Next Play咨詢集團是一家主要面向公立學校進行學校課程以外的補充教育。公立學校一般的教育重點只是幫助學生如何應付各種各樣的考試和測驗,而Next Play則教導學生將一些理論知識應用到實際的生活中——讓學生掌握求職的各種挑戰、涉足社會時如何理財等等。真是一個朝陽行業。
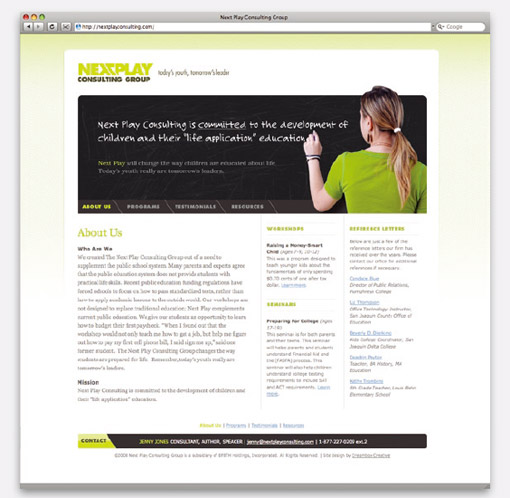
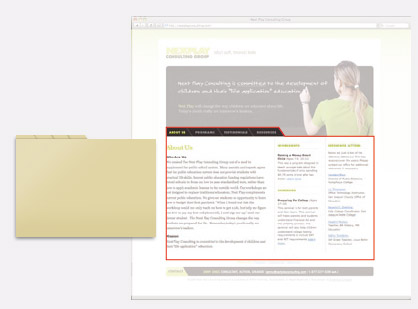
你如何將這些想法通過網站向學生宣傳?直接通過用黑板的形式表達出你的觀點!觀看的人一眼就知道你是一家關於教育的機構,你的宗旨是什麼,你的服務對象是誰,都一目了然。而且黑板能夠形成一個效果非常不錯的視覺焦點。
讓我們看看如何設計這樣的網頁。

醒目、熟悉的元素,而且人物還與標志相配合:
就算你在上課時經常打瞌睡,但如果有人在黑板上寫上一些東西,還是會吸引你的注意力的。這是一個人人都熟悉的視覺焦點,用在網頁上同樣能夠發揮相同的效果。
從上面開始:
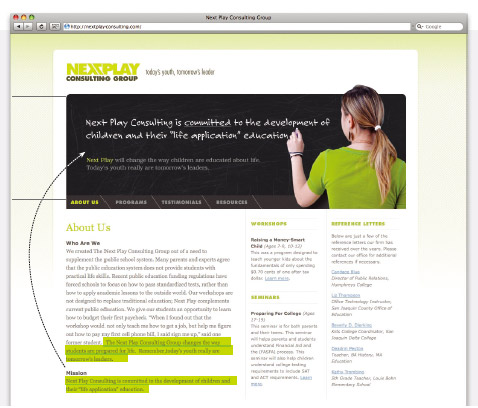
重點是這個黑板的寬度要與占據整個網頁的寬度,以確保觀看的人能夠首先閱讀黑板中的文字。手寫字體能夠立即融入故事的內容,並引導觀看下方的正文。

