網頁制作poluoluo文章簡介:究竟有沒有一些原則和規范可以指導二次確認頁的用法的?所以一邊做項目,就一邊進行一些分析了。
在網站中當用戶做一些刪除等危險操作時我們經常使用確認頁對其進行提醒,那麼我們什麼時候該使用確認頁?

以上的那個圖,就是本文的主角:二次確認頁,她的英文名是confirmation alert。
此文的背景:當時為什麼想做這個二次確認頁的研究,也是由於當時做的一個項目。當時那個項目出現了很多個二次確認頁。
有很多人的意見:
“啥?刪除地址也要二次確認?不用吧”
“這裡為什麼不確認一下呀?直接就提交了?填錯了怎麼辦?”
“刪除前,怎麼不加個確認呀?”
“……”
確認頁越來越多了,在最後大家看demo的時候,又一致覺得我們太羅嗦了。
究竟有沒有一些原則和規范可以指導二次確認頁的用法的?所以一邊做項目,就一邊進行一些分析了。最近在研究《windows vista UX Guide》,發現它裡面的很多內容非常有營養,也對我之前純原創內容進行了一些補充。於是分享分享吧,將原來的ppt做了一些摘選如下。
內容:
1. 什麼是二次確認頁(定義以及特征)
2. 什麼時候用?
3. 形式的抉擇?
4. 一些注意事項。
一,什麼是二次確認頁?
二次確認頁其實就是Confirmation Alert,屬於Alert家族中重要的一員。

英文定義:A confirmation is a modal dialog box that asks if the user wants to proceed with an action.
翻譯成漢語大概就是:一個確認頁是一種詢問用戶是否想繼續執行某個動作的對話框。
二次確認頁面的特點:
直接出現在用戶剛剛發起的某個操作之後。
詢問並確認用戶是否想要繼續之前的操作。
一般會包含一個簡單的問題和兩到三個操作。
二.什麼時候用到二次確認?
二次確認的好處是:
減少誤點擊
避免動作中斷時的損失(保存確認)
使操作更加慎重
安全性(有的二次確認還需要用戶輸入密碼)
缺點是:
干擾了正常的操作流程,不恰當的多余的二次確認面還會讓客戶心生厭煩。
在一些鼓勵的流程中,二次確認頁還會形成巨大的漏斗效應,直接造成客戶流失。

因此,白話大原則:
能不用就不用;——什麼時候不能用?下文。
必要時才用;——什麼是必要的時候?下文分解。
用了就讓人明白。——怎麼做?別離開,我們一起討論一下。
什麼時候用呢?
1. 保存確認(Save Confirmation)
例:填寫表單中途離開,郵件寫了一半關閉浏覽器,文檔未保存狀態下點關閉。
確認的目的:避免誤操作或損失。
2. 刪除確認(delete confirmation)
例:開心網賬戶的刪除(不能恢復),刪除好友或文件等。
注意:並不是所有的刪除都需要確認,例外情況有如:頻繁的操作(如刪除郵件),不重要的刪除或者恢復成本較低。
3. 其他重要且後果不可逆的操作
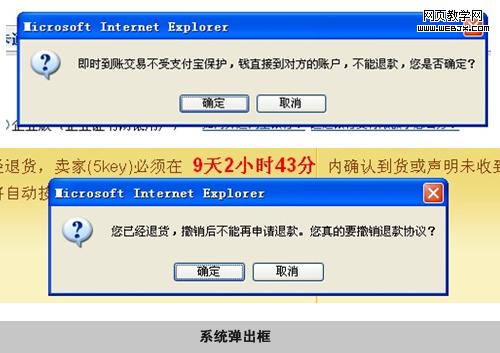
例:淘寶的確認收貨並同意放款,百度有啊的撤銷退款協議。
確認的目的:告知後果使操作謹慎,避免誤操作。

4. 重要且不推薦的操作
確認的目的:通過確認讓用戶更改選擇。
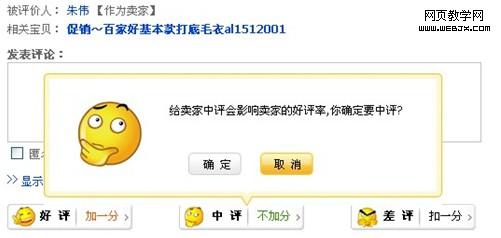
最典型的例子莫過於淘寶的“評價確認”:

