本教程翻譯自:How Usable is Your Copy?
當我們談論網站可用性的時候,我們總會提及用戶界面(UI)——按鈕、標記(label)、標簽(tab)等的設計與布局。但是,還有一個可能會被你忽視的元素可能會把你辛辛苦苦設計的網站毀於一旦,那就是(文字)內容。
這些文字內容就是你的網站上用文本方式提及的方方面面,它涵蓋了何種類型的文本內容。今天破洛洛要談論的網站可用性分析就是關於網站的文字內容如何對訪問者起到引導和告知的作用,例如:引導用戶如何下載需要的文件,如何訂閱你網站的Feed,告知這個網站是關於什麼的等等。雖然說內容為王,但一定要把我還內容的布置才是關鍵。
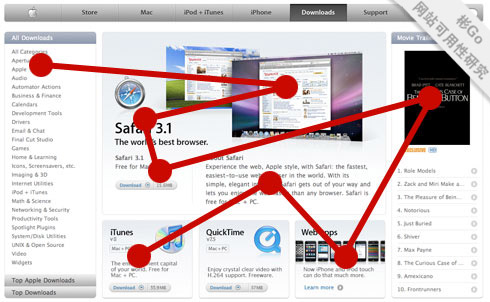
那麼,文字內容是如何影響網站可用性的呢?為了回答這個問題,讓我來以圖解的方式為您講解用戶通常是如何浏覽網頁的。可以說是非常混亂。我們從來都不會閱讀某個特定網頁的所有內容。相反,我們習慣用眼快速掃描整個網頁,飛速地從網頁上的這個點跳轉到另一個點,並嘗試著尋找自己想要的內容。下圖為一個用戶大致的浏覽網頁的路徑,紅線和紅點表示不同的視覺移動及停留點。

這些行為發生的非常快,僅僅需要幾秒鐘我們就能完成頁面的掃描,找到我們感興趣的東西。
文字內容可能引起的最大問題就是它的長度,寫一篇長篇大論很容易,尤其是在知道要談論什麼的時候。你可能會很天真地認為寫了很多對用戶有幫助的內容,所以他們一定會讀完全部。其實他們根本不會那樣做!
用戶很樂於掃視一小段一小段的信息,而且大部分人會對大段大段的文字失去耐性,有時甚至只會接受一句一句的內容。你必須在網頁上提供既簡短明了又有一定視覺焦點的內容。這種焦點有兩個作用:吸引用戶的注意力 和 讓他們采取進一步的行動。
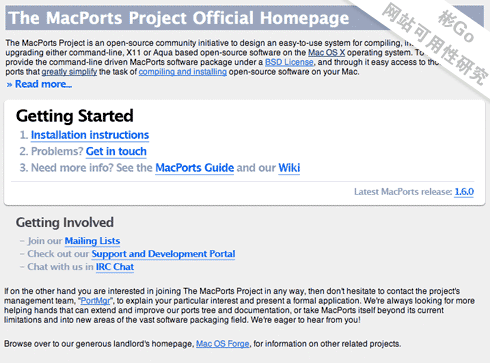
下面讓我們來看一個實例,下圖所示是MacPorts的首頁上的內容部分,Mac工具可以幫助你安裝各種開源軟件。

它的文字內容實在太多了,沒有人願意閱讀全部內容,即使閱讀了全部內容,用戶的心情也會受到打擊。我猜測大部分來這裡的用戶的目的都是下載MacPorts,但是那個installation鏈接去埋藏在文字內容深處,很難發現。事實上,這些文字的80%的內容是可以刪掉而且不會損失一點信息價值。下面是我的快速重新設計:

雖然不是很完美,但是多網站可用性已經有了很大的提升。如果給我更多的時間去重新設計,我還會重寫頁眉及頁腳部分。其實整個重新設計最重要的部分就是”get started”部分,他會引導用戶如何開始他們的浏覽旅程。明確的目標、簡明的標記文本、更大的字體和點擊引導都能幫助用戶更好的掃視頁面,從而提升了用戶體驗,也提高了網站可用性。用戶能夠看到那些有效的鏈接,並在沒有閱讀多少文字內容的同時快速找到他們想要找的東西。
有用的文字內容必須簡短明了,使用更大的字體來吸引用戶的注意力,在不失細節的情況下使用簡介的下一步描述。最重要的是刪除多余的沒有價值的文字和句子。
讓人更難受的是,也許你會覺得你寫的內容足夠簡短了,你是它的作者,你知道你要說的是什麼。但是浏覽者不一定能了解你的意思,他們會試圖找出他們需要的東西。但是,請記住,用戶並不一定是來閱讀的,他們是來做他們想做的事情,每個人的目的不一定相同,所以你要節省他們的時間並且所見你的內容來吸引每個用戶的注意力,從而讓他們更加便於在幾秒鐘內掃描整個頁面。用戶只有在這幾秒內掃描並發現他們想要的東西,才會繼續在你的網站上停留更長的時間。
- 上一頁:用戶體驗:內部網頁頁面上鏈接的優化
- 下一頁:深入了解量化用戶體驗的方法