來由:
最近的工作一直是學校設計教程的開發,都是自己根據理論知識加一些實際工作經驗相結合寫的教程,所以不會咬文嚼字,文筆也不一定非常專業和流暢,甚至寫的有些過於通俗;雖然積累了大量的這類教程,但是覺得有些拿不出手,喜歡的朋友支持一下,不喜歡的略過。裡面大部分設計案例均由本人設計,只是為了實現效果,不一定有實際企業,只為教學使用,均不作為商業用途。
一、前言:
簡約是什麼?通過最精簡的表現手段(最少的元素)達到最好的效果,這就是簡約的設計!
通過最簡約的表達手段達到最好的表達效果一直是各個不同領域的創造者的目的;是設計的一個較高境界。
簡約是一種設計追求,把所有凌亂的或者未知的元素組合起來,清除任何多余的元素,達到最好的效果,這個過程讓人感到震驚,因為你完成了一項美妙的設計;
組合或者清除元素並非要你簡單化,設計是否簡約並不是以內容多少來判斷,而是表現在設計的元素使用上,是否有顯得多余的元素,是否是極至的簡潔了;
二、案例分析:
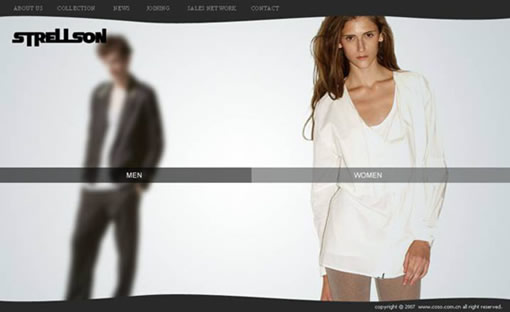
首先我們必須確定項目主題是否適合使用簡約時尚風格來表達,因為服裝網站,素材大都是企業通過模特拍攝的圖片,圖片風格在一定程度上影響著版面效果,比如以下服裝風格,給人休閒、運動的感覺,如果非要使用簡約時尚的設計風格來表達只會顯得不倫不類:

1)簡約的設計---精簡准確的色彩
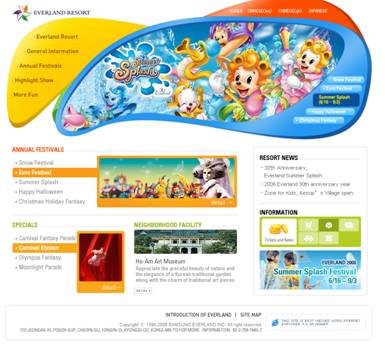
表達簡約時尚的感覺,需要高度提煉色彩搭配,過多多雜的色彩是很難表現這種感覺的;飽和度高色彩豐富,適合兒童類網站(如下圖);

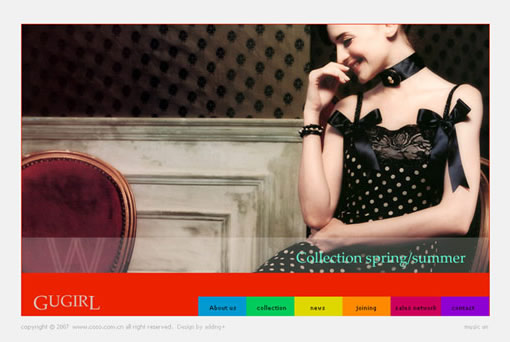
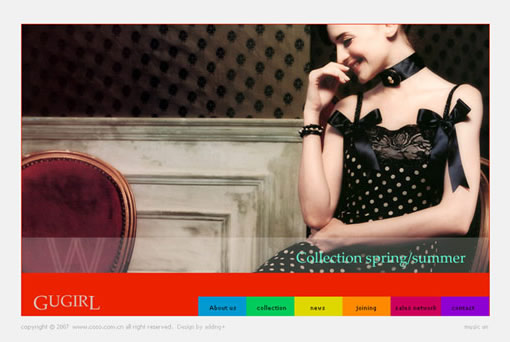
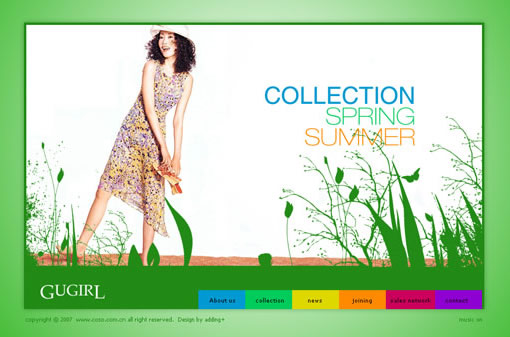
以下GUGIRL服裝風格簡潔時尚,大方高貴,這類網站設計插圖素材一般會由企業提供,經過專業模特和攝影,都能很多的表達服裝的特征,頁面色彩根據服裝特點搭配,褐色傳達高貴的感覺,不同層次的明度變化讓色彩豐富起來,簡潔的色彩搭配突出插圖的氣氛,讓插圖清晰大方的作為主題展示。

