網頁制作poluoluo文章簡介:反饋是交互設計中最前線最直接的一環,它的好壞直接影響產品體驗。
版權聲明:轉載時請以超鏈接形式標明文章原始出處和作者信息及本聲明
http://lilong4174.blogbus.com/logs/39063960.html
反饋這個詞兒其實是控制論的基本概念,泛指發出的事物返回發出的起始點並產生影響。在信息交互過程(輸入輸出)中,它是一種界面輸出物,用以提醒信息輸入者他的操作結果。它有很多種形式,包括界面元素、聲音、影像變化和物理位移(如震動)等。
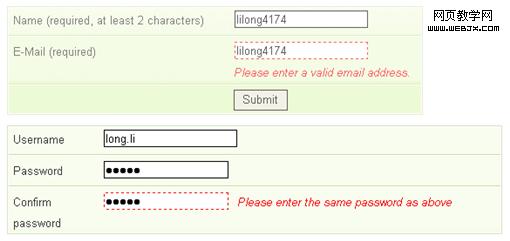
我們這裡討論的反饋僅特指用戶對網頁表單元素進行操作所得到的可視化的輸出信息,為了加強區分避免歧義,我們這裡姑且稱之為反饋提示(如圖)。這裡分幾個方面對其設計中應注意的事項加以簡要說明。
位置:
頁面上的反饋提示作為一種信息輸出,最重要的屬性要求就是迅速明確的被信息輸入者所知曉,這也是對設計師來說最重要的設計原則。執行起來,可以參照兩條具體標准:
1.當前頁面:反饋提示應該放在操作發生地的附近。

根據心理學的注意力分配模型,不熟悉或十分關注的操作都會占據人腦相當多的注意力資源,若任務有延時反饋,則操作完成後注意力發生聚焦,投射在行為發生地附近,以關注產生的結果。簡單點說就是,我在輸入框中輸入內容,若有任何問題,我希望反饋就在這個輸入框旁邊發生。這是再正常不過的交互與反饋了。
這條原則對於有同理心的設計師們可以說是共識,他們普遍爭議的是另一個問題,反饋與表單元素的相對位置究竟該怎樣安排才最合理?實戰派的主張“左右”,理論派的則倡導“上下”… … 但其實這一點並不需要太糾結,一般來說,如果寬度足夠或不希望表單過長(想在一屏內解決戰斗)、過於跳躍的話,那麼把反饋提示放在表單元素右側是可行的,例如淘寶的注冊頁:

如果對象是有嚴格邏輯順序(如縱向)的系列操作,那麼反饋提示放在操作流向途中(對應的表單元素下面)則比較合理,並能達到更好的提示效果,例如淘寶的訂單頁:

所以,上下左右並不像想象中有那麼大的關系,只要在發生地附近,用戶都是可以注意到的,只是程度不同而已。倒是怎樣清晰明確地表達反饋與對發生地之間的關聯、不讓用戶產生迷惑顯得更為關鍵,關於這一點,jQuery Validation 所提供的 Plugin Demo裡給出了一個比較好的思路,設計師們可以考慮通過一些樣式的改變來制造一些聯系。

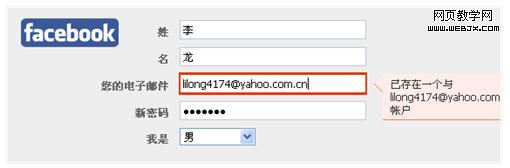
現在facebook采用的也正是這樣的一種方式,它通過加粗的邊線與箭頭更強的表達這種關聯性:

網頁制作poluoluo文章簡介:反饋是交互設計中最前線最直接的一環,它的好壞直接影響產品體驗。
2.刷新頁面:反饋提示應該放在用戶最渴望看到它的地方或最容易注意到的地方。
網頁的加載特性讓我們的操作區域有可能會在頁面刷新後消失於我們注意力的聚焦范圍之內。新的頁面中,緊張、“短暫失憶”的用戶不一定會拖動滾動條來找剛才的操作區域(原來的聚焦范圍也很快消失掉了),進而找到反饋結果。他們擔心、茫然,渴望在新頁面中一目了然地看到它。這個時候,把反饋提示放在新頁面中的顯著位置無疑是最佳選擇,頁面導航的下方和表單區域的上方都是不錯的位置。


狀態,樣式:
關於狀態和樣式在這裡不去做過多的探討,注意兩點:1.將狀態分類(對/錯/提/警等)並進行差異化設計是一個不錯的辦法,至少對你的中高級用戶會有一定的好處;2.icon能起到明顯的狀態提示作用,但選用時需慎重,要明確,要友好,不要誇張。至於形式上到底需不需要有底色、帶邊框、配icon、長箭頭等,對反饋來說並不必要,不需要很糾結,具體情況具體分析一下,只要能引起注意、表意快速明確並且不讓用戶產生迷惑,所有的樣式都是值得嘗試的。
文案:
雖然說最好的文案就是沒有文案,但這只是個遙遠的vision,現實中文案必不可少,交互設計師是應該注意一些的,它的好壞直接影響用戶體驗。
首先你需要一個文案模板以輔助設計和保證統一性,業內比較認同的是“[狀態+解釋]+(解決辦法)”的文案結構,一般來說,按照這個套路來,大體上都能保證文案的完備和明確。下圖中都是同形式同指意的反饋提示,百度說的就比YouTube要清楚。

除了明確、清楚之外,文案還需要尊重用戶的掃讀習慣和個人情感:比如,你想表達一個or的關系,用“或”會比用“或者”好些,因為“或”字會讓兩邊的主體內容在掃讀的情況下變得更容易識別;再比如,你面向的是注重風水和彩頭的商人,也許“恭喜,只差一步…”就應該寫成“恭喜,還有一步…”,因為你的用戶們對負面的文字和語義會比其他人更加敏感… …
寫文案比寫文章困難,它需要更多細膩的心思和周全的考慮,在滿足基本要求的同時還必須在狹小的發揮空間內體現出獨特的產品氣質,這是非常難能可貴的事情。如果你有精彩的案例,請跟我們分享吧!
出口:
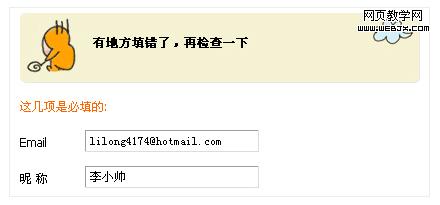
出口,即上文中提到的解決辦法,它可以是用戶對當前反饋的非正常狀態的解決途徑,如圖中的[?];也可以是一個交互階段結束後,系統給用戶的操作引導,如圖中的文字鏈接。在某些情況下,這些出口是十分必要的,這就好像當你告訴用戶此路不通時最好指給他一條能通的路,當用戶走到一個丁字路口時,你最好能告訴他是該往左還是該往右。


需要提醒的是,這種出口切忌太多,階段交互結束後,對於思路中斷並且茫然的用戶來說,太多選擇甚至比不上沒有選擇(如下圖)。按照用戶心理需求和操作習慣排個序,最多放出兩個,一主一次。

可以說有交互就會有反饋,反饋是交互設計中最前線最直接的一環,它的好壞直接影響產品體驗。實際設計中,由於缺乏意識或項目時間緊張,設計師對這一塊往往並不給以過多的關注,設計起來也比較倉促和盲目,這點需要特別糾正過來,在原型中期,就需要把表單元素的校驗規則以及可能的反饋情況都設計好。這是一個良好的習慣。
- 上一頁:更好利用光影的五個網頁設計技巧
- 下一頁:對視覺設計作用的常見誤解