譯自: dzineblog
在我們設計一個登錄框或登錄頁面的時候,會產生很多疑惑,比如,它應該寫成“login”?“log in”?還是“sign in”?忘記密碼應該怎麼寫?加入一個“取消”按鈕怎麼樣?應該保持登錄或者在本機上記住我?布局應該是水平的還是垂直的?登錄應該是一個獨立的頁面還是類似於彈出窗口?——為了幫助你設計登錄界面,這裡破洛洛收集了一些漂亮的登錄界面設計,希望你能喜歡這些設計並從中獲取靈感,然後設計出適合自己的登錄界面設計方案。
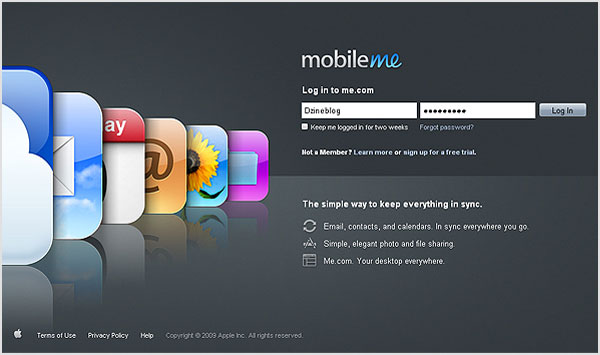
Mobile ME

