網頁制作poluoluo文章簡介:本文中,我們將看到20個使用了三步法來提高網站可用性的很棒的實例。
簡單是任何成功的網站或應用的一個關鍵因素。
對於某些商務網站,比如淘寶之類的網上商店系統,有很多地方需要用戶來操作,如注冊和支付。如果你的網站過於復雜,用戶將不得不走完太多的步驟來找到他們想要的東西,為此,他們很可能會放棄嘗試。
一個簡單而有效的方法是,將服務、注冊、支付等拆分成3個步驟。這並不是說1-2-3可以增強了網站的可用性,當然如果有需要你也可以做成1-2-3-4,或者簡化到兩步——這種做法的要義是將流程變得更加清晰,用戶很容易理解,通過這些步驟,用戶很清楚自己已經做了什麼,還需要做哪些……這將顯著提高其可用性、增加銷售、注冊和轉換率。
本文中,我們將看到20個使用了三步法來提高網站可用性的很棒的實例。
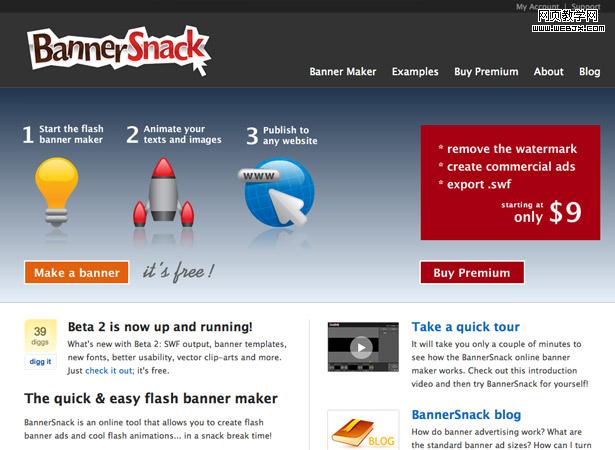
1. Banner Snack

