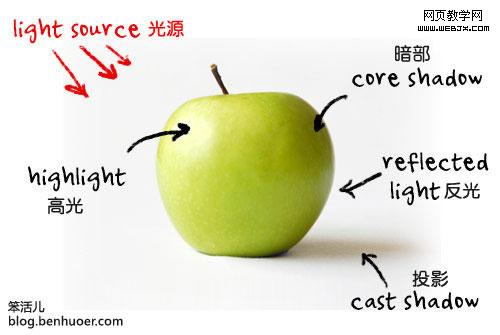
下圖中,光源來自左方。高光是光照最強的部分,陰影位於距離光源最遠的地方。光影的存在幫助我們感知有關物體表面材質的大量信息。

不過你可能要問,這和網頁設計有什麼關系?
如果你打算創造豐富、有質感的界面和網站,光影能助你一臂之力。如同許多傳統藝術家們在繪畫上對光照的運用,你也可以利用光照給你的設計以深度和視覺趣味。
1. 使用光源
應該說利用光照時了解光源在那裡是最為重要的基本問題。光源位置決定了高光和陰影的位置(不過在網頁設計中你能打破這些規則)。在Photoshop中,你可以利用圖層樣式中的“全局光照”保證你創造的所有光影效果的光源都在一個位置。
控制好光源位置能夠為你的頁面設計創造獨特氣氛(即使僅僅是一個簡單的線性或徑向漸變也能達到效果)。光影效果還能引導視覺中心的轉移。
網絡上的例子
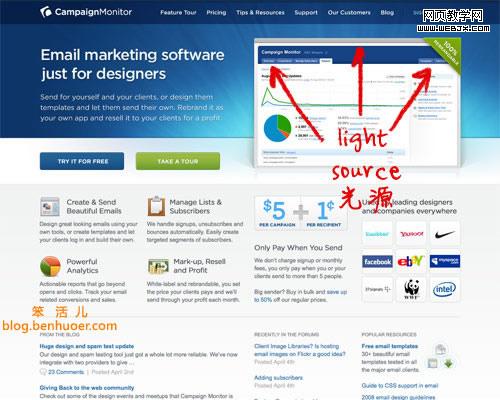
Campaign Monitor 使用發散光源,創造出一種日出效果。

Icebrrg 利用光照使頁面潛入水下。

網頁制作poluoluo文章簡介:所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
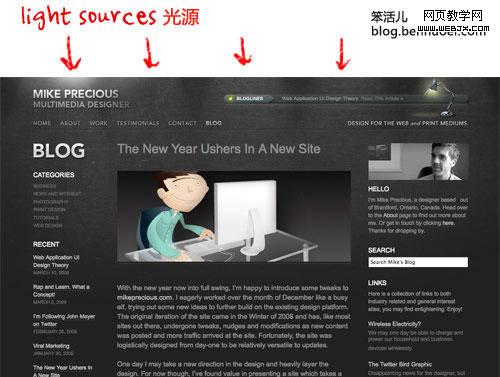
Mike Precious 使用了不止一個光源,增加了視覺趣味,而且各處都使用的是桌面台燈的光照效果。

