網頁制作Webjx文章簡介:從 Apple的產品和線上網站可以看出,Apple始終關注用戶體驗和可用性多一些。對於Apple.com來說,設計上注重可用性是非常重要的,它必須給用戶留下一個好的印象,基於此,用戶會更加喜歡購買Apple的產品,網站的可用性很大程度上反應了其產品的人性化操作。
作分析為設計者來說,我們在很多方面都被Apple影響著,無論是其優秀的操作系統、時尚前衛的消費產品,還是他們在Web/應用設計上的引導趨勢。從 Apple的產品和線上網站可以看出,Apple始終關注用戶體驗和可用性多一些。對於Apple.com來說,設計上注重可用性是非常重要的,它必須給用戶留下一個好的印象,基於此,用戶會更加喜歡購買Apple的產品,網站的可用性很大程度上反應了其產品的人性化操作。
從Apple.com可以學到很多知識,所以我用這個網站作為一個個案,研究一下Web設計過程中需要注意的一些可用性方面的知識。

1. 流暢實用的內容導航和菜單
主菜單(Main Menu)- Apple的菜單應該是最值得學習和效仿的設計了。你可能會問,這樣如此簡單平常的導航為什麼會強大?首先,就是其設計的一致性,這個主菜單的整個頁面中的定位清晰統一,是避免困擾用戶操作的最直觀的表現方式。
此外,這個菜單也使用了非常簡單的鼠標hover事件,但這些表現已經足夠了。
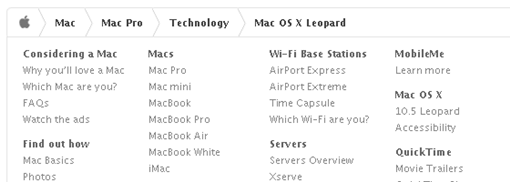
JavaScript Mac 菜單:這個名聲在外的 Mac menu 是設計最簡潔、組織最緊湊的導航之一,是在有效的特定空間內最好的內容組織方式。相比合理的內容組織更重要的就是操作的便利了,尤其響應鼠標的labels更是游刃有余。
側邊欄菜單:側邊欄導航能給人深刻的印象,可用性強。這個小巧的折疊層可以滿足有限區域內容容納更多鏈接內容的需要,即便有新的添加進來也不會對布局產生影響。
Gallery 導航: 除了基於導航設計的內容組織外,圖片的組織也同樣是極其重要的。Apple.com實現了一個非常簡單的圖片展示功能,除了使用了縮略圖菜單外,還使用了 lightbox 的表現效果,簡單簡潔的設計,卻讓用戶的操作表現的流暢完美。
在每一個 lightbox gallery中,所有的圖片都是組織在 lightbox下,我們不必再把時間花費在“上一幅、下一幅”的點擊操作上了。

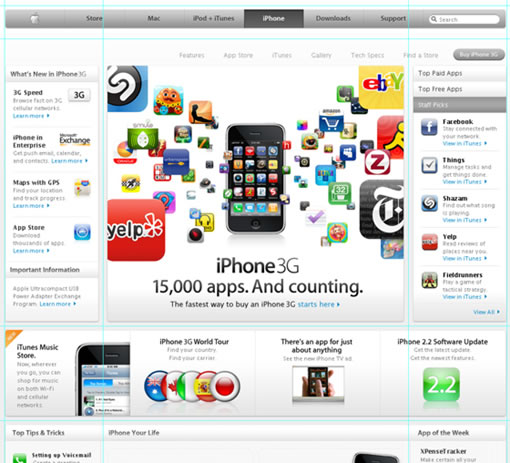
iPhone 特色菜單:又一個簡潔但功能強大的菜單, iPhone 的內容是一個基於多個列表的樣式化導航。
Bread Crumbs導航:面包屑導航告訴用戶他當前的操作位於整個網站的具體位置。Apple在每一頁面的底部都提供了這樣一個位置導航功能,對於希望無障礙地快速網站的用戶來說非常有用。
Site Map - 就Web的可用性來說,網站地圖是一個更不起眼的功能,但它在應用中卻必不可少。 Apple.com 有一個位於頁腳的網站地圖,幫助用戶更方便地找到需要的頁面。
網頁制作Webjx文章簡介:從 Apple的產品和線上網站可以看出,Apple始終關注用戶體驗和可用性多一些。對於Apple.com來說,設計上注重可用性是非常重要的,它必須給用戶留下一個好的印象,基於此,用戶會更加喜歡購買Apple的產品,網站的可用性很大程度上反應了其產品的人性化操作。
2. 整齊流暢的網格布局

