原文:
http://ued.taobao.com/blog/2009/03/31/vertical-rhythm-and-the-incremental-leading/
准備工作
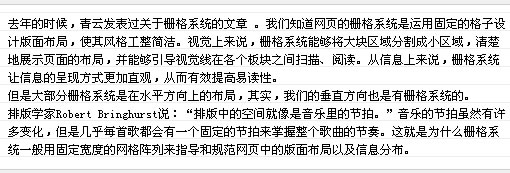
去年的時候,青雲發表過關於柵格系統的文章 . 我們知道網頁的柵格系統是運用固定的格子設計版面布局,使其風格工整簡潔. 視覺上來說,柵格系統能夠將大塊區域分割成小區域,清楚地展示頁面的布局,並能夠引導視覺線在各個板塊之間掃描、閱讀. 從信息上來說,柵格系統讓信息的呈現方式更加直觀,從而有效提高易讀性.
但是大部分柵格系統是在水平方向上的布局,其實,我們的垂直方向也是有柵格系統的——也就是我們的“垂直韻律”.
垂直韻律的就像好比我們手上拿著的線格本子,有著一行行的網格線,安排著垂直方向上的文字排版。“排版中的空間就像是音樂裡的節拍. ”音樂的節拍雖然有許多變化,但是幾乎每首歌都會有一個固定的節拍來掌握整個歌曲的節奏. 這就是為什麼柵格系統一般用固定寬度的網格陣列來指導和規范網頁中的版面布局以及信息分布.
其實,那麼,在網頁裡,垂直韻律應由三個因素控制:
- 字體大小(font-size)
- 行距(line-height)
具體定義可以參照我的《字體、排版簡明入門》 中行距這一節 - 間距(margin,padding)
認真考量這三個因素的值,才能實現垂直韻律.
開工
基礎行距
在垂直韻律中,基本的單位是行距. 在整個頁面上設定一個合適的行距是垂直韻律之所以能夠成為韻律的必要條件. 這個行距,我們將應用於整個頁面的所有文字上,包括正文、標題、側邊欄等. 例如,我們現在設定我們的字體大小(css font-size)為12px,行距(css line-height)為18px. (對於中文宋體來說,12px是能夠清晰顯示的最小字號. 為了保證可讀性,12px的1.5倍行距就是18px. 同時12px/18px也是中文互聯網上最常用的字號和行距. )我們在空白頁面的垂直方向上以18px為單位做垂直網格,就像我們線格本子上的線條,每條網格線也就是基線的對齊線. 接著,我們放上三個段落(12px/18px)作為例子講解.

(demo-1.html)
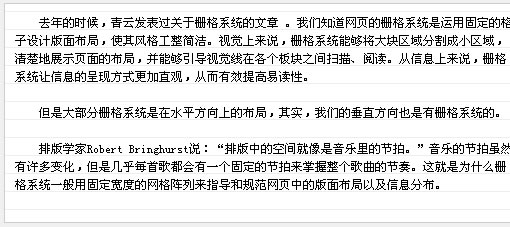
段落間距
段落間加上段間距不但美觀,而且容易在視覺上區別各段落. 但是要注意的是,垂直韻律最容易被打破的地方就是兩個元素在垂直方向上的空白了. 所以,為了讓下一段的文字內容落在網格內,我們要將段落間距設置為基礎的倍數. 例如:我們可以設置段前距為9px,段後距為9px,9px+9px=18px;或者設置段前距(css margin-top)為0,段後距(css margin-bottom)為18px;或者段前距和段後距都是18px. 這裡,我們選取第二種方案,即,設置段前距為0,段後距為18px. 圖中可以看到,每段段落的文字都落在了格子內. 關閉網格可以發現,段落清晰明了,比之前容易閱讀多了.