二次確認頁的特征既然是存在兩個以上的操作選擇,所以當只存在一種選擇的時候,無論頁面長得再怎麼像確認頁,也不是。
例如以下的頁面:

大家都很關心的問題:到底該如何判斷要不要確認頁呢?
建議如下:
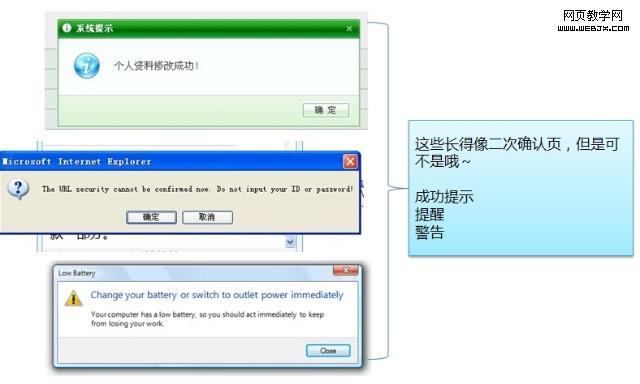
1. 若不存在兩個以上的動作選擇——不要使用確認頁,可以是成功提示,或者錯誤提醒,設計成不需要用戶操作的樣子。
2. 若存在兩個以上的選擇,但是90%的用戶都會選擇默認的選項——二次確認也是可以考慮去除的。可以加注一些提示來避免那5%的用戶出現損失,但是不要用一個確認頁去干擾這90%的用戶。
3. 考慮重要性和恢復成本:
重要但是恢復成本低的,和不重要但是恢復成本高的,不建議使用二次確認,提供撤銷操作更人性化。
重要且恢復成本高的,最好二次確認,避免損失和誤操作。
4.是否是頻繁使用的操作:一般情況下,若頻繁使用,重要性就不是特別高,而且頻繁出現的確認頁會讓人抓狂的,這種情況下,最好不用二次確認頁。
而且確認頁有很多替代的形式,能夠達到同樣的目的但是更加親和,在以後的文章裡會觸及到。
同時,歡迎同學們提供反面的二次確認頁案例,偶的視野實在有些狹窄。:)
網頁制作poluoluo文章簡介:究竟有沒有一些原則和規范可以指導二次確認頁的用法的?所以一邊做項目,就一邊進行一些分析了。
你會看到很多種二次確認的形式。
本文或許不會涵蓋到所有,只有最常見的(歡迎你隨時提供案例哦)。
接下來的內容會按照以下目錄組織:
1. 二次確認頁有哪些形式(兩個劃分維度:設計角度與內容和功能維度)
2. 二次確認頁的替代方案有哪些?
3. 如何選擇不同的形式?
二次確認頁的形式:
從設計角度劃分:
1. 系統彈出框

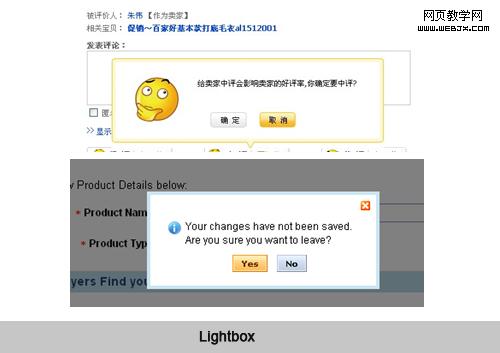
2. lightbox(浮出層)
解釋:Lightbox的效果類似於WinXP操作系統的注銷/關機對話框,除去屏幕中心位置的對話框,其他的區域都以淡出的效果逐漸變為銀灰色以增加對比度,此時除了對話框內的表單控件,沒有其他區域可以點擊。

3. 郵箱驗證及手機驗證碼等替代形式
比如,偶要刪除開心網帳號時,開心網給我發了一封郵件,讓我點擊郵箱裡的鏈接來確認一定要刪除。這種形式適用於比較重要的不可恢復的場合。
手機驗證碼確認的形式一般和資金相關,也用於比較重要的操作。
從內容和功能角度劃分
這段資料來自於《windows vista UX guide》,為避免偶英文翻譯有誤,保留原文名稱:

