上回 說到“大屏幕浏覽頁面的良好體驗,本就應該用戶自己調整窗口。”
根據屏幕不同大小,縮小窗口出橫向滾動條在所難免,但理想情況下,頁面應該能適應不同客戶端浏覽器和分辨率。實際操作通常又有三種情況:版面自適應、視覺自適應、內容自適應。
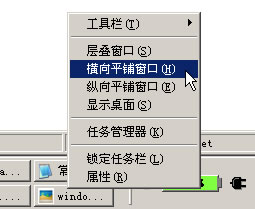
在windows系統任務欄空白處單擊右鍵,有如下圖的菜單,分別提供有“橫向平鋪窗口、縱向平鋪窗口”的功能,根據激活窗口個數按需切分屏幕。如果沒記錯的話,自win2000就已經用了,更早沒試過。雖然那會我們用的顯示器大些才17′,但在多窗口工作時確實方便。



版面上自適應
Information Architects Japan在06年提出 web設計95%是排版 的觀點,如果精確理解,指呈現部分信息架構之下“信息設計”的范疇,俗稱排版。因為我們都了解廣義上的web design不僅要看還得有動,其實有個很大的 知識框架 做支撐。
web排版相較平面的優勢在於數據靈活性,理論上可以實現只維護單個頁面,然後通過web技術來實現多種排版表現。在實踐中獲取點滴信息設計基礎之後再來看這個問題,感觸頗深。
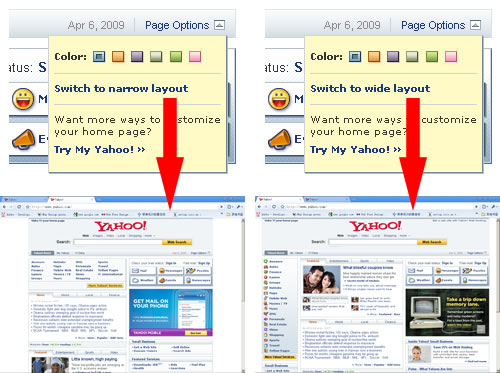
現實網站中,越重要的頁面模塊越多,排版難度也就越大。比如門戶網站首頁,我很少看到自適應的,大概是雅虎網站改版開了先河。分別使用narrow layout和wide layout兩種模式,適應800和1024px分辨率,根據客戶端請求分析再輸出,即在自定義基礎上實現了自適應。

視覺上自適應
視覺上的處理相對簡單,通過超大圖形先適應大分辨率,然後向下兼容。即可以實現在不同分辨率下看到不同的整體效果。如果處理得當,在小分辨率下將更顯大氣,用戶某天突然用大屏幕也許會有額外驚喜的良好體驗。
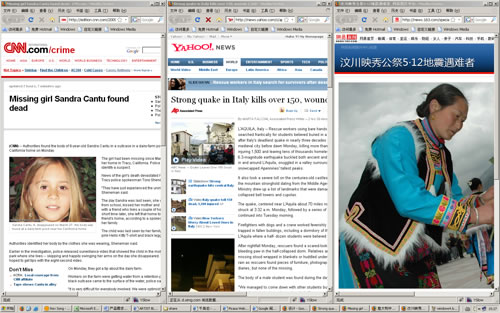
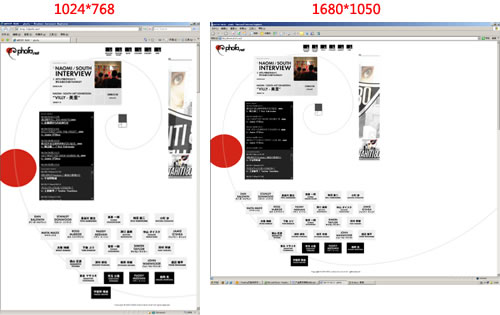
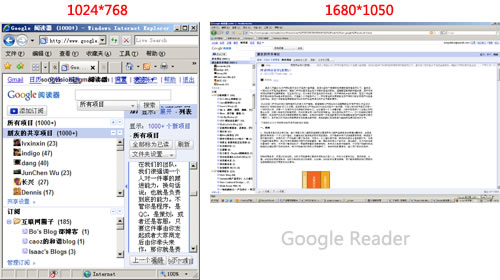
Phofa.net 是日本搞藝術的網站,下圖分別為首頁在1024*768和1680*1050兩種分辨率下的截圖對比。多屏拼接而成,可以清楚看到整體表現視覺風格與VI體系的完美融合,簡潔有力。