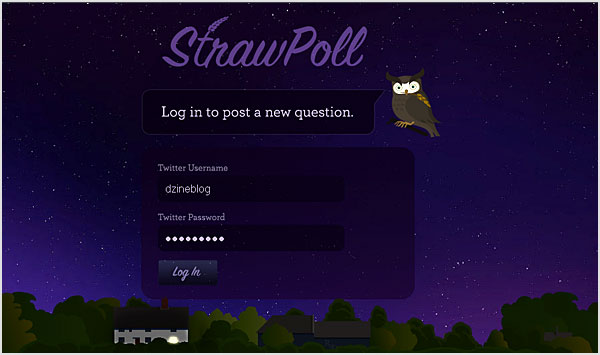
Straw Poll

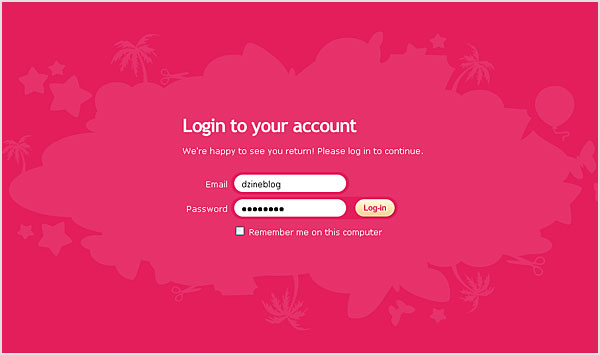
Scrapblog

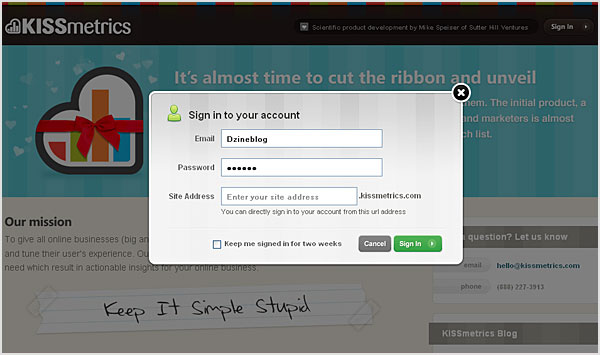
Kiss Metrics

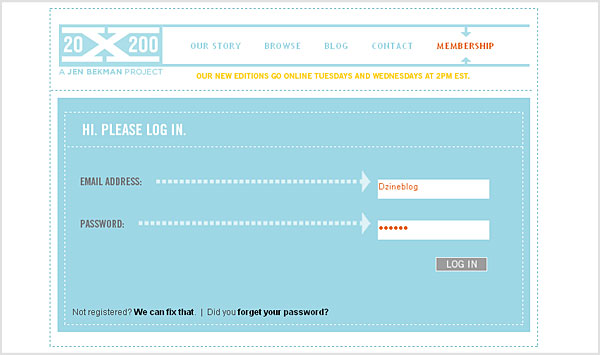
20 X 200

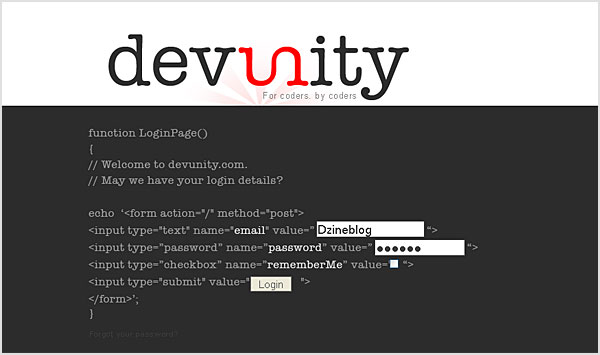
Devunity

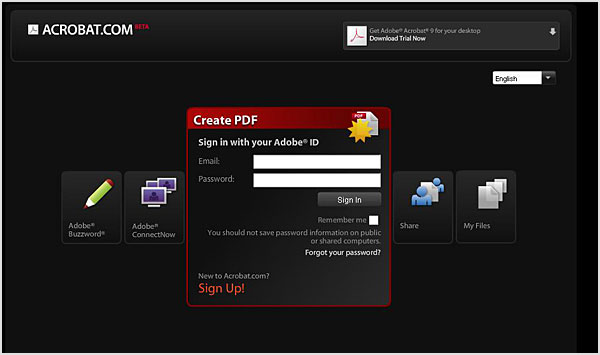
