總結者:戴雨森 yusendai.com
我們小組討論的話題是tab(標簽)在使用時的禁忌。
在討論的開始,大家很快產生了六個感興趣的話題:
- 如何處理海量的tab?
- 在浏覽器中關掉tab之後應該發生的行為?
- 不同tab下內容的相互關系
- 多層tab的使用
- Tab和SEO的關系
- 使用多個tab工作時快速回到注意力的焦點
由於時間有限,我們討論的話題最終集中在一個點上:如何處理海量的tab?經過大家的熱烈討論,現在將一些想法以及對應的示例總結如下,還請各路英雄好漢指正。
首先回顧一下Tab的歷史。這裡的tab,是一類交互元素的統稱,既包括在web設計中的導航,也包括在浏覽器等桌面軟件中的使用。被稱為tab的交互元素一般有如下兩個特性:
- 同時具有動作和狀態兩個含義。tab之所以流行,一個原因就是因為它既方便操作,同時又能夠讓用戶清楚地知道自己目前在哪個位置(tab)
- 從信息架構的角度來看,tab之間的內容一般是不交叉的。並且tab之間的關系應該是平等的,沒有相互隸屬的關系。
所以從廣義來講,絕大多數導航菜單其實都可以歸結為tab。
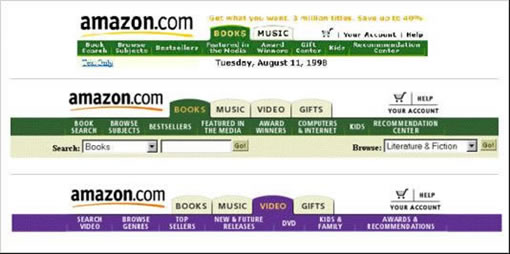
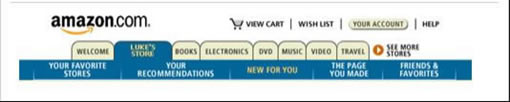
在網頁設計中tab的使用一般認為是Amazon開了先河。相信大家很多人都讀過LukeW的經典回顧文章:The History of Amazon’s Tab Navigation(中文版請猛擊這裡)。從這篇文章中我們可以看到,Amazon的導航從最初只有兩個tab:Book和Music,演化到2000年最多的時候有兩排tab。很顯然,當tab數量增多的時候,tab這種交互方式遇到了一些困難。


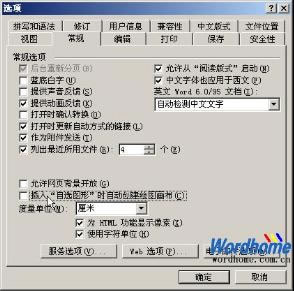
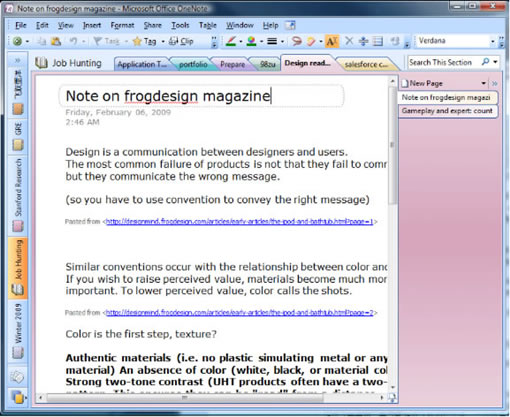
另一個例子是Word 2003中的設置對話框。如下圖所示,當標簽太多而顯示空間有限的時候,微軟不得不同樣把標簽排成兩排。這樣做的一個大問題是,上排的標簽在選中的時候,如何表示選中狀態和當前內容頁的關系?

微軟的做法是飽受诟病的。在上圖中當用戶點擊上排標簽時,上排自動和下排對調從而保持標簽和內容頁的緊貼關系。然而這個做法使得標簽的位置非常不一致,相信很多人都有著同樣的迷茫經歷。
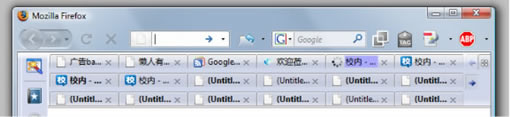
在其他一些軟件中,如firefox 3(如下圖),點擊上排標簽時,僅僅將標簽顯示變為選中狀態,這樣的好處是保持了標簽位置的一致性,然而卻失去了一些位置上的指示功能。