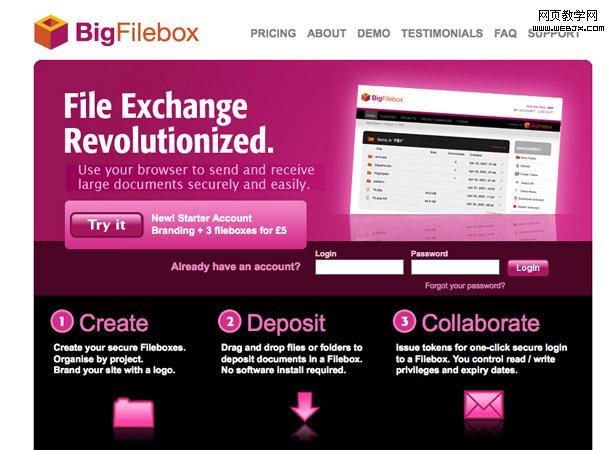
2. Big Filebox

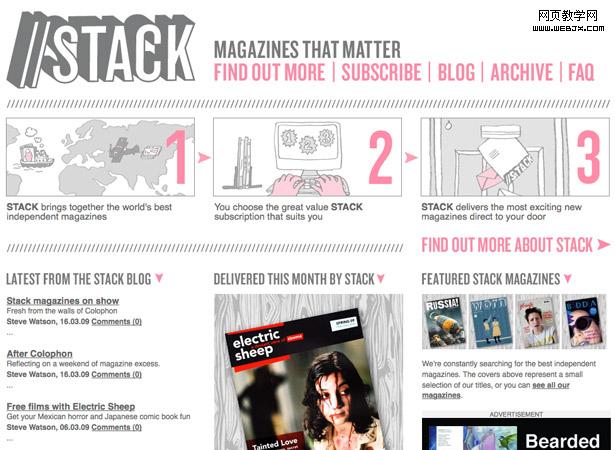
3. Stack Magazines

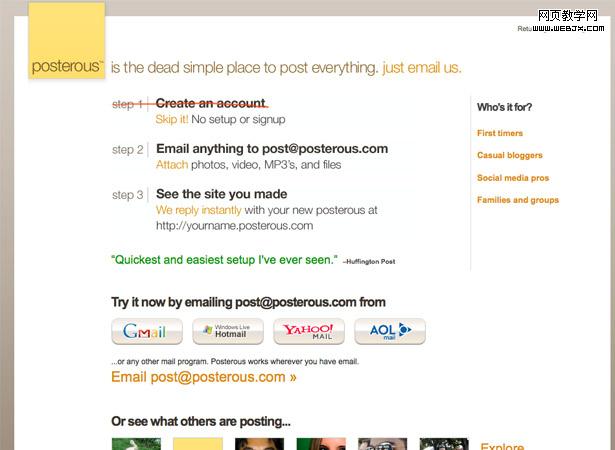
4. Posterous

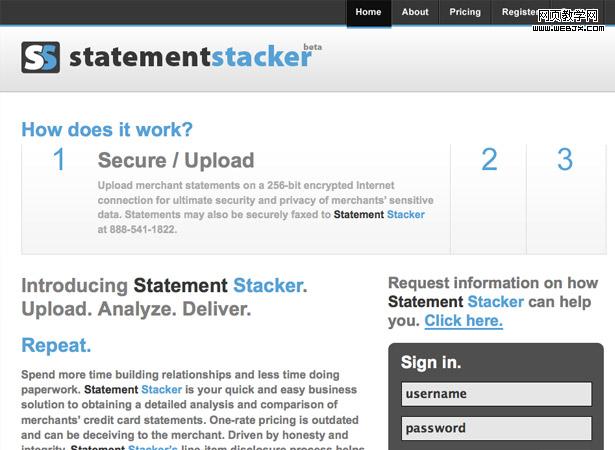
5. Statement Stacker

網頁制作poluoluo文章簡介:本文中,我們將看到20個使用了三步法來提高網站可用性的很棒的實例。
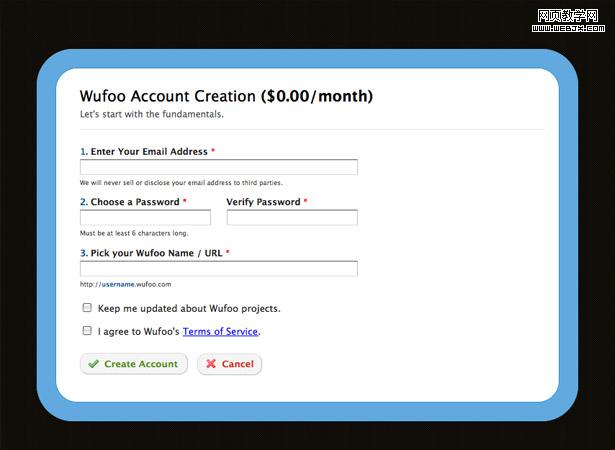
6. Wufoo

