網頁制作poluoluo文章簡介:最近對微格式進行了一些學習,在學習過程中收獲不少。
最近對微格式進行了一些學習,在學習過程中收獲不少。在此分享下,歡迎交流!
微型格式的優點:
1,語義化的HTML和CSS類名稱來標記共同內容。
2,使機器可以閱讀和理解可能只有人類可理解的數據,一系列的標准化方法。
3,微格式允許網站上的內容輕易地與其他應用對接,從而提高信息的使用率。
hCalendar微格式基本規則:
1,屬性和子屬性通過class來描述。
2,特定的hCalendar屬性是建立在iCalendar屬性名稱基礎上的如:vevent
3,屬性和子屬性名字大小寫敏感
4,”根”屬性不能同其他屬性組合。如<div class=”vevent summary”>是無效的。
<dl class=”vevent”>
<dt>我的個人日程:</dt>
<dd><a href=”http://sports.163.com” class=”summary”><span class=”category”>游泳</span></a></dd>
<dt>活動時間:</dt>
<dd><abbr class=”dtstart” title=”2009-05-19T18:00:00″>05-19</abbr>–<abbr class=”dtend” title=”2009-06-19T18:00:00″>06-19</abbr>, <abbr class=”duration” title=”P4W”>持續4周</abbr></dd>
<dd class=”vcard”><a class=”fn” href=”http://www.ued163.com/”>Jalin</a> <span class=”title”>前端開發</span> <span class=”locality”>廣州</span> <span class=”org”>UED163</span> <a href=”mailto:jalin668@126.com” class=”email”>jalin668@126.com</a></dd>
</dl>
<div class=”mytag”>
<a href=”http://www.163.com/firefox/” title=”firefox” rel=”tag”>firefox</a>
<a href=”http://www.163.com/IE/” title=”IE” rel=”tag”>IE</a>
<a href=”http://www.163.com/safari/” title=”safari” rel=”tag”>safari</a>
<a href=”http://www.163.com/chrome/” title=”chrome” rel=”tag”>chrome</a>
<a href=”http://www.163.com/oprea/” title=”oprea” rel=”tag”>oprea</a>
</div>
<div class=”copyright”><a href=”http://www.ued163.com/” rel=”license”>版權:UED163</a></div>
以上demo比較基礎而且簡單易懂,試著應用下吧:)
事件屬性說明:
summary 事件的概要信息
category 事件的類型
url 事件的鏈接
dtstart 事件的開始時間/日期,即觸發事件
duration 事件的持續時間
duration 日期/時間信息定義:
P2Y = 持續2年
P10D = 持續10天
P3H = 持續3個小時
P2W = 持續2周
P8DT8H8M = 持續12天8小時8分鐘
vcard 聯系人說明:
fn 表姓名屬性值
email 表郵件屬性值
reg 屬性說明
我的標簽:reg=”tag”
版權使用權rel屬性說明:rel=”license”
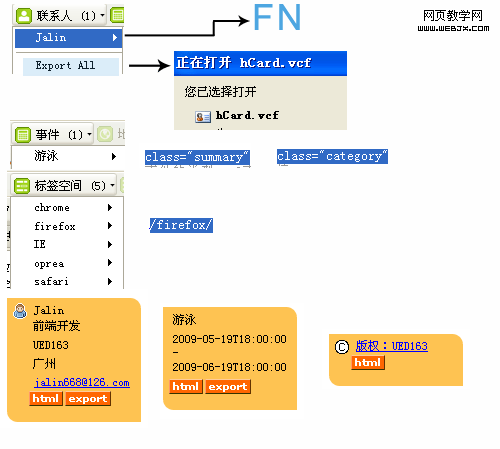
以上代碼產生效果顯示:

檢測微格式插件(現只有Firefox與Safari):
firefox:Operator,Tails Export
Safari:Safari Microformats
微格式參考資料:
http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part-4-hcalendar/
http://microformats.org/
Dreamweaver微格式擴展
http://www.Webstandards.org/action/dwtf/microformats/
- 上一頁:在別人的網頁設計中尋找“高品質”
- 下一頁:設計理論:視覺設計是美化產品