網頁圖片過多時要注意網頁設計整體感
編輯:關於網頁技巧
朋友發了一個比較幽默的圖片文章,說的是“鄰居的重要性”呵呵,相當的搞笑。看這個圖片文章標題的時候,讓我想起了我在最近兩天畫產品結構圖的時候遇見的一個問題,正好記錄下來和大家分享一下。
問題:
1、網頁排版過程中,過多的圖片之間的影響。
2、過多的圖片(或者廣告)對整體頁面的效果的影響。
這2個問題是圖片多的網站和廣告多的網站必須要注意的。而作為PM,對版面的控制,我們在前期能做的就是對位置的控制,和對排版結構的控制,在做這些結構和排版的時候,一定要在腦子裡有個整體的感覺和效果圖出來。
OK,上幾個圖來說明一下,先上一個VISIO結構圖,再上一個某頁面的實際圖,最後上一個某網站比較優秀的處理後的圖,對比說明一下原因。

這樣的VISIO圖相信很多PM都是這樣做出來的,我們都可能吸收了很多市場和銷售的意見,然後做出這個結構,我們都相信做出來的效果應該是不錯的,最少布局上我們都設計的還算合理。
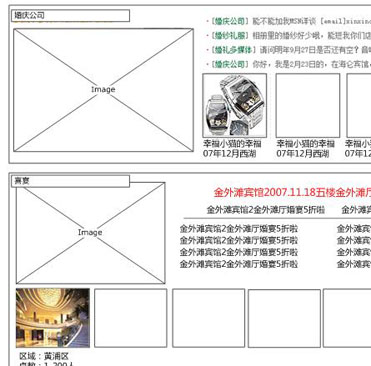
結果呢?往往出來後成了這個樣子。。看下圖

整體的效果大打折扣,頁面也缺乏整體性。
分析原因所在,很大的程度上是因為缺少頁面的整體性的控制,或者說缺乏整體的規范,導致頁面廣告或者圖片的混亂疊加,最後出的一個混亂的效果。
作為PM,在前期,應該將這些因素考慮進去,這樣才能避免在後期出“一團混亂”。想想整體,想想不同元素之間的“鄰居效應”。
下面發一個淘寶的這個圖片整體感的頁面,這些是這些大網站為什麼整體上看上去高質量和整體感比一些小網站好的原因。

整體感,廣告和圖片之間的色彩影響,色彩協調。
呵呵,在這個過程中和PM分享一下一個頁面版塊設計的思想。
1、考慮圖片內容的設計可能性結果對整體的影響。
2、考慮一下圖片之間的“鄰居效應”
呵呵。。。上個幽默的圖。。。。發上那個幽默的URL鏈接。

- 上一頁:網頁設計中圖標描述的最優方法
- 下一頁:對交互設計師的幾點期望
小編推薦
熱門推薦