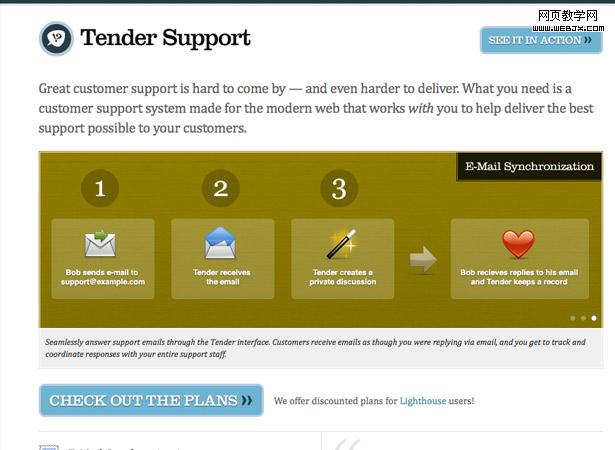
7. Tender Support

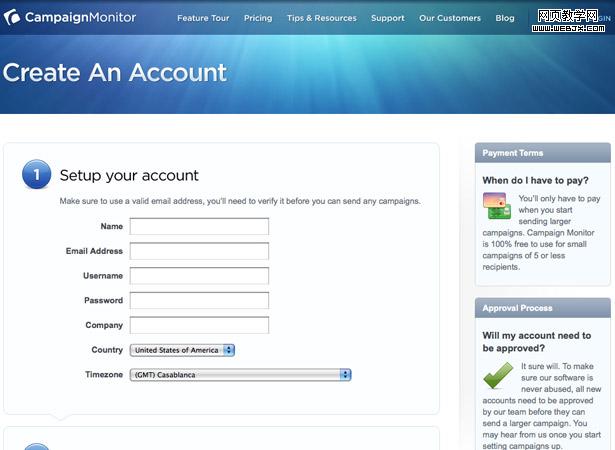
8. Campaign Monitor

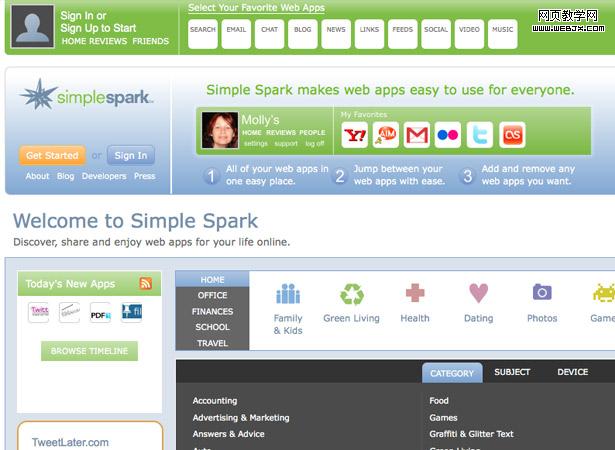
9. Simple Spark

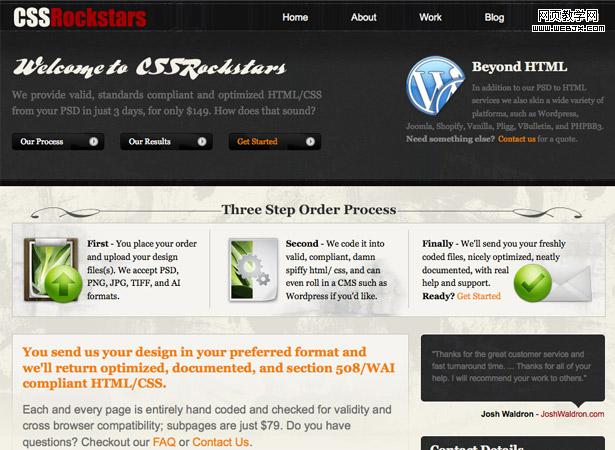
10. CSS Rockstars

網頁制作poluoluo文章簡介:本文中,我們將看到20個使用了三步法來提高網站可用性的很棒的實例。
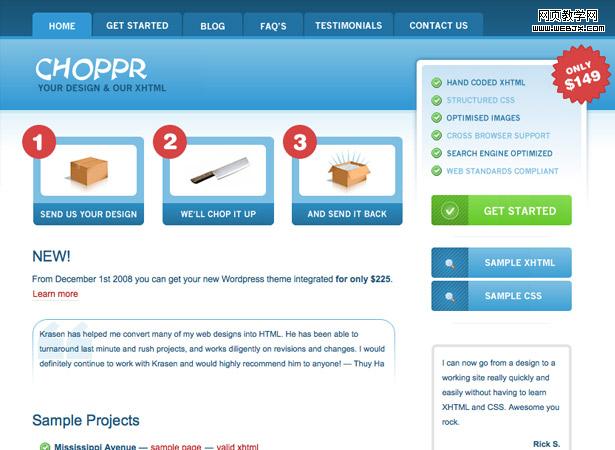
11. The Choppr