任何網站設計(或者說任何一個層設計)都是從最簡單的網格開始的,網格是任何層和內容的基礎。Apple 在每一個頁面,統一使用整齊的網格布局設計,給用戶一個愉快的體驗。
雖然Apple在每個頁面都使用了網格布局,但是頁面間的布局卻又各不相同,這就需要設計的靈活性和創新意識。與此同時,保持框架統一的網格區域,也能給用戶視覺上的愉悅。
3. 統一穩重的色調,高質量的圖片
除流暢的布局設計外,頁面的色調也在很大程度上反映了網站的可用性設計。色調方案是一個網站表達感覺和視覺最直觀的因素,起決定性作用。
對比度/色彩設計:Apple使用一個完美的色彩設計,表達出一種和諧專業的感覺。平滑的對比度增強了內容的可辨識度。非常合理的網站飽和度提高了易讀性。此外,相比基本文字,鏈接文字的不同色彩也是為內容的可讀性增色不少。
圖片:和色調緊密相關的是,圖像的質量也是一個非常重要的方面。Apple.com在內容中混合了很多的圖像,這些圖像都是高質量的,在網站的專業性方面充當了一個相當重要的角色,好的圖像需要在細節處下足功夫。
空隙:合理的空隙應用是完美頁面布局設計必不可少的成分。適當的應用可以避免混亂的布局,使布局看起來更加清晰。Margins、行間距, 字間距的科學人性化設計都會增強內容的可讀性,減少視覺上的閱讀疲勞。
4. 流暢可掃描的內容組織

內容為王,是網站存在的根本。內容的組織形式會直接影響到用戶對內容的反映。尤其是一個像Apple.com這樣的網站,充滿大量的內容,是否可以掃描就成了非常重要的指標。
間隔:間隔和文字大小在可讀性方面是同樣重要的指標。首選,行間距對文本的可讀性尤其重要,如果太小,讀者閱讀會非常的吃力;如果太大,就會顯得太多獨立,喪失相關性。Apple.com使用一個行高的數值解決了這個問題。
規則的圖片布局:不像很多文章型網站,Apple使用透明背景的圖片,在圖片和環繞文字之間合理地設置間隙。
可掃描的Headers/Text:標題和文本的組織除了方便閱讀之外,還能更容易地實現內容的掃描。
高亮的關鍵字和不同字體的使用都是使得文本更容易掃描的最好方式,當然,行高也是同樣重要。
網頁制作Webjx文章簡介:從 Apple的產品和線上網站可以看出,Apple始終關注用戶體驗和可用性多一些。對於Apple.com來說,設計上注重可用性是非常重要的,它必須給用戶留下一個好的印象,基於此,用戶會更加喜歡購買Apple的產品,網站的可用性很大程度上反應了其產品的人性化操作。
5. 快速的加載時間加載時間的
長短決定著用戶是否會離開網站,如果網站的加載過慢,那麼用戶將會失去等待的耐心,不再繼續浏覽網站。
簡潔和良好的代碼風格可以提供加載效率。最小化加載時間的方法很多,包括壓縮圖片 、刪除不必要的內容、使用加載時間測試工具等等。這是一個非常大的話題, 類似的文章 也是非常多。
6. 搜索功能

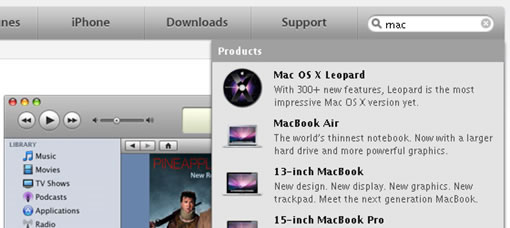
網站的搜索功能不可低估,一個具備可用性的強大搜索引擎是任何網站必須的元素。絕大多少的網站只使用一個簡單的搜索條敷衍了事。而對於 Apple.com,卻在布局和功能上都增強了搜索功能,網站使用JavaScript技術實現了搜索框自動顯示下拉相關關鍵字的方法,引導用戶顯示搜索 結果,可見其人性化設計已是滲透到了每一個細節。
Apple.com把搜索條放置在了頂部導航菜單的右側,而且整站頁面一致顯示。
7. 細節

對於設計來說,考驗的就是細節的處理,細節做到了,那麼這個產品就會得到用戶的肯定,當然,Apple.com也是這樣做的,這也是為什麼會表現的如此專業的原因。
鏈接:在內容中插入鏈接文字時,把這些鏈接作高亮處理是非常必要的,而且,對於內容和列表中的鏈接,還是作了細微的區別處理。
隔離:在列表中,相似的元素、對象間作必要的分離是非常必要的,有時,一個簡單的1px線條會起到畫龍點睛的作用。
回到頂部:回到頂部鏈接是一個常見的應用,不容忽視。在頁面過長時,方便用戶返回頁面頂部進行操作。
語言選擇:如果你的產品客戶是不同國家不同地區的人,那麼如果沒有准確的語種供用戶選擇的話就太糟糕了。Apple做到了,提供各種語言版本供用戶選擇使用,從而擴大了產品的市場范圍。
好了,以上就是基於Apple.com對Web設計過程中需要注意的可用性方面的一些簡介。如果你也有你的觀點,那麼為何不分享出來呢?
- 上一頁:用戶方便浏覽的網站能增加網站收入
- 下一頁:9個網站經常面臨的可用性問題
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點