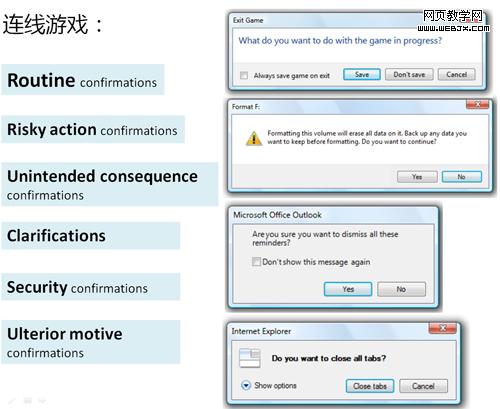
1.Routine confirmations(常規確認)
Confirm that the user wants to proceed with a routine, low risk action.
確認用戶想要繼續一個常規的,低風險的操作。
如圖:

2.Risky action confirmations(風險操作確認)
Confirm that the user wants to proceed with an action that has some risk and can’t be easily undone.
確認用戶想要繼續一個有風險並且不容易撤銷的操作。
圖:

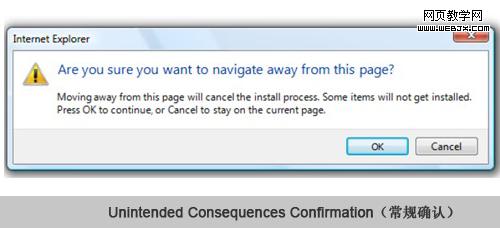
3.Unintended consequence confirmations(未預期的確認)
Confirm that the user wants to proceed with an action that has unexpected or unintended
consequences.
確認用戶想要繼續一個可能會導致意料外的結果的動作。
很多時候,確認頁是建立在用戶有明確的操作意向的時候,這種情況下,也許用戶對後果是有預期判斷的:刪除就意味著後果就是刪除。而若刪除命令同時會導致別的意料之外的結果產生,那就是unintended consequence confirmation。
典型的例子:在多標簽浏覽器環境中,關閉浏覽器,一般就會彈出一個確認框。
圖:

4.Clarifications(澄清式確認、探詢式確認)
Clarify how the user wants to proceed with an action that has potentially ambiguous or unexpected
consequences.
搞清楚用戶想如何繼續一個行為,而這個行為可能會導致預期外結果。
就好像在岔路口,導游說:好,我們繼續走吧。你可能想反問一下:怎麼走呢?向左還是向右?因為你擔心右邊可能會有打劫的埋伏。
UX guide建議除非確實認為這個行為可能會出現的多種結果中,不然就不需要這種澄清式的確認。
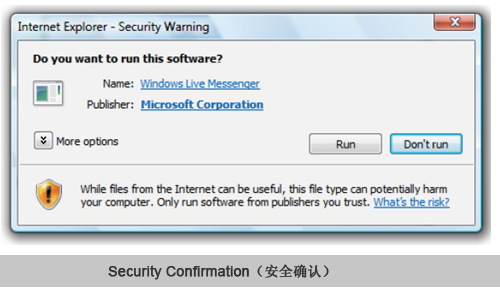
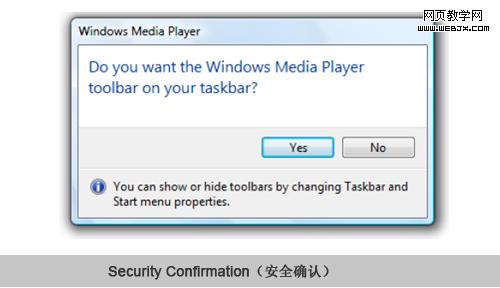
5. Security confirmations(安全確認)
Confirm that the user wants to proceed with an action with security consequences.
確認用戶想繼續執行一個會出現安全問題的動作。
這個大家很常見了吧:

6. Ulterior motive confirmations(別有用心的確認——汗,翻譯成這樣好像不太好吧)

我們需要記住如此多的形式嗎?對我們的實際設計有什麼指導意義?
其實這些形式也說明了一些使用場合,接下來會有一些注意事項,也是和這些形式緊密關聯的。
二次確認頁的替代方案:
我不喜歡二次確認頁?有別的方法可以取代嗎?
1. 防止出錯——設置任務,用戶在進行破壞性的操作前有前置任務需要完成。
比如,在我們最近的一個項目中,用戶在點擊某個button時,那個命令是需要被確認的,否則一旦誤點擊會造成不可恢復的後果。但是在點擊下這個button後,用戶是需要填寫一個表單的。在提交表單時,我們就發現沒有必要再用一個二次確認。因為用戶在填寫表單的過程中是可以思考和反悔的,他既然願意花時間和精力去填寫表單,證明他確實想明白了。
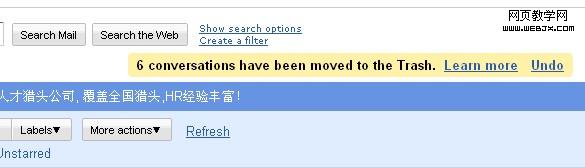
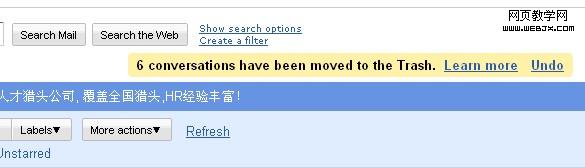
2. 提供撤銷操作(Undo)——gmail的undo
圖:

3. 提供反饋,讓不期望的結果顯著化。
圖:在支付寶的直接付款頁面,點擊radio button後已經使用提示告知了後果,因此點擊下一步就不需要再次確認了。

4. 消除選擇——往往需要被確認的是因為有兩個或多個response(後續動作),可以認真想一下,是否一定有多個選擇,如果僅僅剩下唯一一個了,那麼就不需要詢問了。
如果需要被confirm的選項不是很重要,干脆拿掉它。我特討厭有些網站給你一個長長的表單,下面有兩個button,一個提交一個清空。往往會不小心點擊了清空,結果剛才忙活了半天的東西都沒有了。要避免這種情況,當然你可以在我點擊清空時給我一個確認,不過我更加期望把這個button拿掉。
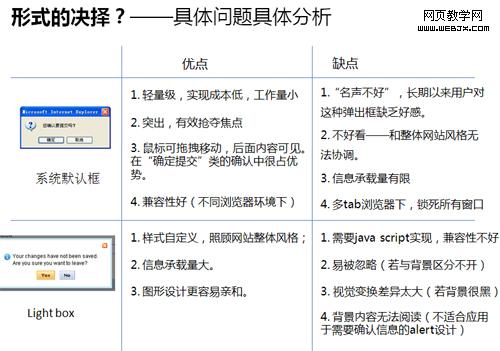
設計形式的選擇:
寫這種文章真累。所以我想趕快結束掉這種苦差事,這裡僅僅談一下如何選擇使用系統彈出框還是浮出層吧。
我發現自從有了浮出層,越來越多的web 2.0的網站拋棄了系統彈出框。開始使用lightbox(浮出層),當然,他們各有優劣,不能一概而論。
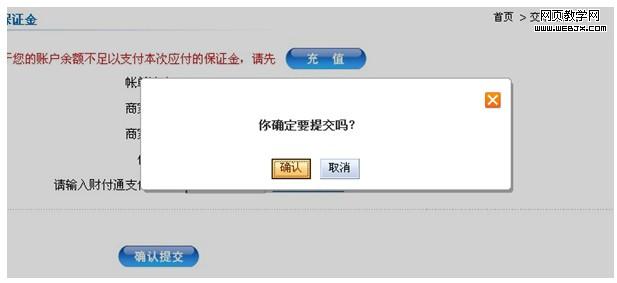
比如以下這種情況:

系統彈出層可以允許我挪開確認窗口以閱讀“需要被確認的內容”。
而如果使用浮出層,會出現這樣的效果:

挪都挪不開,怎麼確認嘛?當然你可以把需要被確認的內容放到浮出層上,前提是有足夠的信息承受量。
做了一張兩者的優劣點表,供參考(直接截ppt的圖了……):