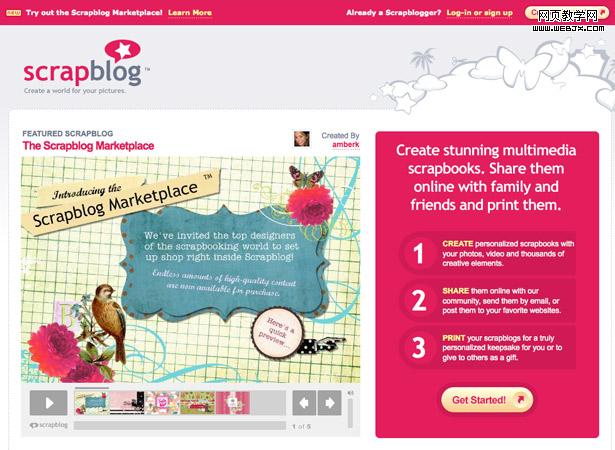
12. Scrap Blog

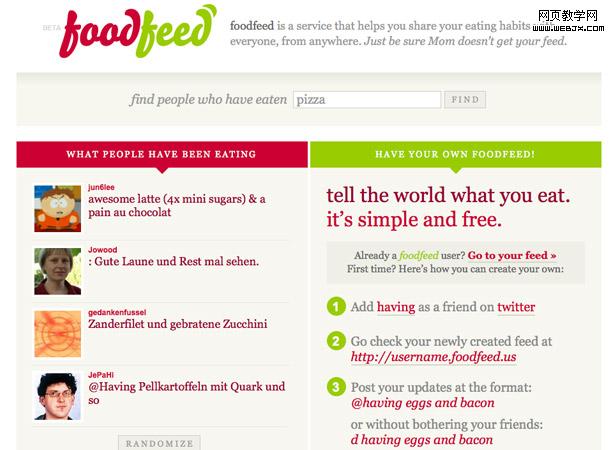
13. Food Feed

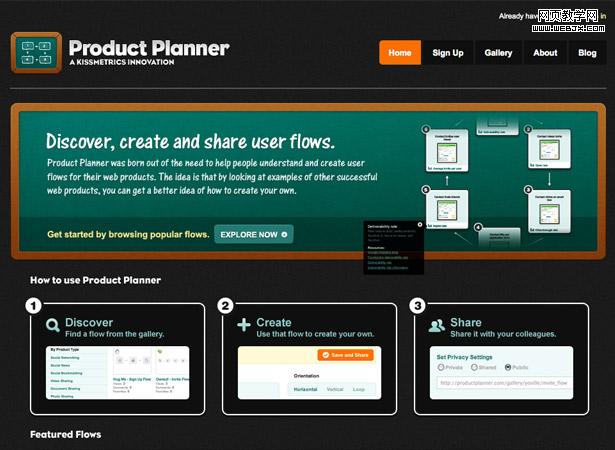
14. Product Planner

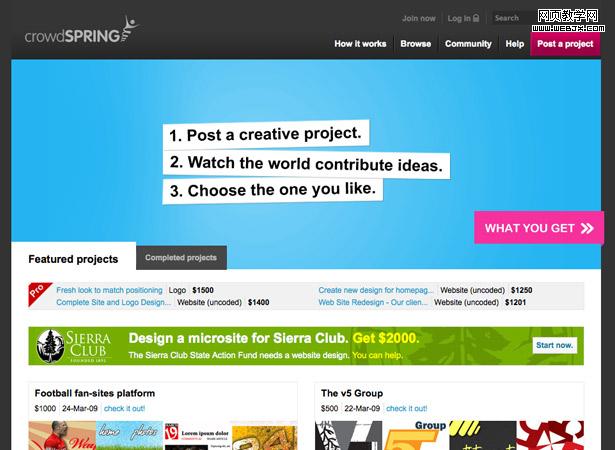
15. Crowd Spring

網頁制作poluoluo文章簡介:本文中,我們將看到20個使用了三步法來提高網站可用性的很棒的實例。
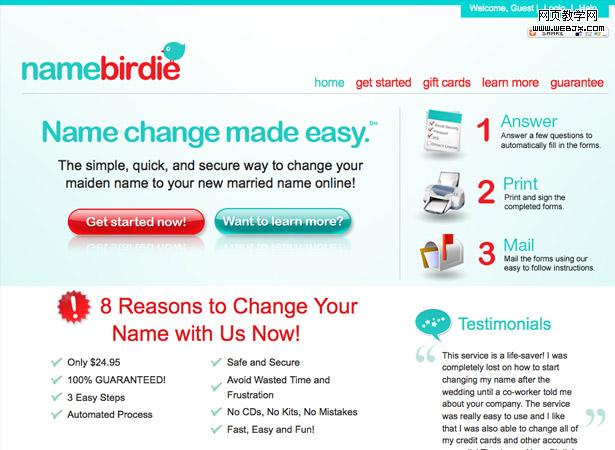
