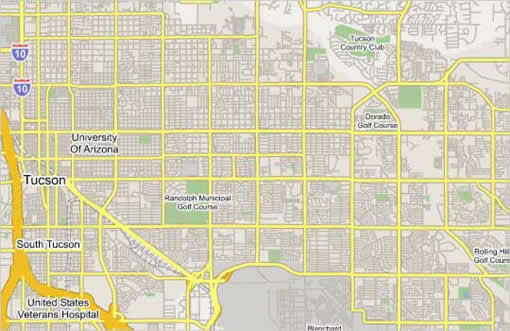
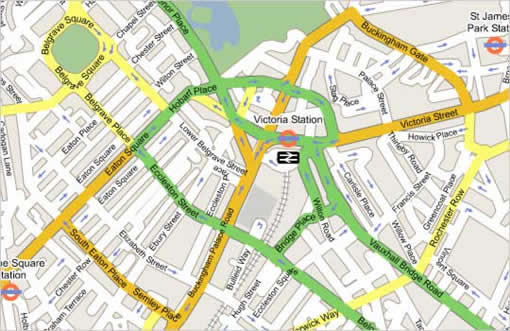
11月的一個深夜,我飛臨我的故鄉亞利桑那 Tucson 的上空,我為這個城市網格式的布局所打動,Tucson 是美國通過規劃而建造的城市之一,從上空看,這個城市的所有東西都被設計者精心布局(圖1),我剛從倫敦回來,倫敦正好相反,倫敦的城市布局(圖2)曲裡拐彎,看上去更像是出之天然。

圖 1:亞利桑那的 Tucson

圖 2:倫敦
我構想這篇文章已久,這兩個城市的俯瞰圖讓我聯想到 Web 設計,當今的技術可以讓我們自由實現網格式設計,或者完全跳出網格之外,這種選擇對 Web 設計師的推動是毫無疑問的,然而真正的挑戰是,我們該如何放棄那些閉塞的思想而跳出網格之外思考。
城市的感覺
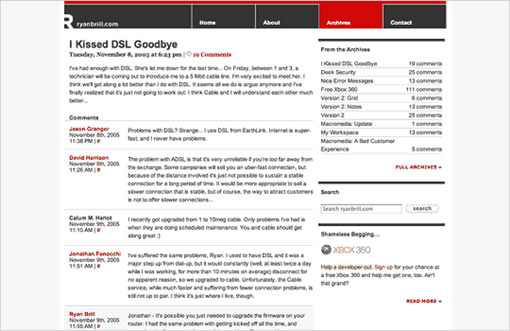
將城市規劃推之 Web 設計,二者之間的相似之處很有趣。網格布局非常適合創建可預見的,易於導航的網站,網格可以很好地幫助設計師進行規劃,讓用戶易於訪問(圖3)。

圖 3: Ryan Brill
從正面意義上看,Tucson 這個城市當然很容易訪問,一點方向感或一張街道圖就足夠了,居民向別人指示自己的方位,只需說,我在 Campbell Avenue 和 Prince Road 交叉路口的西南拐角處就可以了。公共交通都是正南正北或正東正西,辨路是很容易的。
而從另一方面說,Tucson 的設計者最初的規劃只考慮到有限的擴張,當城市發展到規劃之外的地方,問題就出現了。Tucson 網格化的局限阻止了不同風格社區或鄰裡的出現,很多 Tucson 的居民覺得這個城市缺乏一個充滿活力的市中心或眾多有個性的社區,結果,即使這樣的區域出現了,也容易前往,他們也懶得去找。
倫敦卻不同,它簡直是個迷。我知道倫敦人自己也要靠城市指南才可出行。這個城市的交通系統充滿挑戰,那些出租車司機需要通過專門的考試才能上崗。這個城市的自然成長並沒有讓它成為一個容易出行的地方。
然而在倫敦,精彩紛呈的城區與口味獨特的鄰裡到處都是,文化聚集區以及奇趣社區也不一而足。雖然更難出行,因為口味紛呈,人們反而更樂意置身其中。
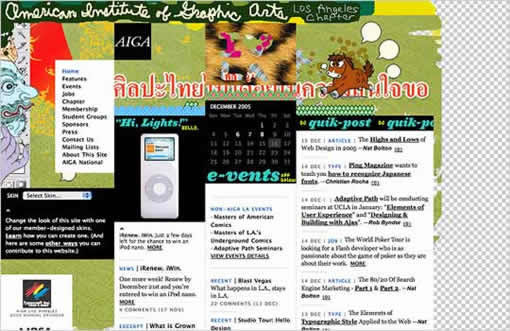
這個隱喻也適合那些趨向自然的 Web 設計,人們如何才能輕松地在那些曲裡拐彎的胡同中穿梭?從另一個方面說,漂亮的設計可以通過打破我們所一直遵從的條條框框而得以實現。圖4中你可以看到,突破網格設計的規矩如何讓設計既保持易用性,又看上去與眾不同。

