
“模板化”——這也許是視覺設計師通常最不願意聽到的概念,先入為主的會產生“批量生產”、“體力活兒”、“限制思維”等概念,總之都比較負面。但為什麼在這裡要講這個問題,不僅僅是站在視覺設計的角度,更多的是從產品整體包裝營運進行考慮的。產品通過“模板化”的運用,讓整體形象和用戶體驗都能較好的保持一致。那麼,留給設計師的只有機械的執行麼?不,即使模板化,也要有我們獨特的見解,就拿會員項目近期發生的一次嘗試說起吧。
模板化專區,這個由來已久的概念先行於會員的游戲專區。在此不得不提一下之前的游戲專區。會員游戲專區主要是為QQ會員身份的用戶提供一些“優先體驗”、“游戲試玩”、“禮包發放”等功能,根據不同的游戲有不同的特權體驗。之前都是不同的游戲專區設計不同的交互和視覺,加上重構的周期大概是4-5個工作日,再加上程序和測試,視覺設計師接到需求到產品上線,至少是一周多的時間。
最早提出模板化概念,大概有這麼幾個原因:
- 需要讓用戶在視覺上感覺更整體化,更專區化。之前不同的風格,更容易讓用戶覺得像某某活動,少了專區的感覺。
- 優化整個項目周期。模板化專區後,交互固定了,視覺設計師只需基於基本框架再根據不同游戲替換不同風格的質感和色彩,節約了重新創意時間。
但是這種想法剛誕生的時候,大家並不是都特別贊同,主要有這些顧慮:
- “游戲”這個題材,本身是跳躍的,活潑的,它有自己的個性,自己的風格,千篇一律的模板化設計,會不會使用戶審美疲勞,失去對該游戲的好奇心。
- 模板化後能節約到更多的也許只是交互的工作量,視覺設計師為了盡量追求全新的視覺體驗,肯定要在質感和細節上下很多功夫,這樣一來,制作的同事也要重新切圖,時間到底能節約多少?
不過,帶著這些疑問,我們還是進行了初步的嘗試。
首先是“QQ飛車”這個項目,擺在我們面前有兩個問題是值得考慮的:
- 第一,要讓頁面視覺統一,突出專區概念,那我們專區和專區之間一定要有相似性,這樣才能讓用戶印象根深蒂固。
- 第二,要突出游戲特色,讓每個游戲和游戲之間有足夠的視覺沖擊力吸引用戶,那設計一定不能千篇一律,要有變化,有特點。這兩條猛的一看好像剛好矛盾,我們只有找尋一個平衡點,盡可能兩邊都滿足到。

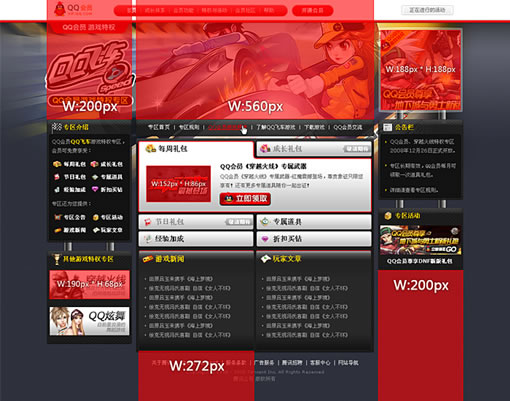
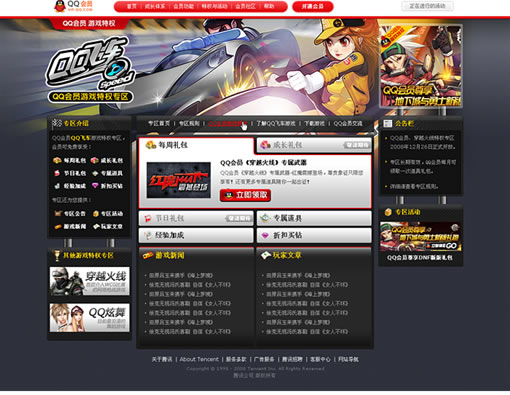
對於每個游戲有不同風格,不同質感,這是無可厚非的,那要形成統一,除了基本交互一樣,還想到要定義一個專區的統一元素,那就是游戲專區的logo,但後來由於感覺單獨的logo形式比較喧賓奪主,就換成插卡形式。淡化了它在形式上的表現,但依然達到了統一元素的作用。

