在設計中保持一致性(uniformity)是網頁設計中一個重要的組成部分,它能使你的設計有效地傳達信息而不會導致用戶迷惑或焦慮。保證一致性的一個有效方法是撰寫正式的“設計風格標准”文檔,也就是俗稱的視覺規范。這一文檔規定了一個產品或系列產品的圖形用戶界面設計中都必須遵守的設計准則。遵守這些准則將視覺元素保持大小一致的尺寸,有助於你的需要的時候更容易地將這些元素組合成一個新的設計。
由於網站有時候是被臨時或各自獨立建立起來的,它們的視覺設計的一致性已經被折騰得千瘡百孔了,一般有以下兩個問題:
(1)內部一致性的問題。也就是說,在網站的兩個不同的地方反映了不同的設計方法。
(2)外部一致性的問題。這是說,在同一個公司的不同產品中反映出不同的設計方法。
在這裡我們主要探討這個主題的一個方面,即購物類網站中同一個產品或主題頁面的內部一致性的問題。解決“內部一致性”的問題是建立在對網站框架的深刻理解上的。首先確定有可能在網站的各個界面、導航、信息設計等不同環境中可能反復出現的設計元素,然後試著獨立的設計這些元素,然後將整個設計方案應用到整個網站中去,在需要的時候再進行適當的調整。
但這僅僅是第一步,你會發現即使做到了這一點,這個頁面仍舊可能凌亂無比,我們可以先看看這個例子:
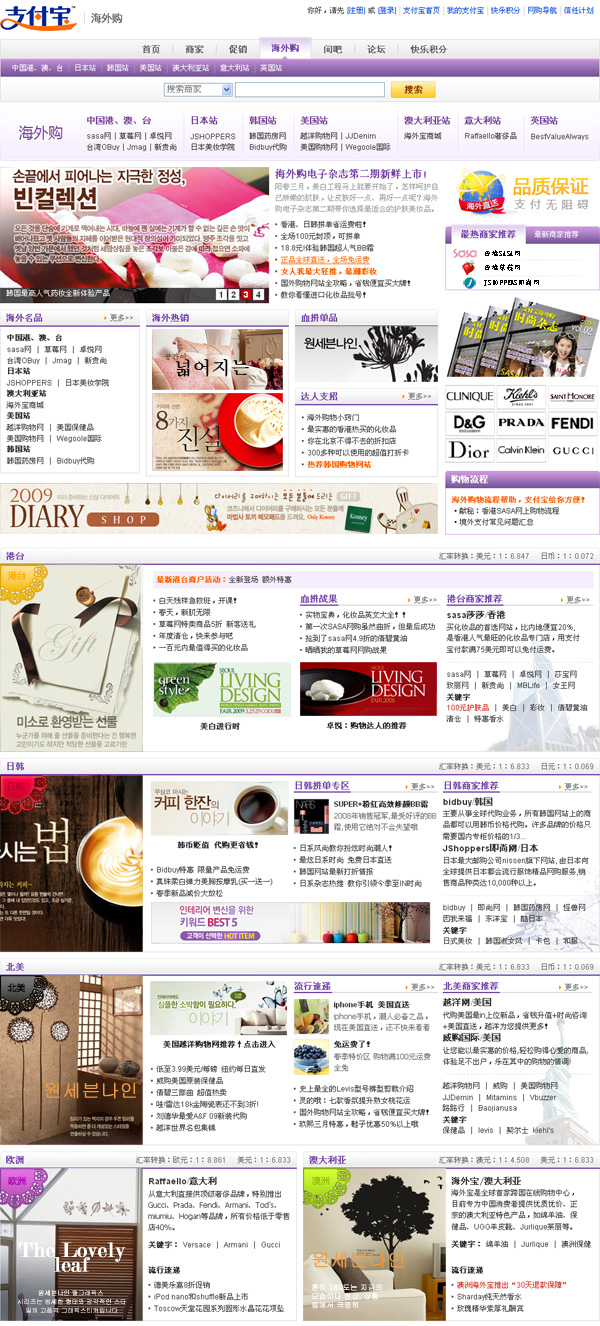
wow.alipay.com/overseas

這是哇!支付寶海外購頻道最新上線的首頁,導航、按鈕及其他設計元素都已經過統一規范,我的任務是再將它休整的整齊一些。
鑒於韓國購物網站及設計業一發不可收拾的發展史,我搜尋了各大韓國購物網站,我們來看看他們是怎麼做到的:
整齊劃一的廣告位
Mall.epost.go.kr



Kosney.co.kr

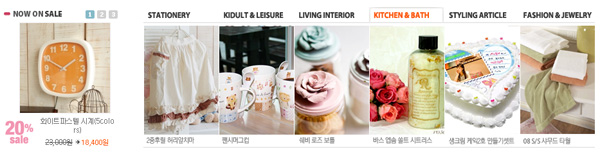
storyshop.kr

同一主題的視覺統一
Mall.epost.go.kr

storyshop.kr



制作精良的商品圖片
dcx

於是我將海外購這一頁面的所有圖片廣告全部替換,從一開始找類似尺寸的廣告到最後自己做,便產生了這一結果:

收集意見,有沒有覺得整齊一些?


- 上一頁:簡單分析網易網首頁的設計思想
- 下一頁:網頁設計理論:注意力和流