網頁制作poluoluo文章簡介:究竟有沒有一些原則和規范可以指導二次確認頁的用法的?所以一邊做項目,就一邊進行一些分析了。
白話大原則:
讓我立馬注意到——否則就沒必要確認。
必須得與當前頁面區分,凸顯出來。所以一般二次確認頁面彈出時,當前頁面應該屏蔽使用。
讓我不反感——除非想趕走客戶。
視事件本身的嚴重程度采用適合的圖標(信息、錯誤、問號)、措辭,視覺變化不至於太過突然。
讓我一看就知道如何選擇——稀裡糊塗,詞不達意的二次確 認是最要命的
已經干擾了正常流程,再讓用戶在一個彈出頁面上思考不知所措?
短句子,不兜圈,信達雅的文案,與文案相符的操作。
這些大原則有效的前提是:確實是必要的時機。——你的二次確認頁真的是必要的嗎?
注:以上大原則,heidi原創,不可照搬,謹防出錯。
注意事項:
時機——確認是必要的時機(我怎麼這麼羅嗦呀)
形式——是不是采取了合適的形式(有哪些形式?),注意不要用二次確認頁魚目混珠,我看到很多網站把成功頁面做成像二次確認頁一樣,居然還有個感歎號來警示用戶“操作已經成功”……
文案——這個太重要了,呆會單獨說。
icon——這個太重要了,呆會單獨說。
出錯控制——heidi在這裡定義的出錯控制是:二次確認頁應該給出建議性的下一步操作,默認的動作。
結構——這個頁面不需要太多創新,最保險的方式就是照顧用戶已有的習慣,用主流的結構去呈現。
文案太重要了:
1. button的文案——需要讓用戶思考。
很多時候我們發現一個頁面很莫名其妙,很不容易理解,仔細看看,原來是文案沒有傳達清楚。
如果二次確認頁面也出現含糊不清,模稜兩可的文案,那是最糟糕的事情。
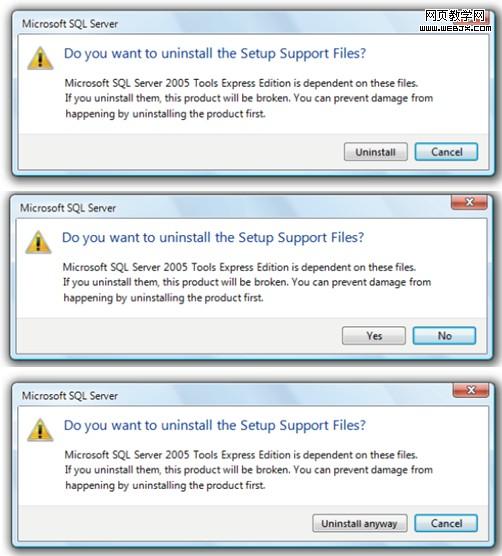
大家看得明白下面三個二次確認頁的區別嗎?——資料來自《windows vista UX guide》

三者的區別在於button引導文案,先使用官方資料:
第一個二次確認頁面:windows認為是不合理的二次確認頁,因為它起不到該起的作用,因為用戶本身就是通過點擊“uninstall”操作看到這個頁面,當他看到button上的文案還是“uninstall”的時候,他幾乎不會去閱讀二次確認的問題和描述,直接就會點擊“uninstall”。而windows認為二次確認頁至少是需要用戶思考一下再做操作的(不然還真的沒必要)。——Do make me think。
第二個二次確認頁面:windows認為是合適的,使用yes和no作為button的文案,用戶在點擊前,至少會思考一下yes和no分別對應的後果,因此他會去看描述。
第三個二次確認頁面:windows認為也是靠譜的。一個簡單的anyway作用很大……體會一下。
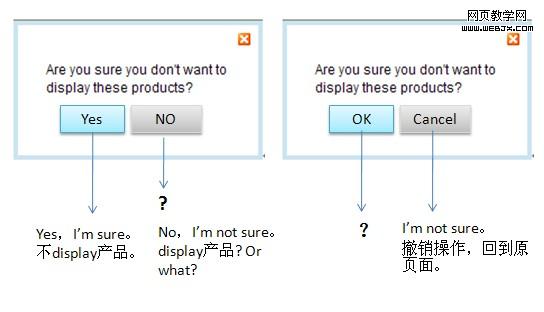
Yes/No和OK/Cancel的button文案搭配大家似乎在英文站點上司空見慣了。好像是可以相互替代的是嗎?

這是一個被我YY出來的案例,但是實際上確實存在著。現實生活中,某個人負責寫二次確認頁面文案,但是button上顯示的文案有時卻得走"規范",統一使用YES或者OK(比如),至於點擊了button到什麼頁面是由設計師和工程師決定的。就會導致以上矛盾的情況:button和文案牛頭不對馬嘴,點擊後卻又是另外的情況……
在這個案例中,結合整體文案,button上恐怕是Yes+Cancel的組合更加適合。所以,需要一個人全盤負責alert頁面的文案。
2. 頁面的文案——足夠的信息講明白後果。

你會經常被這種頁面搞得很苦惱,你確定嗎?你真的確定嗎?你考驗我的智力還是判斷力還是耐力?
ICON可不能亂用呀:

icon很美觀,似乎很多設計師總是想用一個icon點綴一下二次確認頁。
但是我有時不明白,為何經常會出現一些不合時宜的icon倒了我的胃口。
即使不是二次確認頁(向左側的這個可憐的成功頁面,卻被用了警示的icon,實在匪夷所思)
- 上一頁:Firebug的Console的用法
- 下一頁:網頁設計參考:博客底部設計