關於心理模型,上一期交互設計月報中的《信息構架的若干原則 (第一部分)》(內部資料,未公開。)已經有了很嚴謹的描述和解釋。有感於我們現實生活和實際產品中的種種設計,這裡還想再說說心理模型這個事兒。
我們在設計一個產品的過程中,經常會有這樣想法:“這裡,可以通過教育用戶來實現。”有這個想法的時候,往往是感覺到目前的設計方案還不夠容易理解,可能會有用戶不懂,那麼,我們教育嘛~
首先,想教育用戶,這個說法是不夠好的。我們要以用戶為中心的去設計,視用戶為上帝,這都意味著要尊重用戶,難道我們敬仰的上帝需要我們來教育?
當然,隨著互聯網上的應用越來越復雜,想要用戶一看就明白,甚至不看都能猜明白並不現實。在設計中有這樣一個說法—“用戶的學習能力”。我們需要通過對用戶的研究,或者是有把握的猜測,判斷出什麼是用戶能學會的,什麼是不能的。而不是將一切不夠好設計的都寄希望於教育用戶。
那麼,什麼是用戶可以學會的呢?如果我們能羅列出一大堆設計方案模塊,確定這些設計都是用戶可以學會的,然後在具體產品的設計中組合使用這些模塊…這當然是最理想的,但顯然也是不現實的。至少我做不到。
那我們能做什麼呢?心理模型是個好辦法—符合用戶心理模型的設計是更容易被學會的。
Apple公司努力創造的產品概念是個符合心理模型好的例子。
幾年前,apple產品中最高性能的台式機命名為G系列,G3,G4,G5… 現在apple的這類台式機稱為Mac pro。

以前還有一種更為平民化的產品叫iMac,現在這個iMac名稱不變,而把以前的G4、G5改名為Mac pro,和iMac看齊了。另外還有其他產品—Mac mini。也就是說,所有台式機的名稱都是Mac。而所有的apple筆記本都叫MacBook。這樣當我想買個apple的台式機時,我就很容易作出判斷:“我要買個Mac”,要買筆記本就是要買個MacBook。了解apple各個產品的時間成不縮短了。
這樣的產品概念設計就要比其他筆記本廠商復雜的命名更容易理解,更容易學習。如果你對thinkpad不是很熟悉,也許你不知道T系列與R系列有啥區別,那X系列又是什麼呢?
科學松鼠會是個講科學知識的blog,其中有一篇譯文《比我們想象的更奇怪》,其中提到這樣的例子:一塊石頭中,我們通常會想象它是由很多很多非常小的石頭原子緊密排列堆積而成的。而實際上,一個原子,只有原子核是實心的,原子核外面很大的空間都是空的,我們的相信是錯的。
關於原子的結構,其實我們上初中、高中的時候也都學到過,但我們還是會有錯誤的認識,這是為什麼?因為,這樣的錯誤認識已經足夠指導我們的現實生活了,甚至是更容易指導我們的現實生活。也就是說,那錯誤的認識,是我們的心理模型。
我大約兩年半以前買過一把電推剪,是用來給自己剃頭的。(是的,我的光頭是我自己剃的。)

側面是開關,向前推是關閉,向後推是開動。
我平均每兩周使用一次,兩年半的時間大約使用了60次。每一次使用,反復開關2-3次。這多次的使用,直到最近一次使用,我仍舊會在要關閉的時候向後推(實際上那是開動)。我的心理模型總是向前(刀頭的方向)是讓一個機器運轉起來,有促進的意思。而向後則是撤力,類似釜底抽薪的含義,所以我總是不能適應,總是會錯。當然也許會有人和我的心理模型正相反,那這個設計對於他來說就是好的了。不過,我始終相信,我的本能反應來源於人類與生俱來的一種普遍思維,不然,怎麼會兩年半的時間我總是錯呢,難道就我笨?
最近經常去打台球,平時經常玩的是一種所謂的“美式球台”,如下圖:

這種球台的一個特點:球無論調入球台上的哪個洞,都會滾到球台一端的出球口,就是圖中球台下靠近我們這端的那個大盒子。這樣的設計似乎是挺方便的,要撿球就到那裡去撿。而實際情況呢?
我們大約是從去年11月開始比較頻繁的打台球的,平均每周兩次,一次玩3-5小時。總共打了…嗯…很多次。撿球的次數更是很難計數。但直到上周,我們一起打球的一位同學,仍舊在球進洞後,走向球洞去撿球。
“從那裡掉下去的,當然應該從那裡揀出來。” 這個球台的設計不容易讓用戶形成心理模型,或者說,不符合用戶以往的生活經驗,即使是經過長時間的訓練,仍舊容易出錯。
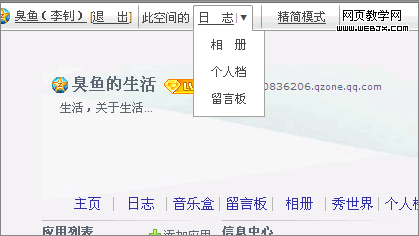
Qzone工具體中有個快速導航,從這裡可以進入到當前Qzone空間的“日志、相冊、個人檔、留言板”。

這兒快速導航中只有這4項,是不是會產生這樣的疑問:“為什麼只給這4項,這個Qzone空間只有這4項?原本一個空間的導航應該有很多項的吧~” “這4項導航和空間中的導航是什麼關系?”用戶需要再建立另外的心理模型去理解。也可以說,這裡的設計破壞了之前的用戶心理模型。
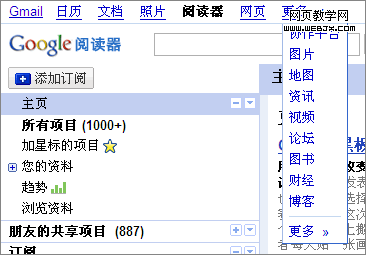
對比一下google的快速導航:
我們知道,google所有的服務比較多,大概有30-40項,全展示出來能擺一屏幕。

Google閱讀器是其中一個產品。在這個產品的頁面中提供了一些相關的、常用的產品鏈接。

橫向排列的6項+下拉菜單中的9項顯然不是google所有的服務。下拉菜單的最下面一行還有個“更多”鏈接,指向上面那個“更多谷歌產品”頁面。
通過上面的描述實際已經說明了google將所有產品組織成一個最簡單、最好理解的組織結構:有一大堆產品,你現在在用某一個。
看到Google閱讀器的快速鏈接模塊時,雖然采用了不同的表現形式,但仍舊表達了相同的結構關系。用戶形成的這個心理模型仍舊是對的。
當我們在產生打算教育用戶的時候,建議大家先想想,這是不是能教育的會的設計。
而用戶是不是能學會,除了心理模型的問題,還取決於用戶是否願意花更多的時間成本去學習,這個問題實際上是關於投入與受益的問題,大概可以算作經濟學的問題吧,經濟學方面我不在行,不然我怎麼總是會沒錢花呢…
應該說,貼近用戶心理模型的設計,易於用戶形成心理模型的設計,是讓用戶學習的必要條件,不夠好,則不容易學會,無論用戶是不是肯學。
- 上一頁:牛皮癬字條的ued思想
- 下一頁:UED體驗:網頁中胡亂標紅