Acrobot

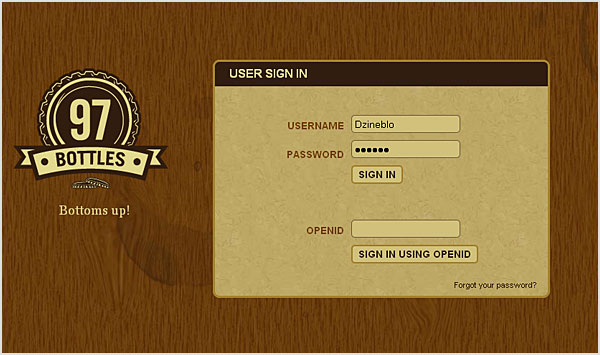
97 Bottels

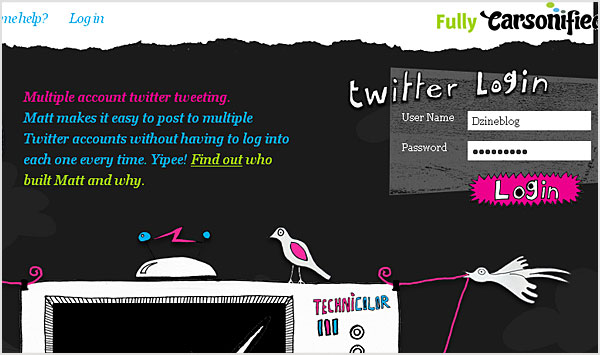
The Mattinator

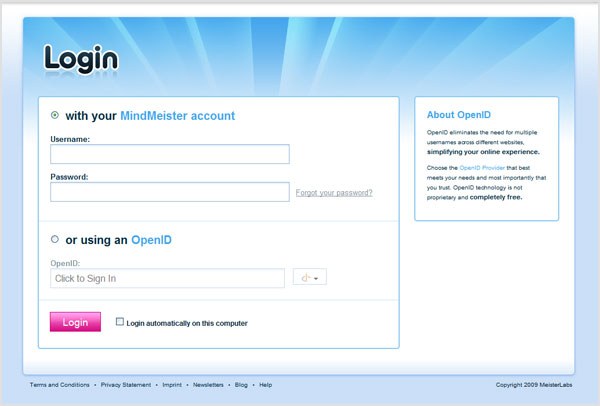
Mind Meister

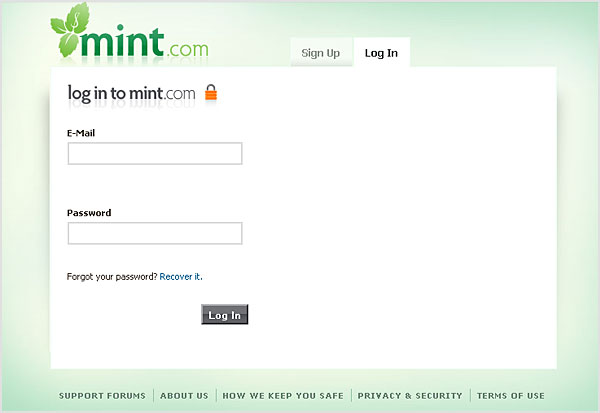
Mint

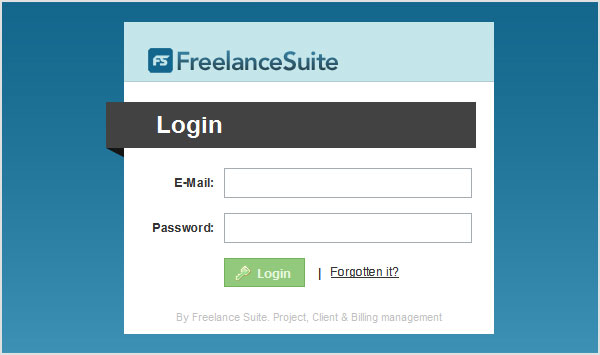
Freelance suite

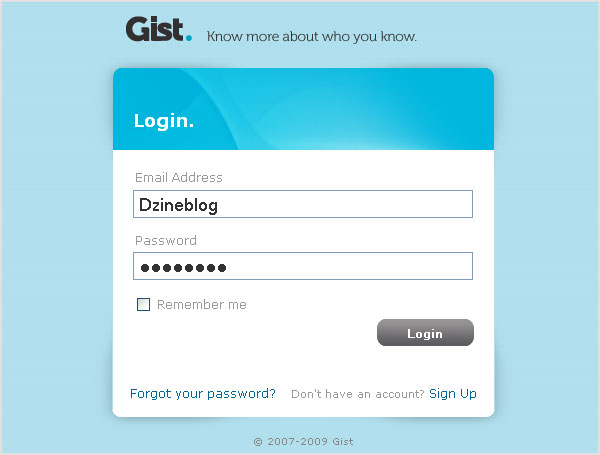
