網頁制作poluoluo文章簡介:這種信條可能起源於工業時代的設計理念引入。從那時起,產品以前所未有的方式進行設計,並形成風格。Raymond Lowey等工業設計師對呆板產品進行美學設計,而聲名大噪。
原文:Common Visual Design Misconceptions
最近,我有機會研究對視覺設計作用的常見誤解,這些誤解仍然盛行於行政主管、產品主管,工程經理和市場專家中。設計團隊成員如何說明這些認識是錯誤的?又該如何向同事和老板展示視覺設計真相?
視覺設計師在特定產品領域或職業生涯中會面對各種困難,但有三種誤解頻繁發生:
- 視覺設計是美化產品;
- 突出顯示能改善視覺設計;
- 可以分割評估視覺設計。
視覺設計是美化產品
這種信條可能起源於工業時代的設計理念引入。從那時起,產品以前所未有的方式進行設計,並形成風格。Raymond Lowey等工業設計師對呆板產品進行美學設計,而聲名大噪。
視覺設計固然能美化產品,但其與人交互的潛能早已超越美麗外觀。通過組織視覺元素,設計師可以傳達回答關鍵問題的核心信息:
* 這是什麼?
* 怎麼使用?
* 為什麼要使用?
回答這些問題是功能和可用性的關鍵組成部分,尤其是對於交互產品。舉些例子來說明:
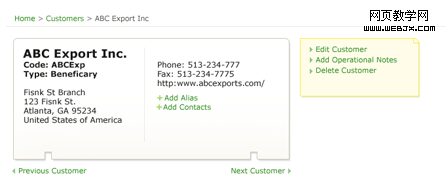
圖1到圖3,某個網絡應用工具,相同基本設置的三種表現方式,字體、顏色、漸變和圖片都相同。三者主要區別是頁面元素組織方式不同。這種區別表明該網絡應用工具存在三種主要使用方法。
圖1——網絡應用工具設計示例

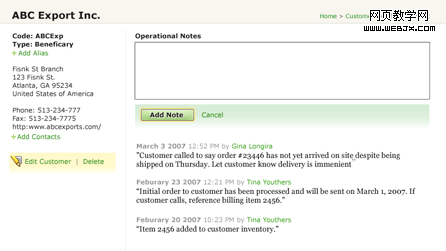
圖1,表現方式清晰顯示出主要功能——查找客戶聯系信息;其次,用戶可以編輯、刪除或者增加備注。圖2,重點是顧客和公司之間的交流;其次,用戶可以查看、編輯和刪除聯系人信息。
圖2—相同網絡應用工具,不同視覺組織

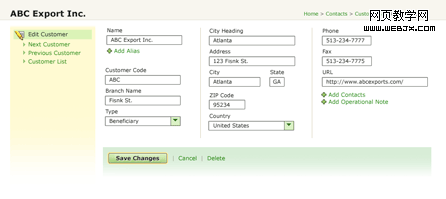
圖3,關注點放在編輯客戶信息上。查看聯系人信息和跟蹤正在進行的會話功能被弱化。
網頁制作poluoluo文章簡介:這種信條可能起源於工業時代的設計理念引入。從那時起,產品以前所未有的方式進行設計,並形成風格。Raymond Lowey等工業設計師對呆板產品進行美學設計,而聲名大噪。
圖3—另一種視覺組織

相同應用工具,三種不同視覺組織,三種不同主操作:查找聯系人信息、管理客戶交流以及維護客戶記錄。每個例子中,影響視覺設計的因素大體一致:顏色、字體、漸變和圖片。
顯而易見,視覺設計不僅是美化此工具。它傳達工具的核心功能:它是什麼?如何使用?為什麼要使用?,而同時有美化了界面。
能讓這個更突出嗎?
很多網站都喜歡把logo做得比較大,客戶和老板常要求視覺設計師著重強調頁面上某些元素。這類評論有時可以幫助我們發現設計中的最重要元素,但也常引發視覺設計的另一常見誤解:改善網站視覺設計,通過加大、加粗、變紅或同時使用三種方法來實現!
頁面任何元素的相對重要性都是由其周邊元素決定。白色頁面放上紅色圓圈,會吸引很多注意力。但把紅圈放在10個粉色圓圈旁就不會吸引那麼多注意力。突出重要元素是整體設計的一個過程,並不是改變任何單一元素。給予單個元素額外視覺權重會破壞布局平衡,攪亂相關元素、主操作等之間的關系。
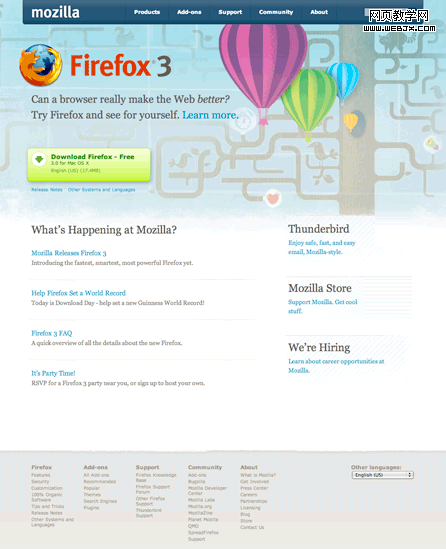
要是滿足客戶和老板每個強化某些功能的需求,頁面所有元素都會去搶著吸引用戶注意—結果就是都得不到注意。圖4和圖5,兩個互聯網浏覽器下載頁面。Firefox頁面,下載浏覽器號召很明顯,頁面其他元素—-Thunderbird、 Mozilla商店和最新內容—–沒有干擾。
圖4—Firefox下載頁

圖5,Flock下載頁面強調了許多不同元素,設計團隊決定提供四個下載入口——右上角、左側菜單底部、新聞面板右上角和頁腳。如果頁面上沒強調那麼多其他元素,Flock下載頁面或許可以和Firefox一樣只用一個下載按鈕。
- 上一頁:網站使用微格式試驗以及好處
- 下一頁:網站作品:三步法提高網站可用性實例