1、搜索框的意義
用戶總是和你想的不一樣,用戶很多時候是不會按照你設定的導航走的,他們更多的時候是上來就直接輸入關鍵字進行搜索。對於購物者而言,如果清楚的知道想要什麼,他們會很明確的使用搜索框,這種情況下購物者顯示出了明確的購物意圖,因此搜索框能夠把該意圖轉變為真實的購買行為。來自Fast Search的數據顯示,30%的購物者進入電子商務網站後會立刻使用搜索框,超過30%的人通過導航沒有找到需要的物品後轉而使用搜索框。
如果一個網站沒有足夠合理的信息架構體系,那麼搜索引擎不僅僅是有幫助性的,甚至是至關重要的設計功能。有可能比網站的導航更對用戶有幫助。事實上,搜索是用戶了解在一些綜合性網站內容最直接有效的方式。最好的搜索設計就是給用戶提供一個簡簡單單的搜索框在頁面顯眼固定的位置上,但卻有強力搜索的能力和范圍寬 廣的功能。
所以,如果你的網站沒有足夠清晰的信息架構體系,那麼,請把你的搜索框還給搜索,不要再試圖去綁架你的搜索框!
2、被綁架的搜索框

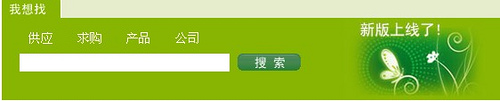
http://www.zghzp.com/
不可否認,右側的背景很美,但是我是來搜索的不是來欣賞圖片的,這個背景搞的我都不知道這個搜索還有上面的頻道切換是不是可以點擊了(我試圖去點擊新版上線,未果)。這個設計的用戶體驗差及了。
![]()
http://www.shtimber.com/
搜索跟留言板有什麼關系?搞個留言板的按鈕跟搜索放在一起是什麼邏輯?這讓我在想搜索的時候很不爽
![]()
http://cn.china.cn/
這個很讓我無語,在搜索按鈕後面補個按鈕就罷了,居然還來個比搜索按鈕還大2倍多的按鈕……

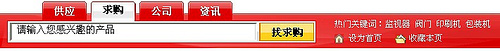
http://b2b.hc360.com
這個大概是我見過的最無語的搜索框了。想不清楚為什麼現在還有設計師會把“設為首頁”、“收藏本頁”這樣的功能擺出來,而且是擺在搜索框上。
![]()
http://www.8035.com/
對於這個,首先視覺完全被放在了那2個“新”、“熱”上去了,壓根沒有想著點前面的東西了;不知道為什麼要把這2個東西擺在搜索按鈕的後面,還有,這麼長的搜索框是否是在告訴我,你們網站的東西很難找,需要很長的關鍵詞呢?
現在很多網站都傾向於搞一個這樣會閃的gif圖片來突出某些內容,我習慣把這些東西叫小螞蟻。有的網站搞的很誇張,這小螞蟻長的胖的出奇,用戶的吸引力完全都放在了那只胖螞蟻上,根本沒有想著胖螞蟻前面的東西;有的網站覺得每個欄目都需要突出於是每個欄目上都搞個“新”、“熱點”,最後的結果就是整個網站看著就像個螞蟻窩。個人覺得要想用這個小玩意贏得好的用戶體驗,至少要保證3點:小、簡、少。小,不至於讓我感覺感覺突兀;簡,能表達意思就可以了;少,不至於搞的我想點了不知道點哪裡。
3、把搜索框還給搜索
把搜索框還給搜索!搜索就是搜索,不要給搜索背上太多的東西。一個搜索頻道、一個搜索輸入框、一個搜索按鈕這樣就已經足夠多了,再多一點搜索框都會受不了!當然,你也可以讓你的搜索框更精簡,精簡到只有一個搜索框。
把搜索叫搜索!搜索的位置要明顯到用戶第一眼就能看到且隨時能夠找到;輸入框應該讓用戶感覺可以輸入;搜索按鈕看上去應該更像是個按鈕;不要把無關的東西在搜索按鈕邊上,它就應該一個人待著!
- 上一頁:制作GUI設計師簡歷的需要注意的地方
- 下一頁:淺談關於搜索的設計