Gist

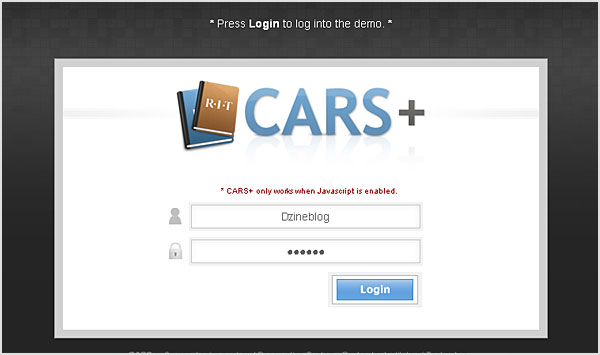
Cars

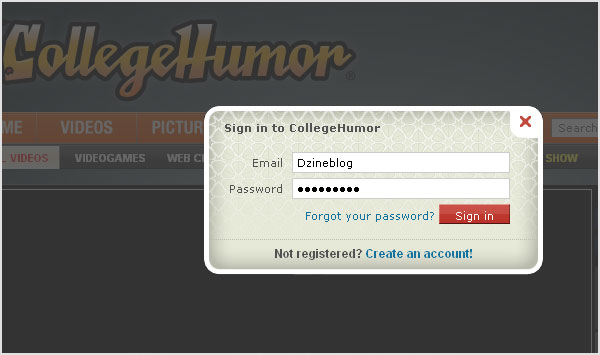
College Humor

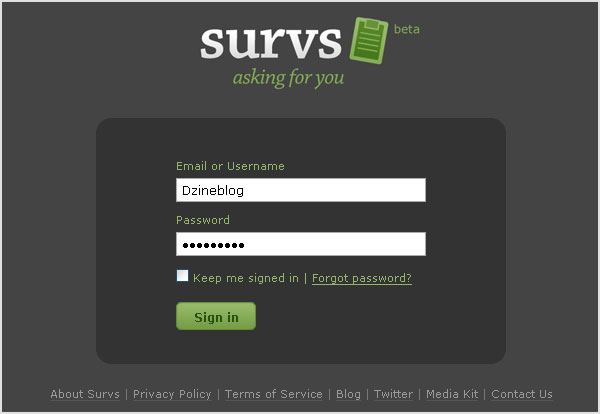
Survs

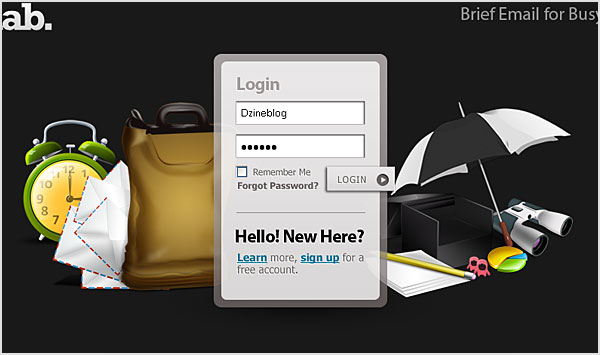
unblbab

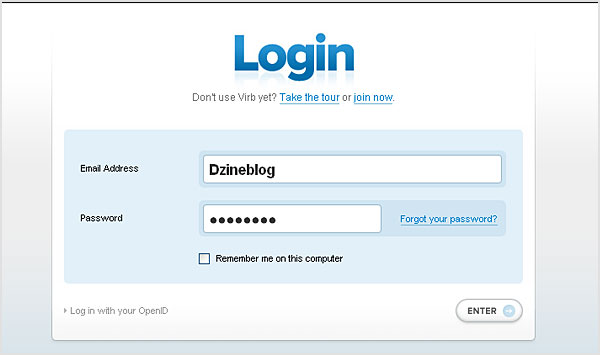
Virb

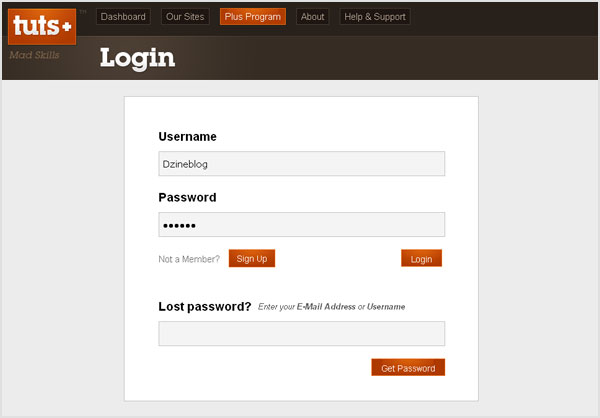