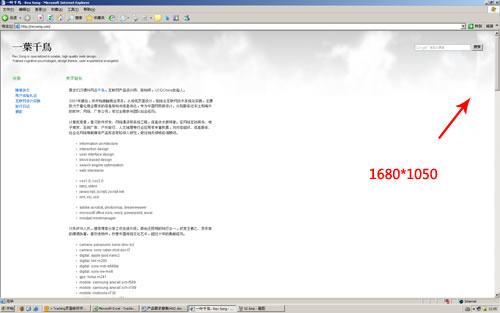
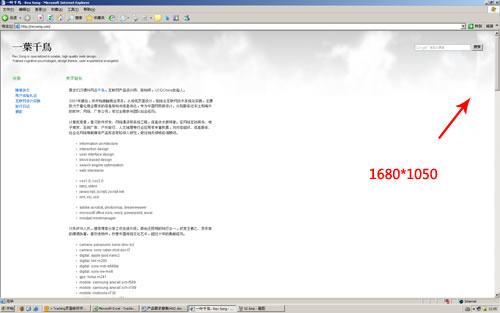
還有我 06年設計的個人網站 例子,頂部平鋪其實是張1600*345規格的天空圖案,中間沒有循環,因此比較逼真。只有在更大分辨率上才露出馬腳,比如下圖是在1680*1050中的效果。

更早這個 05年設計的個人網站 是半成品,通過黃金分割比例實時自適應,可以在任何分辨率下都有最佳視覺效果。當時主要研究使用div做高級布局保證可訪問性,向下兼容良好,設計理念現在也不過時,前不久還看到有文章探討黃金分割。

內容上自適應
其實關於過寬、過窄我想很早已被設計師注意,因為CSS2中專門有針對高寬的min和max定義,只不過因之前很多浏覽器支持不好而用的少。尤其max-width, min-width語法的優勢,在自適應中排版中可以得到充分發揮,當然也還有其他方案。
也許有同行記得,曾經讓所有浏覽器支持max-width還是重要解決方案。當處理完外層容器寬度問題後,裡邊就等同於主流分辨率場景。要做自適應,必然有個模塊的內容不能固定寬度,關鍵處理好裡邊信息的呈現即可。總結起來有如下三類:
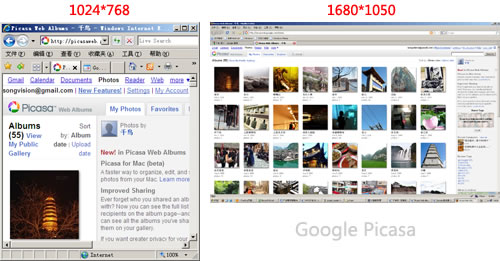
- 沒有寬度控制,比如Google Picasa
- 有寬度底線,但沒上限,比如Google Images Search
- 有寬度上限,但沒底線,比如Google Reader



注意,舉例中寬度底線不是以出橫向滾動條為判斷准則,因為容器有被強制撐開的情況。Google產品線處理相對較好,更多案例可以參考Junyu 總結的寬屏幕下的Web設計。
其實還有類寬度同時有底線和上限控制的特殊情況,但向下兼容和維護是個問題,比如05年底的這個 最窄770px最寬1024px 經典布局。同時靈活意味著控制成本,也因此成熟案例少見。
- 上一頁:設計理論:提升設計的專業性和感染力
- 下一頁:大屏幕下的網頁設計