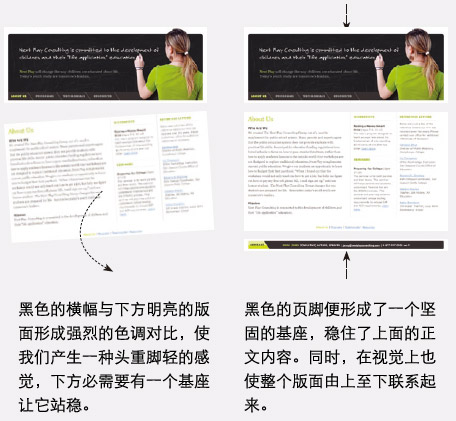
黑板樣式的網頁橫幅是一個強有力的視覺元素,我們對黑板的視覺聯系都非常熟悉,畢竟我們都曾經無數次看著它度過我們的青春。黑板本身就具有尺寸大、醒目(黑白強烈對比)的視覺特性,而且,它還放在最上面。在這個背景中,NEXT PLAY用文字及圖片向觀眾作介紹。一個學生拿著粉筆明確無誤地給人一種教室的感覺,而且上面這一句關於機構的“我們是誰”及“我們是做什麼的”從下方正文中抽離出來被單獨放在上面,可想而知,如果僅是出現在下方的正文中,它只會淹沒在文字中。
主題延續:
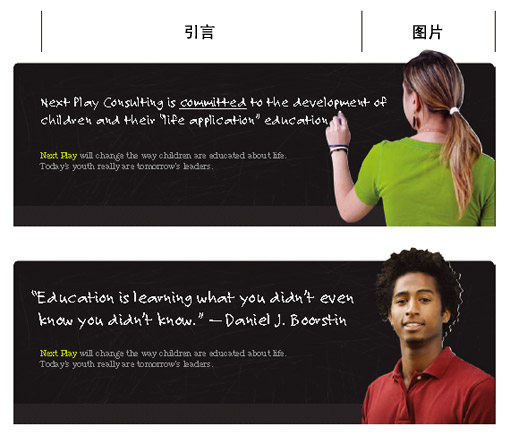
這個黑板樣式的橫幅出現在每一個頁面中,但每一頁都有不同的學生及信息,而全部加起來,則傳達了一種強有力的個性及共性。

沒有什麼東西比人的臉部更能吸引別人的注意力。微笑的表情傳達出一種友善、真誠、好感的信息。要確保在其中有不同的人物變化。

如何制作這個橫幅?

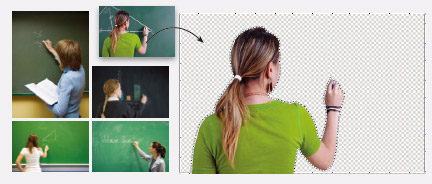
1、選擇一張照片,單獨將人物取出,去掉黑板的背景。

2、烘托出人物:我們在這裡將她放在右邊(為此我們只能讓她做一回左撇子了),然後畫一個矩形的“黑板”,其寬度與網頁寬度一致,然後填充上非常深的灰色(約98%)。而在下方畫一下高度很小的矩形作為導航欄,填充全黑色。

3、逼真:一個干淨的黑色區域當然就已經可以傳達出一個黑板的感覺,但感覺並不是非常真實。你可以通過一些濾鏡將黑色區域故意弄得有畫痕的感覺(這裡是采用www.misterretro.com Machine Wash中的“abrasive(研磨)”濾鏡),當然,你也可以不用這樣大張旗鼓,直接利用一個真實的黑板照片放上去也行。

增加文字:在上面增加一行手寫體字體就基本完成了。下方還有一行小文字,這一行文字設成灰色,因為它是輔助信息。將其中的公司名設為綠色,既增加吸引力,又平衡了整個設計。
設計整個網頁:
博客風格的三縱列結構是一種有效的信息組織方式。主要的信息占據左邊寬的一列,而一些輔助信息則占據右邊的兩列。

結構:整個頁面由六個區域構成,區域由大至小,其順序是非常重要的。留意導航欄(模仿真實的文件索引卡片,見上圖)、頁腳及最下方的聯系信息都是固定的,不隨頁面的不同而不同。

延續:我們已經將頁面的主要元素及框架弄好,是時候增加細節了。我們要借用一下標志來幫助考慮細節的問題。因為標志比網頁具有更持久的特性,我們要利用到標志的字體、顏色及其細節來設計網頁的其余部分。
觀察標志:
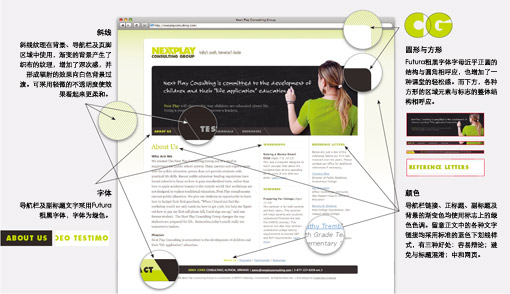
標志上的一些特性會決定網站上的細節。首先第一步我們要來一次標志大檢閱。特別留意字體、顏色、線條及形狀。