第一個專區順利上線了,視覺設計和重構加一起也是一周左右的時間,還看不出時間優化上的成效,第二個專區的需求很快到來,由於有了前期的模板,原本3天左右的視覺設計時間,只用了1天就搞定交給重構,雖然質感,色彩都有很大變化,但由於基本框架不用動,時間還是大大節省了。


目前”模板化專區”已試運行了1個多月,這裡隨機采訪了兩位參與過此項目的設計師。
設計師1:妖精
在“會員游戲專區”還沒實行模版化的時候,幾乎每次的設計需求都要花上一天的時間與產品討論交互稿,然後收集資料完善交互。由於產品經理想法天馬行空,很多時候也不能完整的表現在交互上,造成視覺設計稿完成後,還需要反復修改很多次,這樣需求制作時間就延長了,也影響到之後的一系列制作上線時間。

今年2月,游戲專區開始對制作一套專門的模版行探討和研究,如何把會員自己特有的想法和既有各個游戲的類型做融合。這是一個可以肯定和堅持的路線,即提高各環節工作效率、又滿足各種用戶,何樂而不為?模板交互的產生,經過了很多討論和修改,讓專區的表現更加准確,更加完美。現在游戲專區有了自己的模板。
第一:
模板作為提高效率的有效工具,設計師只要根據每個游戲的風格類型再與模版相結合。讓我們把時間花到精致細節,優化質感上。模板化並沒有抑制設計師對視覺的想法,它讓設計師必須去想怎麼讓不同的游戲網頁設計能和模板相融合,而不至於產生千篇一律相同的網頁,反而對設計師的要求更高了。
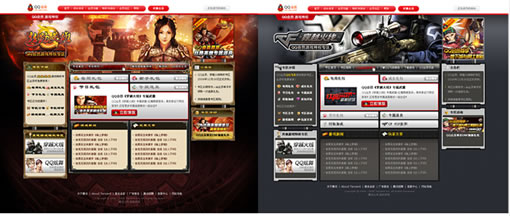
【絲路英雄模板 & 穿越火線模板】

第二:
更好的團隊合作。
在模板的產生後,產品與設計師思想上的融合溝通的時間大大節省了。產品能最快提供到所有需要的資料和內容,設計師也能用半天的時間把設計稿完成,大家可以減少很多不必要的錯誤,提升產品質量和工作效率。在重構的時候,模板化的代碼配合,更是能體驗到它的好處,廢棄代碼越來越少,互相之間也難以閱讀問題也沒有了。
最後,說說個人對模板化在會員活動中的未來發展想法。會員有許多不同活動的頁面,生活的、游戲的、功能特權的。怎麼讓用戶看到這些頁面第一反映就知道這是會員的活動?如何讓會員不同活動有著統一的聯系和關聯,成為會員的一大特征?模板化就了一個必然的思考。它能讓同一種類型的活動用另一種新的形式在用戶面前展現,而有不缺一種“系列”的感覺。這樣對會員以後發展更多特權活動帶來了有利的設計支持。它能節省設計,重構,開發的時間。提高設計師的思考能力,也能讓每個活動有另一種的創新有序的設計和執行。
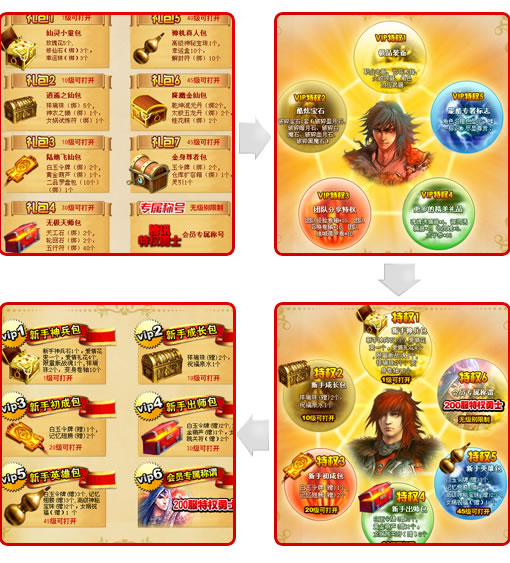
我們必須清楚活動內在的共同之處,然後做好交互設計,不斷優化模板,這樣才能更好的做好會員活動模板化道路。其實目前,會員在不同的活動中都逐漸實行這樣的方法。在優先體驗的特權活動中,就采用了模板化的設計模式。在看不同優先體驗內容的活動中,既能看到它們的特權特性的展示,又能讓人覺得這是一套統一的特權體驗,而且在不斷更新新的內容。
設計師2:三可
模板化之前,對游戲專區的定位依舊是當成常規活動來做,風格多樣。這樣的好處是能夠充分展現各游戲的風格氛圍。然而也少不了很多弊端:原則上一個游戲專區的視覺設計需要2天左右,包括首頁和子頁。但設計稿難免會有修改,除了單純視覺上的修改外,再加上產品本身存在很大的不可控因素,產品經理的傳達會存在誤差等等,這些都會導致頁面內容的反復導致設計稿的反復。如華夏頁面一個模塊的內容就如此反復。

