網頁制作poluoluo文章簡介:淺談無結果頁面反饋提示交互設計。
接著上個話題“誰為用戶買單”聊下去。有一種頁面大家都很熟悉,就是當用戶使用搜索引擎搜索關鍵詞後,如果數據庫沒有找到匹配的結果,所提供的反饋提示頁面——專業上我們稱其為“無結果頁面”。
下面舉幾個常見的無結果頁面的例子讓大家更了解下這樣的交互設計,我們怎樣更好地給用戶提示。
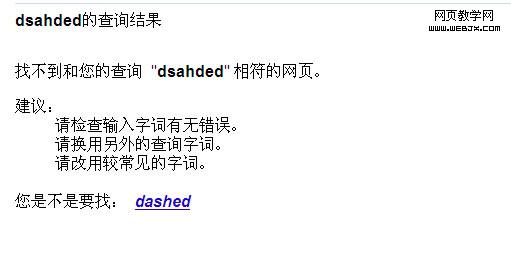
GOOGLE的無結果頁面

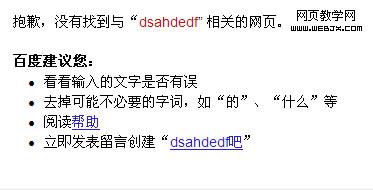
BAIDU的無結果頁面

首先拿兩家專業搜索引擎網站為例,在可用性與用戶體驗方面,它們都是做的不錯的.信息類的搜索引擎,搜索出的結果用戶最關心:是否是准確的,是否是很多,是否是快速的.谷歌有條宗旨就是讓用戶快速找到需要的信息,並快速離開網站.所以他們把無結果頁面也做的那麼干脆——不好意思沒您找的信息,要麼快速離開,要麼調整關鍵詞,要麼使用谷歌推薦關鍵詞.百度的無結果提示貌似前幾行和谷歌差不多,只有最後兩行:提供搜索幫助鏈接,希望通過系統幫助的形式為用戶解決問題,實在還是不能解決怎麼辦?請用戶自己創造它吧——百度貼吧.
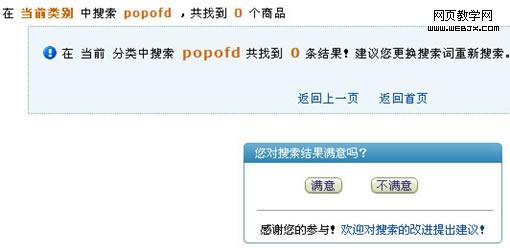
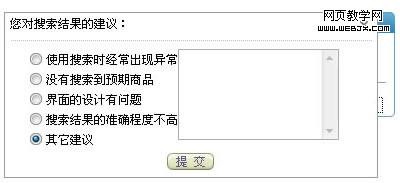
joyo Amazon


網頁制作poluoluo文章簡介:淺談無結果頁面反饋提示交互設計。
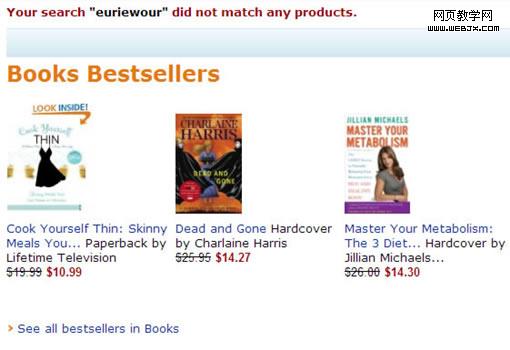
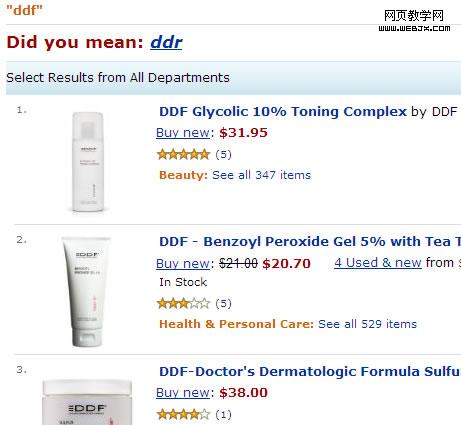
Amazon.com