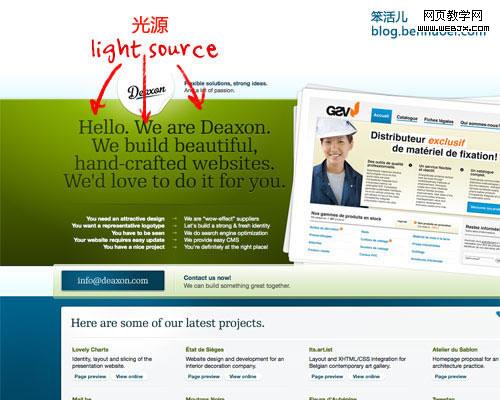
Deaxon 在logo後有一個微弱的光源,使頁面的焦點集中在了logo上。

2. 漸變
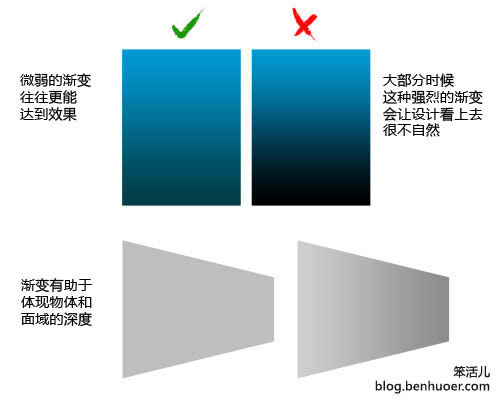
現實世界中,沒有什麼事物總是平坦色調。光影附著在一切事物上。利用漸變是創造深度和真實性的好方法。
運用漸變的關鍵是不要做得太過了。在Photoshop裡繪制漸變時,請在圖層樣式裡做漸變疊加,這樣能保證你的漸變的可編輯性,而且隨著圖層的縮放,漸變也能跟著無損地縮放。

網頁制作poluoluo文章簡介:所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
網絡上的例子
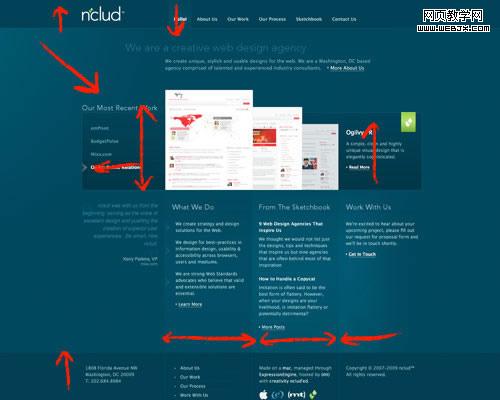
nclud’的網站使用微弱但有效的漸變,用以區分和組織內容。

一眼看去, CSS Ninjas 似乎使用的是平直顏色。不過其實每個色彩區域都有微弱的漸變,創造出迷人的材質效果。

3. 高光
高光能平衡陰影,應該位於物體靠近光源的邊緣。高光大部分時候都被忽視了,因為如果用得好的話,你幾乎感覺不到它的存在。不過並不是所有情景都適合高光的存在,一個細微的高光就能造成物體表面拋光度的巨大不同。高光越“尖銳”,物體表面的光澤感就越強。
要鑒賞高光,我們需要放大這些細節。做高光設計的時候,把你的設計稿放大一倍以上是個好辦法,因為按原始比例顯示的時候,你可能都沒法弄清自己在搗鼓些什麼。
網絡上的例子
Icon Dock和Newism 都在頁面上邊緣使用了半透明的白色制造高光效果。雖然很不起眼,但是卻為設計提供了強烈的光澤感。


網頁制作poluoluo文章簡介:所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
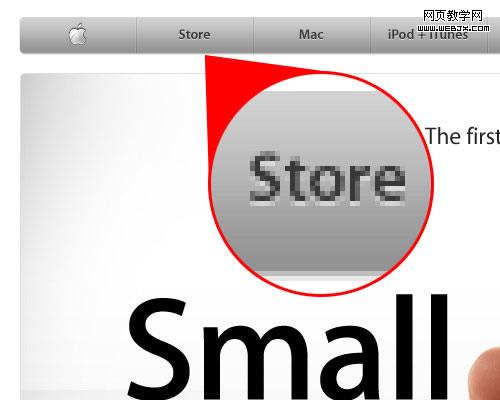
Apple’s的網站 大家應該都很熟悉。不過你大概沒有注意到導航菜單底部的細微高光。正是這一高光,給與菜單以凸出感。

4. 基本陰影
同漸變一樣,投影也被網頁設計師們廣泛運用。當正確使用時,投影的確能為設計增加視覺深度和質感。關鍵還是不要做的過度或者濫用。
陰影深度取決於光照方向和強度,以及物體和投影面的距離。光照越強,陰影越銳利越暗;光照越弱,投影也就越弱。

