web2.0時代後到SNS社區再到雲算法網站的SaaS平台。多交互流程和用戶自定義的復雜化,都需要各種各樣的提示信息來給用戶帶來引導。
通用提示是網頁的重要組成部分,應用的多元化造成復雜的提示場景:
- 網站運者會在網站的變更中加上提示文字;
- 開發人員的系統提示也會出現在頁面上;
- 一些網站獨特的功能中也必須給出相應的提示信息來引導用戶;
種種的情況導致每當有提示出現時,需求方都要去找交互設計師進行相應的溝通。當成一項需求去進行開發,從文案到視覺、布局,再將以前做好的提示模板拿出來改動、從運營PO,產品規劃師PD,UED部們的交互、視覺,發布時QA的質量監控。。。等等部門,改絲毫而動全身,成本提升,工作嚴重下降。
那麼對其進行量化和歸類的重要性就可見一斑了。下面我總結了一些通用的提示信息:

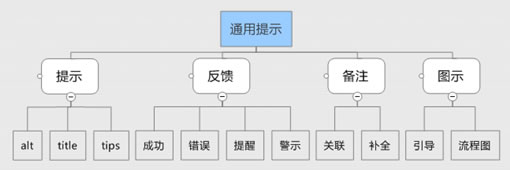
通用提示信息分為四種:
第一類:提示,它诠釋當前需要提示內容的信息,依附於所提示的內容顯示。
alt:圖片的XTHML提示信息,主要是為了SEO優化和低端環境下的提示;

title:文字、操作的解釋,在大多數情況下用於段落顯示不全的提示信息;

tips:對信息的對話雲式的提示,用作在當前區域的提示;


注:在XTHML中,系統題注的alt和title會在幾秒中後消失,對於比較重要的提示建議用tips或者用JS行為來控制提示信息。
第二類:反饋,是由一個操作所引導的提示頁面,並獨立成提示區域,通常在頁面的頂部顯示。
構成:
圖標(可選):跟據不同的提示場景來應用。

字體:指字體上的強弱變化和色彩區別;
如有操作,需給出操作引發的結果提示和詳細內容;
如果通過用戶介入,當前流程可繼續執行,需要提示用戶或進行引導到相應功能頁面;
為起到提示的作用,提示內容必須單獨成行或與其他內容獨立;
文案不能太長,適當情況請換行;
文案 文案不能有責備的詞匯;
需要告知用戶引發錯誤的原因,除非系統異常,其他錯誤都應以用戶看的懂得文字進行描述;
業務規則不滿足的提示:{說明不滿足的業務規則},不能執行{##}操作!
系統異常的提示:{顯示系統錯誤信息},請與服務人員聯系等!
用例:
成功
場景:成功提示;
操作正確時需要的提示;

(此圖例提供了包含豐富信息的提示,下面的圖就省略了)點擊放大
錯誤
場景:系統異常;
當前鏈接失效,必須終止當前流程;
且用戶無法通過修改繼續提交,提交修改的已被
刪除;保存時發現其執行當前操作的先決業務規則已不滿足;
![]()
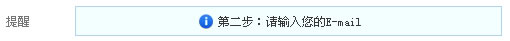
提醒
場景:通常情況下的系統提示信息;
不帶有警示作用;<br/>具有提示作用;
![]()
警示
場景:由於無法再往下走,產生的提醒、警告之類的提示;
通常情況下的系統警告,由於##操作引發的問題;
![]()
第三類:備注,對現有信息的補全和關聯,通常出現在頁面的底部和尾部。
關聯
由於現有的內容所引導相關的解釋性內容;

備注
是對當前內容的補充,以完善它的用用意;

第四類:圖示,用圖例和當前狀態的圖例來直接引導用戶進行相關操作。
流程圖
流程圖有很強的導向性,告知用戶當前步驟和要完成操作的整個流程關系;

引導
引導是指向性的圖例,用當前圖例來指導用戶完成操作;

- 上一頁:設計理論:網站交互設計與購物習慣
- 下一頁:如何實現網頁設計立體盒子效果