Tuts +

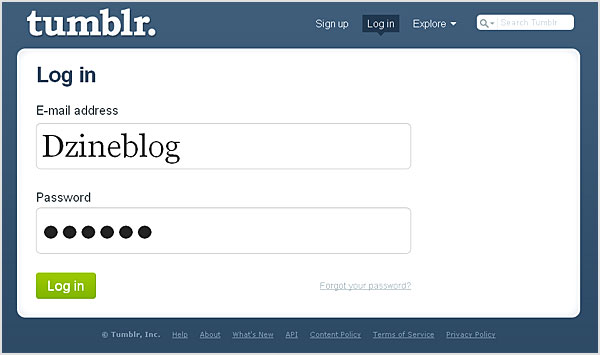
Tumblr

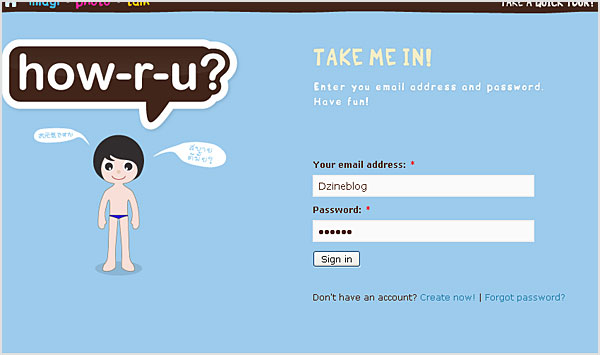
Hello How Are You

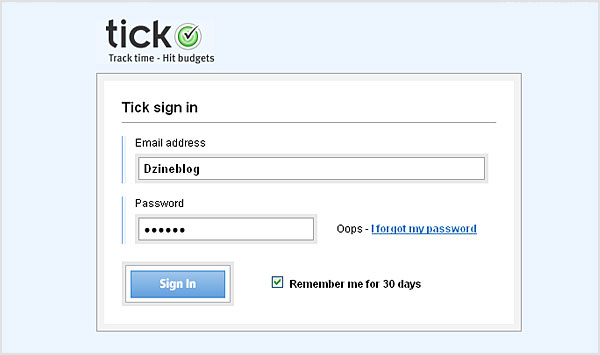
Tick

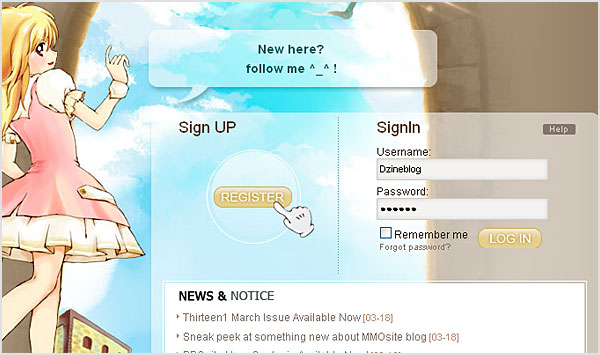
MMO Site

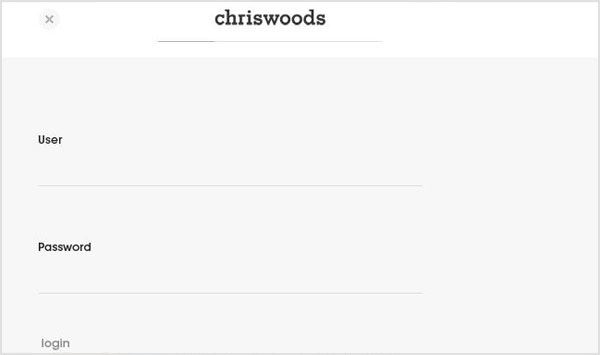
Chris Woods

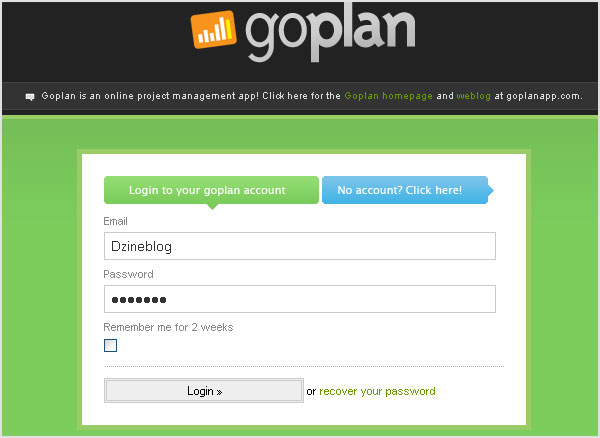