那麼如果多排標簽不是個好主意,如何處理很多的標簽呢?
一個顯然的思路是把標簽從慣用的水平排列換到豎直排列。一般這樣的排列是在視圖的左側,可能是以圖標或者文字的形式。
不過這種做法存在一些問題。首先,如果標簽的名字很長,將會占據很多寶貴的左側空間,而這一空間正好是屏幕上用戶注意焦點,兵家必爭之地。有的網站的做法是將文字垂直擺放,這樣的做法,特別對於英文網站來說,可讀性簡直就是災難。如果放在右側,有可能和滾動條相互干涉,並且用戶也不容易注意到。其次,當標簽不多的時候(考慮標簽數目可變的情況),標簽下方放什麼內容也是比較頭疼的。
![]()

(左)一個設計網站的縱向標簽排列,可讀性很差。(右)雅虎易搜裡面采用的右側垂直標簽導航
另一個思路是,如果標簽之間存在著某種結構,那麼可以把標簽分組。然後增加一個導航級別。微軟的onenote在這方面做到了登峰造極的程度,將信息分為Notebook, section, page三個層次,每個層次都用標簽導航來表示,結果就是在頁面的上方,左側和右側都布滿了標簽……微軟功力不俗,用格式塔(左側的分割)、色彩標記(section的彩色和page的白色)等手法把三層標簽導航都處理得很好。

另一種分組的方式是直接呈現在標簽上。考慮windows任務欄的默認分組方法,將同一個程序的不同窗口歸為一組。或者是IE8中,將來源於同一父網站的標簽用相同的顏色歸為一組。

![]()
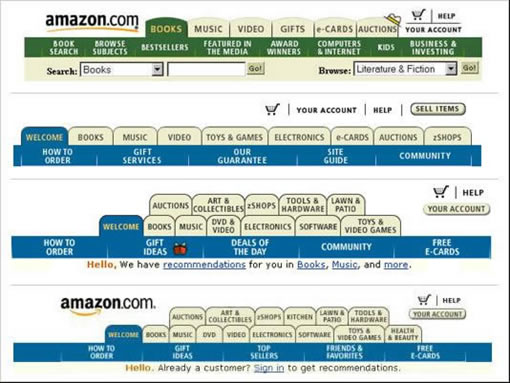
如果標簽之間存在重要程度的不同,也可以考慮顯示最重要的一批標簽,同時以”更多”等按鈕來提供余下的標簽(交互設計模式中的extra on demand模式)。如Amazon在實在不能忍受雙排標簽之後就這樣做了(如下圖)。此外,還可以根據用戶目前的位置提供相關性最高的標簽。

如果標簽之間不存在重要程度的區別,也不存在顯然的結構呢?比如浏覽器的標簽?不同的浏覽器有不同的做法。firefox和IE的默認做法是只顯示一行標簽,設定標簽的最短長度,然後在兩端加入向左/向右的箭頭,同時還在標簽欄左側或者右側加入顯示全部標簽按鈕。Safari 4只在最右側加入一個”…”的”顯示全部標簽”按鈕。而Chrome做的比較奇怪,沒有最短標簽長度這一設置,也不管三七二十一將所有標簽都顯示在一行裡面,於是當標簽數目過多時就會變成如下圖這個悲劇的樣子:

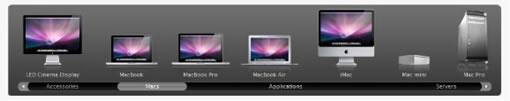
總結浏覽器的做法,可以看出還是以對標簽欄的橫向操作為主。舉個手持設備的例子。facebook的iPhone App中,對於不同的feed是將其顯示在一個”window”中,手指滑動可以拖動feed條在window下移動(語言很難描述清楚,看圖)。另一個對標簽條橫向操作例子是蘋果的 Mac頁面 ,在這裡蘋果使用了交互設計模式中的”注釋滾動條”模式,將滾動條加上了標簽的功能,這同時也是標簽分組的使用。

總結以上討論:
-
在靜態頁面設計中,盡量避免使用多排水平標簽的布置。可以使用垂直標簽代替。
-
如果標簽之間存在結構,可以將標簽分組。分組可以以下拉菜單,顏色分組等多種方式進行。
-
如果標簽重要性或相關性存在區別,可以顯示最重要的標簽,然後加入”更多”(全部)按鈕。
-
如果標簽之間都是相互平等的,可以考慮對標簽欄進行操作,如加入左右移動按鈕,允許用戶拖動/滑動等。
- 上一頁:如何實現網頁設計立體盒子效果
- 下一頁:制作GUI設計師簡歷的需要注意的地方
相關文章
- HTML做的網頁 如何使當前頁面跳轉到另一頁面錨點處
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jQuery實現移動端Tab選項卡效果
- 使用jquery datatable和bootsrap創建表格實例代碼
- jQuery中table數據的值拷貝和拆分
- jQuery編寫textarea輸入字數限制代碼
- jquery實現tab鍵進行選擇後enter鍵觸發click行為