對於簡約時尚風格而言,造型與色彩的結合更為重要,合適的圖形,沒有合適的色彩,無法表現簡約時尚感;合適的色彩,沒有合適的圖形,同樣無法表現簡約時尚感;
下圖,我們使用豐富的色彩搭配頁面,同樣的版式,給人的感覺是完全不一樣的,畫面色彩活躍,飽和度高,給人年輕,靓麗的感覺,與插圖傳遞出來的感覺是不一樣的,插圖給人成熟、時尚、高貴、大方的感覺;用這些色彩沒有很好的為主題服務;

色彩風格不變,把產品的風格做調整,我們看看以下頁面,感覺是不是更加統一些呢,產品插圖和色彩都給人青春,活潑靓麗的感覺,這樣的搭配就是比較合理的了!

2)簡約的設計---簡潔大方的版式
精簡設計中版式有什麼原則?如何做到版式的精簡設計?
首先,要記住什麼才是簡約的設計:通過最精簡的表現手段達到最好的效果,這就是簡約的設計!版式設計是通過點線面組成的,點線面的精簡運用,是版式設計達到簡約效果的前提;組成元素復雜了,頁面當然也就復雜了;線元素,直線是最簡潔的,曲線顯得復雜;點本身是最簡潔的元素;面元素,方形是最簡潔的,多邊形和不規則圖形最為復雜;
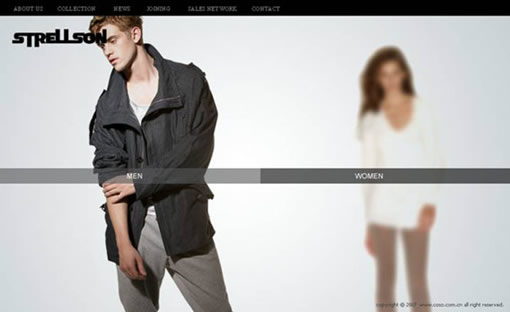
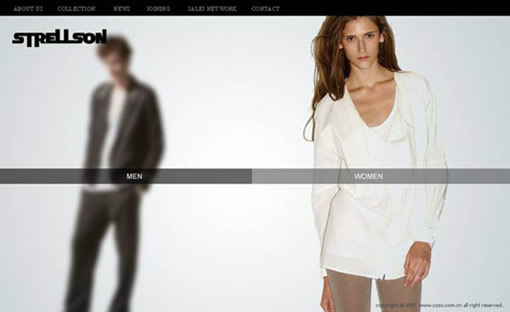
下面的版式元素只有直線和面,都是最為簡潔的元素,畫面沒有多余的元素,顯得簡潔大方,搭配插圖,共同達到時尚的效果。


如果使用過多使用曲線或者使用曲線風格,就完全沒有了簡潔時尚的感覺,反而顯得復雜累贅。