原文:http://cdc.tencent.com/?p=1013
設計背景
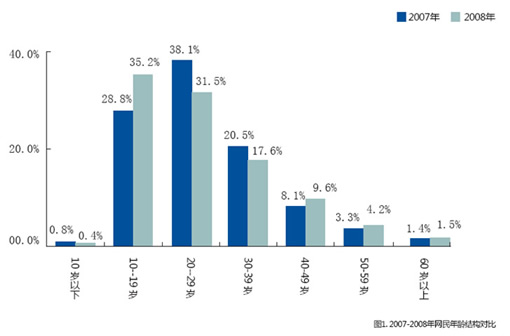
2008年中國互聯網網絡中心發布了第23次中國互聯網發展報告,闡述了中國互聯網的網民結構特征,從報告(圖1)中可以清晰看到近年來網民中成熟用戶群體比例不斷上升,增長率已經超過了網民總體的增長速度,顯現出我國網民結構越來越多元化的趨勢,在年齡上有不斷優化的趨勢。伴隨用戶結構的變化以及用戶的成長,相應產品設計也應順應局勢及時進行調整,這樣才能為用戶創造更多更豐富以及更加多元化的體驗感受,從而推動整體用戶結構的變化順應整個設計發展的趨勢。

圖1 2007-2008年網民年齡結構
騰訊十周年也剛剛結束,伴隨公司十年的快速發展,我們的用戶構成發生了很大的變化,跟隨用戶的成長,設計上也需要關注新的變化以及需求,及時做出一些調整,這樣才能及時響應這個變化。在滿足留住更多用戶的同時去發展更多新的用戶進來,讓我們的設計更加豐富以及跟隨用戶實際需求,創造出更多多元化的產品體驗,推動我們的設計向更高的水平演進,以實現公司更高的願景以及一切以用戶為依歸的價值觀;CDC在關注到用戶的成長的同時,也開始嘗試設計多元化產品設計,開始有更多貼心的,關注不同年齡層次的產品設計。比如之前的QQ影音感恩皮膚等系列老年用戶使用的多元化的產品誕生,內部我們也開始對多元化的設計開始了一些相應的研究,在體驗設計多元化的過程中,防止無謂的低齡化也成了首要也是當務之急的任務。
研究方法及指引制定
在開始制定以什麼方法來研究實施,以及什麼能最大程度受眾到相關人是我們最為關注的,在研究方法上,因低齡化問題所涉及的面很廣,一旦束縛過於嚴格可能扼殺設計師的創造力,沒有束縛,那麼所謂什麼是低齡化的概念設計師也沒有一個根本的概念,基於這點,我們討論出通過一些大的緯度來對低齡化的問題做個規整,整理出業界的以及公司內部一些反面以及正面的案例,通過這些可視化的圖形對設計師以及產品經理有個大致的印象;再通過簡單的語言引導以及提示來指引我們的設計走上正軌。前期通過抓bug、找茬的方式,我們開始去尋找什麼原因,什麼設計可以影響用戶對我們產品的概念,也針對一些兒童群體的網站進行系列的分析,這些網站大多顏色鮮艷以及色彩豐富,頁面元素卡通可愛,但是如果針對成熟用戶的網站采用這種方式,網站可能就會有低齡化的傾向,通過這種可視化的反例比較,以及我們自己產品的特色,我們可以始整理出一些通用的防低齡化設計的指引,在一個可視化的環境下來幫助公司內部了解低齡化產品的特征以及我們如何避免,以防過度產生一些低齡化的產品界面出現。
案例收集
開始制作指引之前,首先就必須對現有的低齡化網站以及過度不必要低齡化的網站進行案例的收集以及整理(圖2),對於低齡化網站,我們優先從兒童網站著手,對兒童群體的網站進行一些視覺的元素提取,再結合一些成熟的網站進行比較,收集的案例很多,在這裡也就不一一列舉,在搜集案例的過程中,我們也發現這些低齡化的網站雖然迎合部分用戶人群的喜好;另一方面也確確實實阻礙了一個公司朝多元化發展的道路,這其實對一些最終要走向多元化道路的公司來說長遠的發展是不相符合的,從某個程度來說是得不償失的。所以這次在防低齡化指引以及Tips中,也著重強調多元化發展的戰略,當務之急是調整我們的思維,盡量避免去過度迎合低齡化的群體,而是開始從視覺上去導向用戶的審美以及調整整體的用戶結構,我們會對一些過於卡通過於Q的企鵝形象的應用進行限制使用,通過一些真人秀等的應用才取代之前企鵝的卡通造型動作,對一些不必要花哨的邊框字體進行系統的排除,盡量簡潔以及大方,通過這樣類似一系列的設計調整,我們很欣慰發現,慢慢地用戶結構就會隨公司的發展慢慢調整過來,跟隨用戶成長的腳步,設計也開發發揮了他的作用。

