網頁交互設計中的模塊標簽
編輯:關於網頁技巧
簡介
這是一篇對於網頁中交互設計運用的文章。
本文以翻譯為主,由於俺英語水平有限,有些專業名詞也不甚明了,所以有些東西都是俺憑著對此效果的理解,加入了自己的思想,如果有什麼不對的地方望評點,先謝謝。
如果用戶想要浏覽一個或多個堆疊窗格的內容而不需要刷新頁面應該怎麼實現呢?
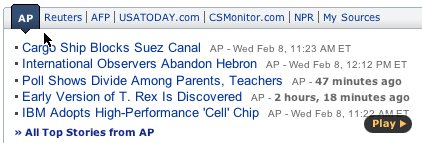
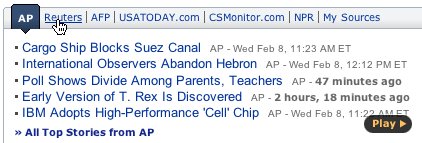
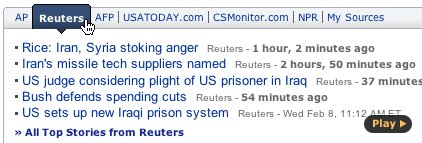
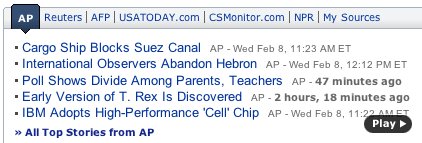
例如下面的例子:

首先我們應該考慮我們什麼時候會使用模塊標簽呢?
- 當有多個窗格的內容,而每次只能顯示一個窗格。
- 不同的窗格的內容不需要互相參照。
- 你可以通過改變窗格來切換網頁內容。
- 為了浏覽一個網站的不同網頁,而使用導航標簽代替。
- 當有2-10種標題時。
- 如果這一類標題是相對較短的和可預測性的。
- 如果重點要顯示當前正在看的窗口內容。
然後我們通過上面的圖片展示來思考這些問題:
- 目前一排單行的鏈接可以直接在多個堆積窗格內容的上面他們將會被控制,也就是指切換的標題對它相對應的內容進行控制。
- 從來沒有堆疊多個列的標簽來控制一塊的內容。
- 不同的鏈接用豎線字符“ | ”或通過一個相同的圖形來分隔,這樣有利於區分,是讀者明確當前的位置和下一步的操作。
- 始終只能顯示一個標簽的內容,使顯示內容的標簽突出顯示,區別於周圍。選中標簽和沒被選中的標簽要區別處理,比如上面Yahoo !的那個選中的標簽就在底部增加了一個小指針“指針”,並且顏色上也與沒選中的區分開來。
- 每一個標簽和其下面的內容應該是有聯系的或在顯示上的區域相當。
- 每一次只能查看一個內容區域。
我們一定要特別明確以下幾點:
- 當用戶點擊一個標簽到另一個標簽時,標簽應該出現在同一地點。
- 只要有可能,不刷新整個頁面就可選擇一個新的標簽。
- 選擇一個標簽,不會影響其他部分的網頁。
- 選擇一個標簽不會浏覽到不同的網頁或執行一項行動(超出開關可見的內容)。
好啦,你一定已經期待很久了吧,我們考慮了這麼多,那麼現在讓我們談些實際的東西吧:wink:,讓我們一起看看模塊標簽到底有什麼值得我們運用的。
在模塊標簽規定的范圍內,它給看到的用戶顯示了一個整體區域的信息(整體區域就是在內容上相近,例如最新文章和熱文推薦這種形式的就可以組成一個模塊標簽。)這樣就使文章的內容性更具聯系性,交織成網絡狀。並且思考也說過“ 始終只能顯示一個標簽的內容,使顯示內容的標簽突出顯示,區別於周圍。選中標簽和沒被選中的標簽要區別處理”,從效果上本身就很突出,所以比較容易吸引看到人的眼球,從人機交互上來說,這能夠提示看到的人他當前所處的標簽和提示他還有什麼標簽可以點擊查看。
模塊標簽無論橫向和豎向,它也可以主觀上引導讀者的閱讀順序(當然你也可以不按照順序點擊,呵呵)。
還有運用模塊標簽可以更合理的利用頁面資源,對於優化頁面很有幫助。
小編推薦
熱門推薦