雲隙陽光效果在Web設計中的網站實例
編輯:關於網頁技巧
雲隙陽光效果是當今網頁設計和平面設計中非常流行和時髦的設計趨勢。雲隙陽光效果就是指從某一點向四周發出的太陽光線效果。它們是Web2.0的設計趨勢,在配合其它圖形元素的時候會使設計工作更加事半功倍。
相關網頁制作教程:星空或極光設計效果在Web設計中的網站
今天破洛洛將和大家一同分享一些如何使用現有的Photoshop形狀和筆刷創作你自己的雲隙陽光效果,然後會為大家展示15個使用了雲隙陽光效果的漂亮的網站實例。

雲隙陽光效果Photoshop教程及相關資源
雲隙陽光Photoshop教程:
Photoshop雲隙陽光筆刷:

Photoshop雲隙陽光形狀:

使用雲隙陽光效果的漂亮網站實例展示
1. No Milk Today

2. That Indie Dude

3. SMS Parking

4. Yo Vivo en Vigo

5. i Menestrelli di Graelion

6. Ciclismo Urbano

7. The Relevant Elephant

8. Future of Web Design New York

9. Jared Campbell

10. Kindle

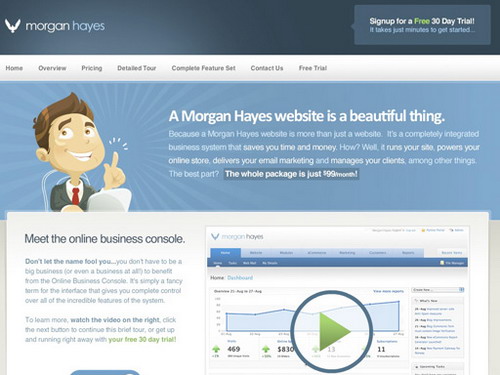
11. Morgan Hayes

12. SR28

13. Phizz

14. Glass Hills

15. Poll Daddy

小編推薦
熱門推薦