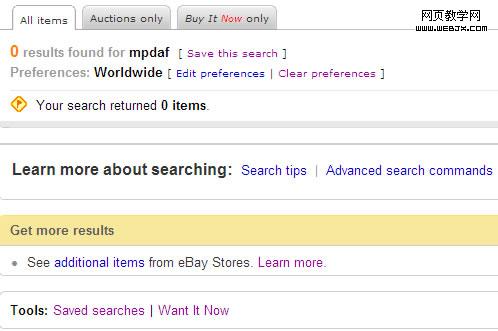
eBay.com

以上是國外知名的電子商務網站,先說說卓越Amazon,當它用戶搜索不到產品信息時,它提供用戶一個反饋建議的入口,讓用戶盡情的宣洩自己的不滿,打出了一張同情牌.能不能根本解決問題只有用戶自己知道......再說說Amazon,它就聰明多了,先把無結果頁面分成兩種情況:1.能盡量匹配上的就盡量匹配,提供一個推薦的搜索相近詞和相近詞的搜索結果,還有一個反饋搜索建議的入口;2.實在沒有匹配上的了,告訴用戶沒有結果,推薦一些其他暢銷商品-比如暢銷書籍.最後說下eBay,它的方式就更五花八門了,首先它會有禮貌的提醒用戶沒有搜索到結果,用戶可以選擇從結果中查詢,或者點擊高級搜索去擴大搜索范圍.最後實在找不到了,沒關系,用戶可以把自己的需求添加到商城裡讓更多的賣家看到買家的需求.可謂貼心之極.
網頁制作poluoluo文章簡介:淺談無結果頁面反饋提示交互設計。
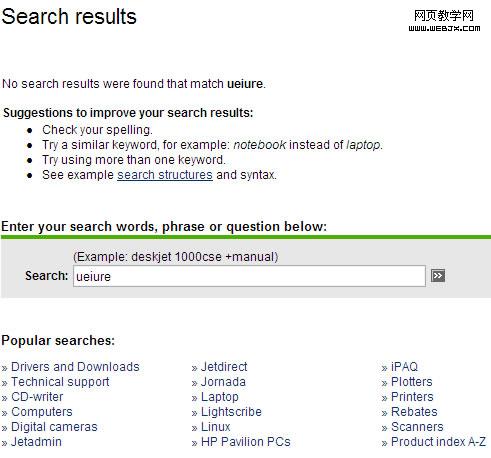
談了那麼多網站的無結果頁面設計,說到底它們還是有一些通用模式的,我還是想原引一個HP的例子來具體說明無結果頁面的布局.
HP.COM

- 提示用戶結果
不管搜索信息還是產品,總要有個明確的答復吧.給用戶明顯的提示:用戶說:"到底有沒有?這個可以有!"網站回答:"這個真沒有!" - 建議改善搜索關鍵詞並盡量提供相關搜索信息
這裡可以通過書寫幾條解決方式或鏈接幫助信息,提示用戶一些常犯的錯誤及解決方案(例如百度).如果有80%的匹配度希望也是可以提供搜索結果的,畢竟那是系統糾錯的過程. - 提供用戶新入口擴大搜索
這個搜索入口一定要是擴大搜索范圍的那種,先前的搜索范圍沒有找到相應的匹配,為用戶提供更大范圍的搜索,期望通過技術手段挽留住用戶.(例如ebay) - 提供用戶創造需求的機會
所有的辦法用戶都嘗試了,可是用戶還是沒有找到他需要的信息.怎麼辦放棄操作?給用戶個救生圈吧,讓他自己創建一個信息需求,讓賣家看到買家的需求,這是用戶真實的需求. - 提供暢銷商品或熱門信息供用戶選擇
網站的確沒用戶尋找的信息,沒關系網站可以推薦給用戶一些暢銷商品供用戶選擇.也許用戶被網站的真誠打動選擇了你推薦他的暢銷商品或熱門信息.