(demo-2.html)
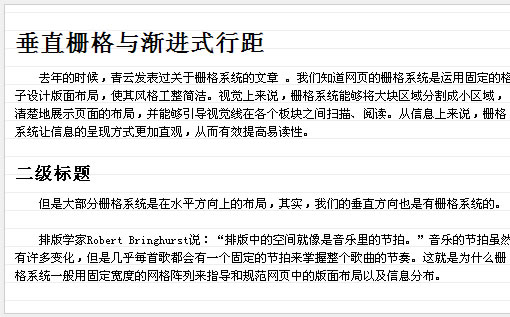
添加標題
使用浏覽器默認的樣式,你會發現,大多數情況下,垂直韻律都被打破了. 所以,添加標題,我們需要選擇正確的行距和間距才可以.
有了添加段間距的經驗,相信添加標題也不是一件難事了. 標題的文字要比正文的文字要大的多. 例如,我們現在選擇h1的字體大小為24px.
那麼,根據附錄結論有:
- 行距和全部垂直間距之和為基礎行距的倍數。
那麼,我們假設行距為36px,則可以設置段前距為9px,段後距為9px (驗證有:36 + 9 + 9 = 54 = 3 * 18).
同樣,我們也可以設置h2:字體大小18px,行高24px,段前距3px,段後距9px(驗證有:24 + 3 + 9 = 36 = 2 * 18)。

(demo-3.html)
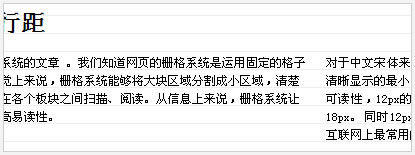
添加邊注
網站我們常常有側邊欄,我們這裡就用右邊的邊注來代表。在這裡的例子中,我們和正文一樣設定邊注的排版:字體12px,行距18px。正是由於我們前面的努力,我們可以看到,邊注的基線和正文的基線是對齊的。關閉網格可以看到,由於基線的對齊,整個排版有條不紊,十分美觀。

(demo-4.html)
添加邊框
添加邊框道理相同,無非要的就是最後要求基線與網格對齊。這裡的例子中,我們來給邊注加個邊框吧。給他加上1px邊框(css border)後,還要再加上8px的補白(css padding).細心的同學們一定發現了,為什麼補白是8px呢?其實很簡單,這就是保證垂直方向上的補白和邊框之和,是我們的基礎行高18px的倍數:垂直方向上兩個補白兩個邊框,那麼1 + 8 + 8 + 1 = 18.

加上去後,我們發現,恩?怎麼沒有右邊文字沒有對齊到網格上呢?原來加上了補白和邊框後,邊注下移了9px,所以網格就沒有對齊啦。那麼,我們就要把邊注上移9px。現在,我們可以看到右邊的文字已經對齊到網格。是不是感覺不錯?

(demo-5.html)
不同字體大小的正文
如果有一天,老板告訴你,正文的字體太小啦,他看得眼花。你因此不得不將左邊的正文設置成14px大小的字體,右邊的邊注保持12px。由於正文字體變大,我們也同時加大行距。根據我們前面學到的知識,我重新設計了間距:
- 正文:字體大小14px,行距24px,段後距24px
- h1:字體大小24px,行距24px,段前距24px,段後距24px
- h2:字體大小:18px,行距24px,段前距12px,段後距12px
- 邊注正文:字體大小12px,行距24px,段後距24px
- 邊注邊框:邊框粗1px,內補白11px——別忘了還要把它上移12px
效果見:

(demo-6.html)
完工
OK,最後,我們來做個使用前使用後的對比,來張合照吧:
使用前:

使用後:

附錄 基本垂直韻律對行距、間距的要求的推導
根據之前的經驗,不難得出:
設行距為 dl px ,設垂直方向上的間距和為 ∑ds = dst (段前距) + dsb (段後距) (px) ①,假設基礎行距為k px,則
n*k = dl + ∑ds (n為自然數) 即行距和間距之和應當是18的倍數 ②
由方程①、② 得出:
行距和全部垂直間距之和為18的倍數。