Go Plan

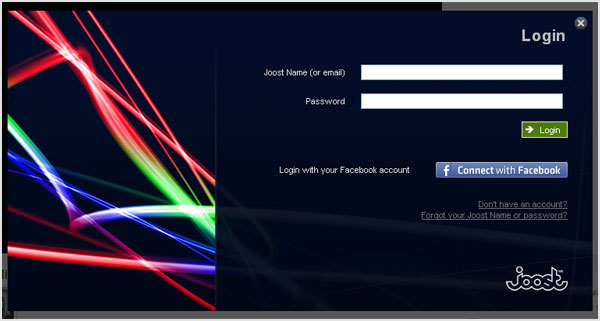
Joost

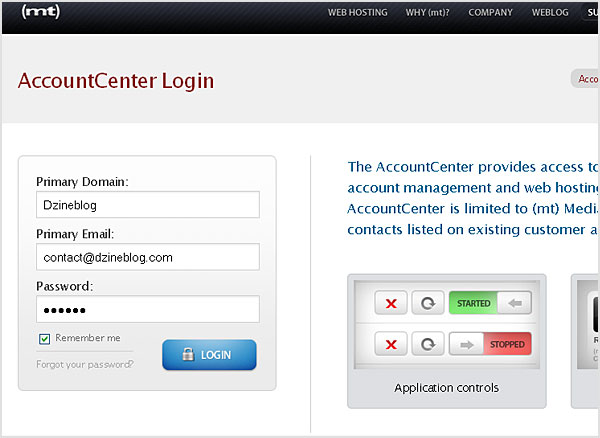
Media Temple

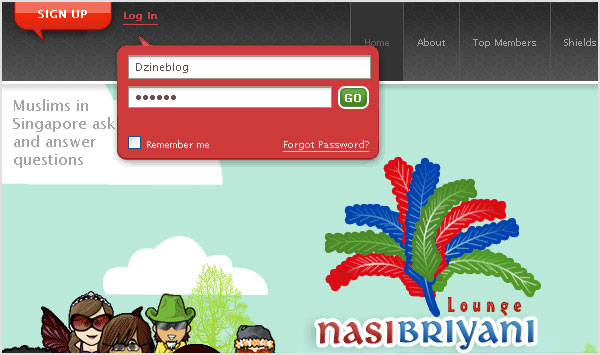
Nasi Briyani

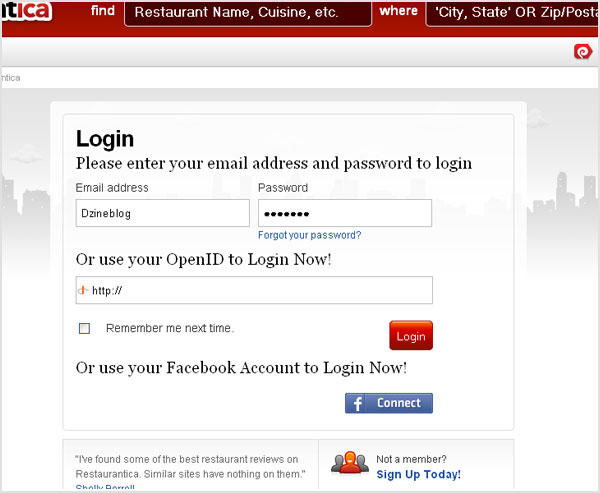
Restaurantica

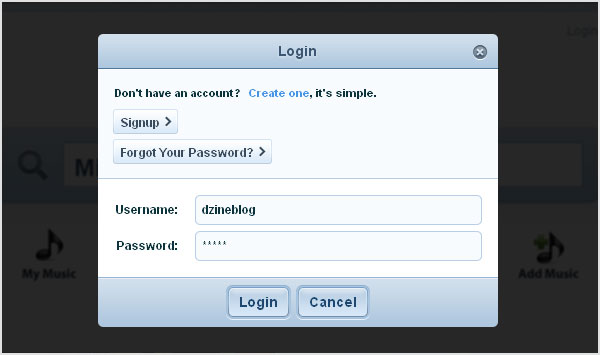
Grooveshark