網絡上的例子
網絡上關於投影的例子實在太多了。
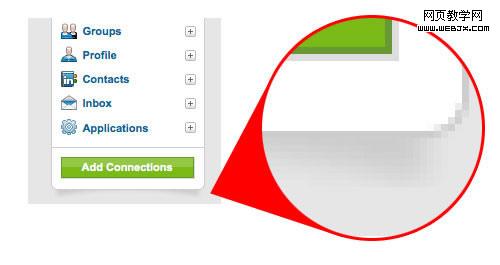
LinkedIn在邊欄底部添加了極為細微的投影,創造出深度感。

Google — 可能是互聯網上最難設計的頁面了 — 仍然在搜索頁上使用了細微的投影。

網頁制作poluoluo文章簡介:所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
5. 高級陰影
要賦予物體立體感,除了簡單的投影,你還有很多選擇。長陰影能極大地改變頁面中物體的空間關系。
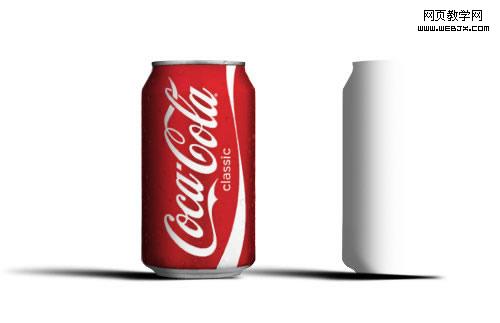
下面的例子中,同樣的可樂罐,被賦予不同的陰影和暗部之後,整個空間位置就顯得完全不一樣了。



網絡上的例子
Emotions by Mike 聰明地運用了陰影(以及光照),硬是把平面頁面轉換成了一個地板。

網頁制作poluoluo文章簡介:所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個技巧,好好運用它們,能讓你的設計更加精致,從眾多的頁面中脫穎而出。
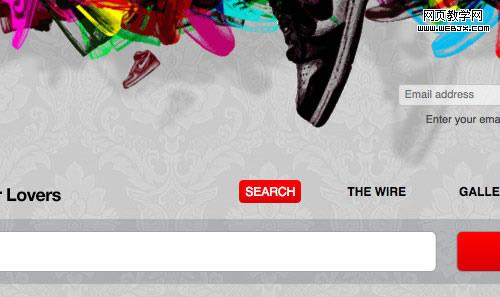
Superkix 使用投影,讓運動鞋漂浮於頁面之上。當你縮放頁面時,投影還能移動,就像光源也在轉移一樣。

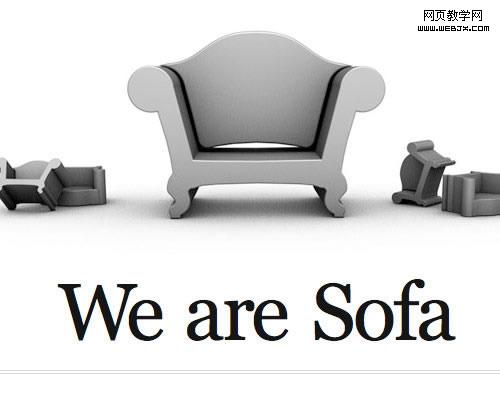
Sofa 在純白背景上,通過極佳的光影運用,生生造出了一個地板。

更多資源
以下內容為英文:
- Photoshop Cafe
在Photoshop中創建光影的教程 - Advanced Shadow Techniques
在Photoshop處理陰影 - PSDtop Blog
理解投影 - Peachpit
在Photoshop處理光影 - Aviva
創建真實陰影 - PSDtuts
用光影賦予文字以生命 - Build Internet
光照與陰影:Photoshop中的高級漸變 - PSDtuts
用簡便制作光影效果... 以及一個咖啡杯!
另外推薦:35個極佳運用光影效果的網站(英文)
關於作者
Rob Morris是在日本工作的澳大利亞設計師。作為自由設計師,他的別名是 Digitalmash,客戶遍及世界各地。你可以在 Twitter上關注他的冒險。
關於譯者及版權
譯者笨活兒,以學英語為目的為大家翻譯優秀的外國教程。你可以訂閱我博客,或者加我飯否。
本文遵循CC協議 [署名-非商業性使用-相同方式共享] 原則。轉載請注明原文以及譯文的原始出處。
- 上一頁:設計理論:創意方法和技巧
- 下一頁:網頁表單設計中的反饋提示