圖 4: AIGA Los Angeles
網格代碼的迷思
作為一個更多注重代碼而不是設計的人,我很迷惑地發現我們的設計是如何拘泥於代碼,我相信是長期的表格布局讓我們畫地為牢(圖5),聯想到最新的 CSS 布局,很容易知道這是為什麼。

圖 5: k10k
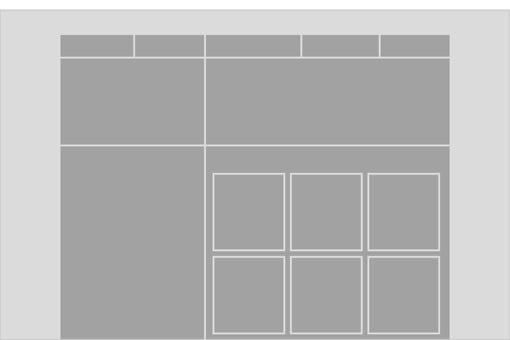
表格布局很適合網格設計。表格的代碼本身就是重現一個網格,我們只是在單元格中填入圖片,文字,界面元素來完成我們的設計(圖6)。如果我們想實現復雜的非結構化設計,就需要在文檔中運用大量圖片,導致整個文檔的臃腫。


圖 6: Weightshift
表格布局有一些優勢,然而跟城市規劃一樣,優勢有時候也可以變成劣勢。基於表格的網格保證它裡面的所有單元格規規矩矩,要想讓所有的列擁有同樣的寬度?太簡單了,表格的天性如此。讓單元格之間保持一致的間隙?也是小菜一碟。然而,如果你不想要這種整齊劃一的結構怎麼辦?很不幸,你做不到。
CSS 改變了這一切,這是我認為我們還未學會為 Web 而設計的理論依據。我們,尤其是那些從長期的表格布局轉到 CSS 的人,剛剛開始明白 CSS 的視覺模型對打破網格設計的陳規多麼有幫助。CSS 布局完美嗎?並不,在 CSS 帶來的好處之外我們還失去了一些東西。整列擴展對 CSS 設計來說是很大的問題,單元格的間隙問題也是。
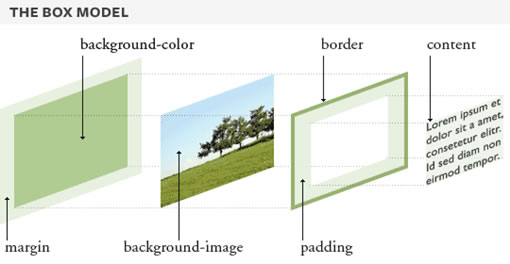
CSS 無非是邊線與盒子,網格中也有,然而二者的本質區別是,CSS 允許我們將一個盒子從其周圍的環境中獨立出來任意處置(圖7)。

- 上一頁:9個網站經常面臨的可用性問題
- 下一頁:剖析網站布局如何對其黃金分割?