常見到網上博文有錯誤理論,包括身邊很多朋友都曾認同“可訪問性(Accessibility)是為殘障人士准備”的觀點。其實在互聯網技術領域遠不止這麼簡單,總結起來有三個方面:
- 應付極端環境下的正常浏覽需求;
- 結構、表現、行為跨終端跨平台兼容支撐;
- 保障殘障人士無障礙信息獲取。
web1.0網站以內容為主;web2.0網站以功能為主。當前主要有“純功能、內容+功能、純內容”三類網站界面形態,格局已基本定型。雖然以內容為主的網站更突出Accessibility,以功能為主的網站更突出Usability,但不是說以功能為主的網站就不用考慮Accessibility。
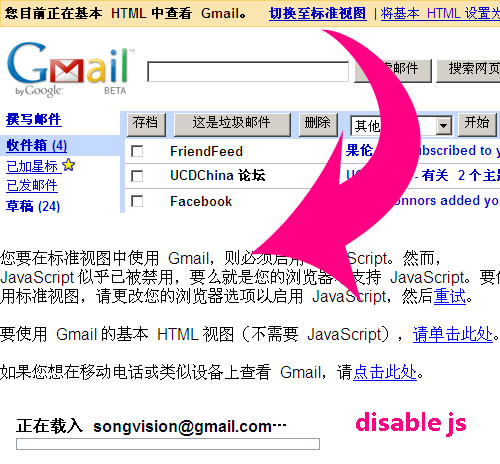
技術發展至今,“純功能”網站界面為提高Usability有大量富客戶端應用,並且逐漸形成核心競爭力。也就是說在這種情況下同時保證良好Accessibility和Usability幾乎不可能,因此只能采用保底的用戶友好方案,告知為什麼?怎麼辦?比如Gmail在disable javascript情況下會默認進入“基本HTML”模式;如果切換標准視圖則提醒“必須啟用JavaScript。”如下圖:

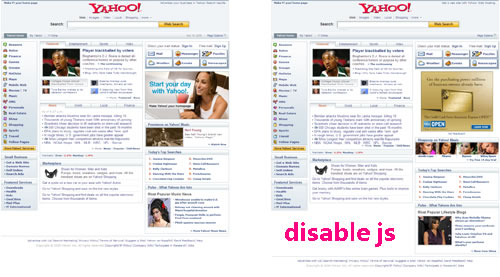
但在傳統不以富客戶端應用為核心競爭力的“內容+功能”網站界面上,同時保證良好Accessibility和Usability則完全可能,只是技術復雜度問題。比如yahoo首頁這個著名web2.0門戶和Ajax應用典范,在disable javascript情況下,雖然所有交互模式不能用,但功能不受影響,整體頁面效果也保持良好。如下圖:

“純內容”網站界面就是以信息為主的各資訊、新聞類網站內容頁,大量存在於互聯網,也大量被收錄於各搜索引擎,這樣的頁面保證Accessibility更得把握住用戶核心需求。比如163新聞的內容頁,在disable css情況下,依然能夠清晰辨認信息內容,一方面呈現優先級處理得當,另一方面標記語言的結構化良好。如下圖:

說到disable css, javascript,好多同行就會想到人為因素,並且以此定論應用場景不典型、不用考慮。其實懂得disable的高端用戶也一定知道如何enable,真正可怕的是網速慢、I/O設備故障等非人為不可控因素,造成css, javascript無法下載或解析。
網上流傳份 5000萬獨立用戶的網站數據分析顯示 ,javascript disabled有1.19%,這個數據與我能看到的幾個網站差不多。如果每天5000萬的流量,大概就有60萬這樣的用戶。
不管是客戶端還是服務器端的網速問題,都會造成數據無法下載、浏覽器無法渲染,嚴重影響用戶的浏覽體驗。或許有人認為,曾經撥號時代此問題比較明顯,現在資源普遍已比較寬裕。首先並不是全中國的網絡都已小康,其次並不是小康的網絡就健康,比如我們辦公室經常還因為硬件防火牆、帶寬限制等原因造成網絡故障;以及各種撥號的無線龜速上網。
尤其在病毒泛濫、中毒殺毒的時候,浏覽器經常會出現莫名其妙的問題,我曾經就碰到過因為浏覽器一直腳本報錯,導致服務無法使用,數據拿不到而影響工作。另外在國內使用代理服務器的憤青、偽憤青們也不少,是否有人考慮過為什麼有些網站訪問容易?有些困難?
回到五年前,在Gmail和Flickr剛在國內流行時,無疑都經歷了訪問效率低下的嚴峻考驗。作為當時的用戶和現在的從業者,我們不妨設身處地認真思考,為什麼Gmail容錯做的好?為什麼Flickr會慢的很穩定?
極端情況並非只極端條件下才碰到,不可控因素無處不在。著名詩人泰戈爾曾說過,世界上最遠的距離不是生和死,而是電信和網通間的距離,還有中國連接世界的距離。
- 上一頁:網頁寬度是多少符合用戶浏覽
- 下一頁:設計理論:設計的文化延伸