16. Name Birdie

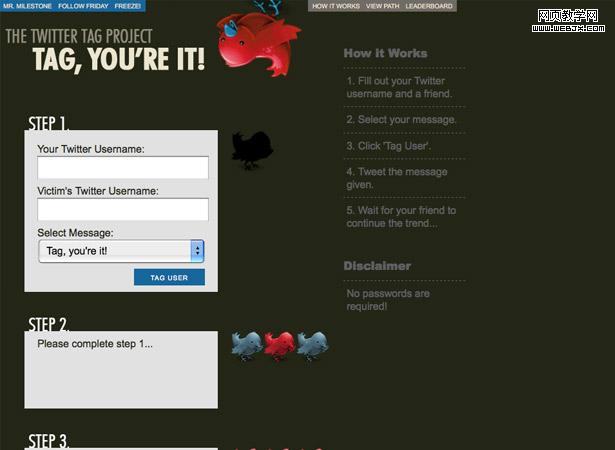
17. The Twitter Tag Project

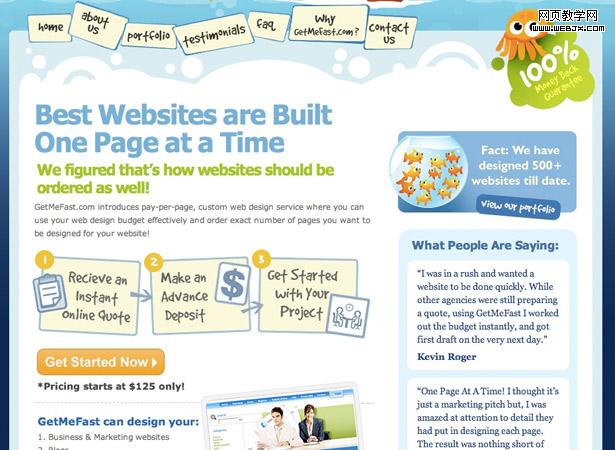
18. Get Me Fast

19. TwitterFone

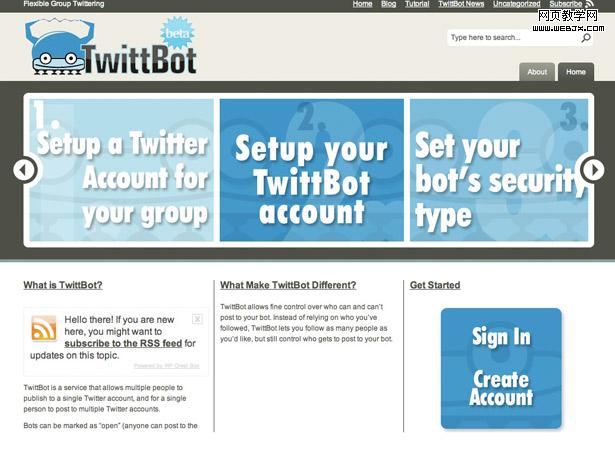
20. TwittBot

This article is Written by Lee Munroe, thanks for him very much.
- 上一頁:設計理論:視覺設計是美化產品
- 下一頁:制作整潔漂亮網頁的4個原則