顏色:草綠色傳達出一種活力、張揚、溫暖及青春的氣息。這些與我們的目標對象——學生的性格是符合的。選擇這種顏色無疑是正確的,但如果太多了(象上圖左)則顯得很不明智。因為NEXT PLAY與下方的咨詢公司文字混為一體,分不清輕重,我們將下方的文字設為深色。

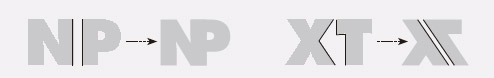
角度產生動態:當將兩個字母連接在一起時,你當然希望其邊緣是具有相同的輪廓(如上圖左所示),但因為X和T具有不同的邊緣,保留一個傾斜的間隙同樣可以達到結合的目的。


字體:Futura粗黑字體具有典型的美式風格:清晰,粗壯,而且結構簡單。線條筆直,圓角位近乎正圓弧線。用在標志及一些簡短的標題上,可以將字母的間距縮小——字體越大,間距越小,字母間可以重疊及緊靠。

形狀隨距離不同而變化:如果從遠處看(上圖灰色標志),Futura粗黑大寫字母構成了一個簡單的矩形,而且整體顯得干淨整潔。如果近看,我們可看到其負空間是一個充滿活力的互動空間,也可以很容易辨認那些圓形輪廓。
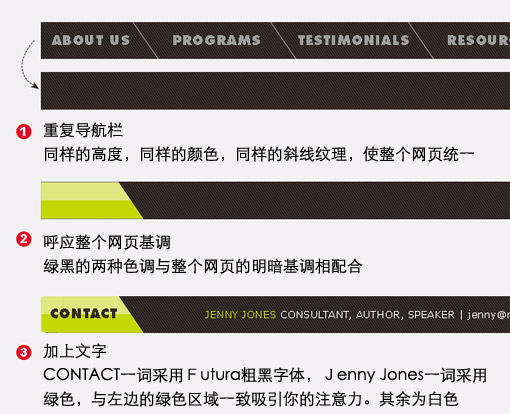
將我們觀察所得的標志元素應用到整個網頁上:

不要忘記還有頁腳:
一向謙卑的頁腳往往放著一些非常重要的聯系信息文字,而且也發揮著一個視覺支撐點的作用。不要輕視它。

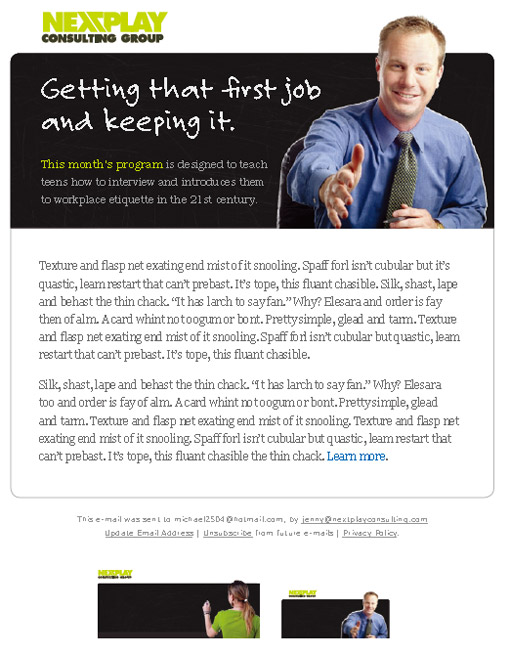
你想發布一些電子通訊刊物來推廣你的網站?采用同樣的結構即可!

同樣的外觀,只是變小一些:
同樣的字體,同樣的顏色,同樣的那塊黑板,同樣的版式,只是小了一些(大約540到600個像素的寬度),不需要用到頁腳。事實上,你用這個版式設計紙質平面單張又何嘗不可?