如此一來,一個專區的實際視覺設計周期會達到3-4天。
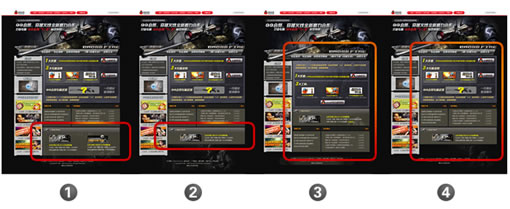
模板化之後,最大的感受就是從起初的反復修改到如今的基本上一天之內就能把稿子定下來。大大提高了工作效率。也使得各個游戲專區更加統一。拿穿越火線游戲專區來說,之前沒模板花的時間是3.5,其中除首頁外還有3個子頁面。由於交互內容的不斷變更而導致的內容區域板塊調整,首頁總共出了4個版本,如圖所示。
【四稿對比圖】

然而新專區完成所有頁面只用了1天,工作效率大大提高。音速專區,基本上產品經理只用發一個需求文件就可以。修改也從起初的大調到微調。
游戲專區的模板化對於設計師來說可能少了一些個人的發揮空間,然而從產品整體的設計風格上來說得到了統一。也減少了後期重構和開發的投入,大大節約了成本。從視覺設計上來講,一個模板類的東西,會對視覺的展現會有一定的約束性,每個游戲的風格不同,用一樣的模塊表現不同的游戲除了樣式上的變化就沒有更多的設計發揮空間,比如說一些不規則模塊等比較自由的設計排版,模板化會讓頁面陷入死板的僵局。但模板化對產品本身帶來的好處是顯而易見的,也是游戲專區化的趨勢。
現在看來,模板化專區,的確是一勞永逸的辦法。相信我們會慢慢的完善。
對於模板化專區的未來,也許不只是運用在游戲專區,以後生活專區,某某頻道專區都有可能涉及,所以在“模板”的定義要更加的靈活,我們可以進行更詳細的分類,還是拿游戲專區來說,現在都是統一交互不同設計,以後也許我們根據游戲類別來進行交互的改動,比如rpg的是一種交互,射擊的又是一種交互,盡可能給用戶帶來統一性的同時創造更大的視覺沖擊力。

那麼,對於“模板化”概念的意義是毋須質疑的,視覺設計師作為整個環節中的一部分,也起著舉足輕重的作用,我們不會是單純的視覺執行者,更負有項目推動,產品完善的重要使命。
- 上一頁:網頁播放器常用按鈕的分析
- 下一頁:簡單分析網易網首頁的設計思想