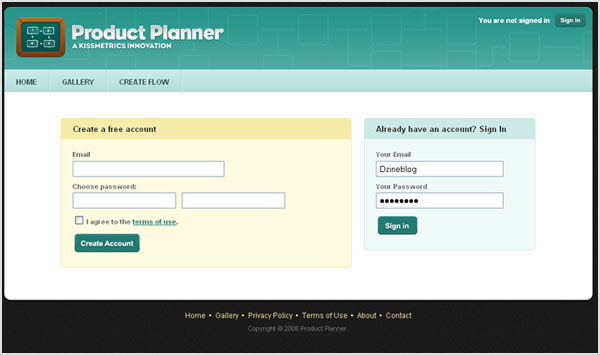
Product Planner

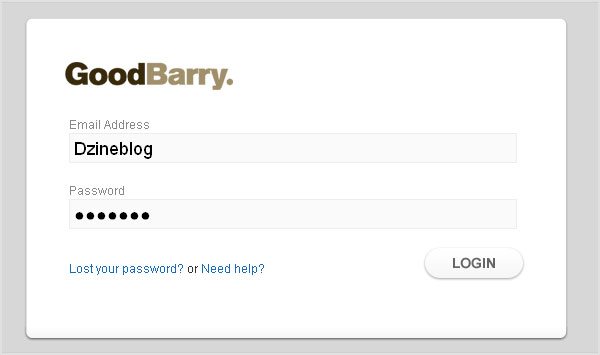
Good Barry

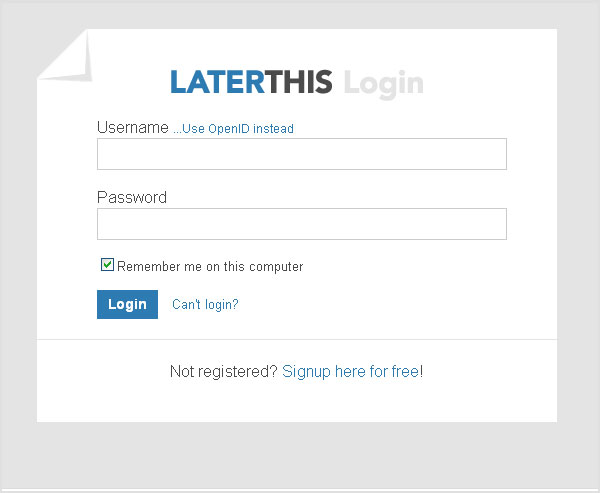
Later This

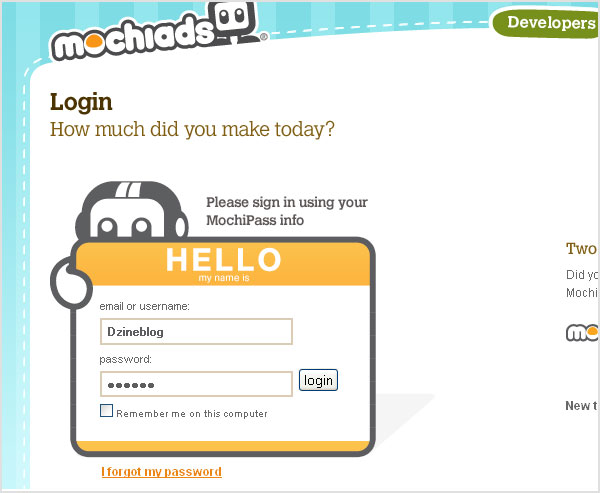
Mochi Ads

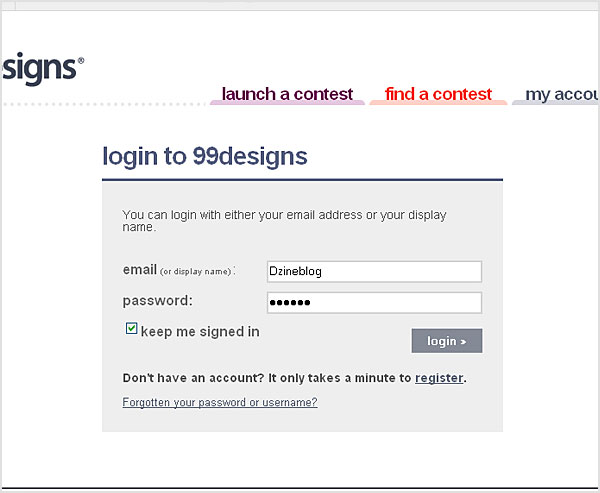
99Designs

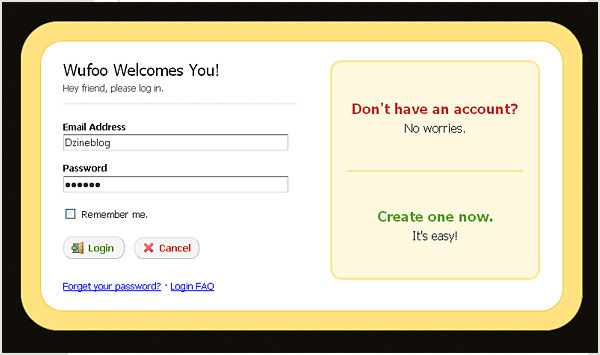
Wufoo