圖2 過低齡化相關案例收集
低齡化視覺緯度提取
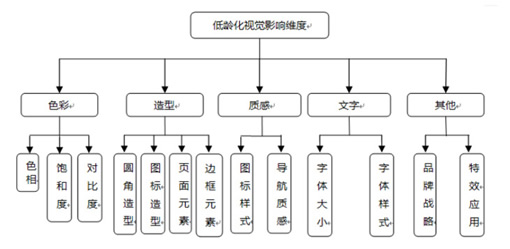
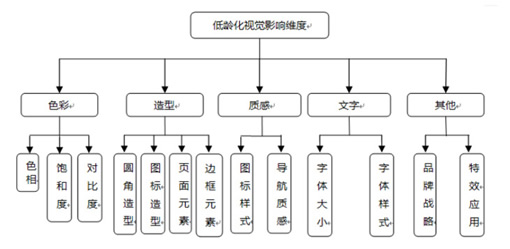
在大量研究內部以及外部一些視覺低齡化的網站的基礎上,發現事實上,的確低齡化很大程度會是設計不合理導向以及產品定位引起的,所以很有必要在設計之初就避免低齡化的設計傾向,從源頭上控制低齡化的蔓延。在對相關案例的分析過程中,我們對影響低齡化的視覺元素劃分了一下幾個大的緯度(圖3),從色彩、造型、質感、文字、其他等相關影響低齡化的視覺維度,提取相關的影響因子,通過這些相關的影響因子,利用大量有視覺沖擊力的反例來提醒大家,什麼樣的設計是低齡化以及非低齡化設計,希望能從感官上對設計師和產品經理在設計產品時起到幫助以及注意,相應的維度內會有一些相應的指導意見,最後有相應一些圖片映射,希望能感官上幫助設計理解低齡用戶群體的生活環境,在設計產品時多注意此類相關設計。最終輸出指引文檔,在指引文檔發布的同時也對指引文檔內的一些典型的問題提取一些設計小貼士供大家設計時參考。

圖3 低領化相關緯度
這裡對tips的相關條文做下簡要介紹:
- 色彩表現:避免使用高亮、高飽和度色彩,頁面色彩不宜過多。低齡用戶一般偏好對比強烈、鮮艷的色彩,避免使用色彩鮮艷飽和度高的顏色,能有效避免低齡化的視覺感。頁面內顏色不宜過多,一般控制在三種以內。
- 造型成熟化:避免使用可愛圓潤無序的造型,慎用卡通造型等非成熟設計元素。可愛通常是跟低齡等同,設計界面時,應盡量避免一些很Q很可愛的造型,成熟穩重簡潔的風格容易讓頁面脫離低齡的視覺感。
- 圖標造型:避免使用卡通化的圖標,成熟穩重偏中性的圖標易規避低齡化。過於卡通的圖標風格,會有幼稚以及低齡感,所以頁面圖標的應用,應盡量避免出現邊框線條較明顯,較圓潤,圖標飽和度過高及顏色色相較單一的圖標出現。
- 邊框成熟化:慎用過於花哨的邊框,過多使用會有輕浮及不穩重感。過於花哨的個性邊框,會有輕浮感覺,不穩重,視覺上容易導致低齡化,所以非藝術效果需求,可盡量避免此類的不規則及花哨的邊框出現。
- 質感表現:質感表現要精准到位,過多或過少都容易造成低齡化傾向。不規則圓潤造型,強化質感容易導致低齡化,如果界面上過多粉飾質感或過少都容易有導致低齡化的傾向,所以處理質感時要精確到位,細節處理要精致。
- 字體表現:避免使用過於花哨,過於非主流的字體,邊緣圓潤,筆畫不規則的慎用。文字表現上,正文標題盡量使用正規字體,廣告以及圖片上的字體,避免使用卡通圓潤、非主流的字體等低齡群體喜好的字體,挑選較穩重的字體設計能讓頁面看起來更成熟些。
- 頁面版式:頁面版式切勿太花哨,簡潔大方容易滿足成熟用戶需求。頁面整體布局簡潔大方,避免雜亂無章,過於混亂的頁面出現,頁面版式設計較正式,避免過多不規則的不符合常規的頁面版式出現。
- 場景元素:頁面圖形元素慎用低齡群體的喜好或生活的環境場景。頁面內的設計元素,避免過多有兒童生活環境相關的場景,如卡通游樂園、卡通動物之類的元素,過多出現容易讓頁面視覺感低齡化。
- 品牌戰略:“大回響,大影響”。視覺設計導向上傳達給用戶是大氣、中性、時尚以及國際化的視覺感,頁面視覺整體簡潔大方,但是細節精致,可以較大程度提升界面的視覺效果以及防止低齡化的設計傾向,能有效提升用戶的使用體驗,提升公司整體的品牌戰略傳達意圖。
指引推廣以及宣傳跟進
一份可實施的文檔在沒有推廣以及宣傳的一體化跟進的情況下,很容易被大家忽略,在策劃前期就應該對方案的實施以及宣傳推廣、用戶群的普及等都需要進行了一體化的規劃,在策劃的前期,我們對指引文檔規定做為一個普及的主要的參考依據,防低齡化Tips則希望成大家的枕邊案書,要容易閱讀。所以最後這些簡單實用的tips,也通過印刷裝訂成易於傳播以及翻閱的冊子(圖4)派發給大家,結合公司內部的宣傳以及推廣(圖5),從而幫助公司伴隨用戶的成長,讓用戶更多體驗我們設計的多元化的概念最大程度得以宣傳。

圖4 防低齡化TIPS

圖5 多元化品牌戰略宣傳
結束語
總而言之關於伴隨用戶成長,體驗設計多元化,不是一朝一夕就可以轉變用戶對產品的印象的,但是相信通過我們不斷的努力,從產品設計的源頭開始注意防止低齡化的設計傾向,我們的產品最終是可以實現多元化的品牌戰略轉向的,為互聯網更多的用戶群體提供更多更好的產品,伴隨用戶成長,體驗設計多元化,我們一起努力,為互聯網的健康多元的用戶創造更多有價值的設計。
- 上一頁:tab(標簽)在使用時的禁忌
- 下一頁:設計理論:提升設計的專業性和感染力