把這篇文章分類為教程,主要是沒有其他合適的類別.我覺得這個遠遠不算教程.而且這個可能對網頁排版稍微有點幫助,所以發到這個版.要是不對,版主請批評.
這是半年前寫的文章,我好多東西都不懂,寫的不對的話,請多多指教.
大部分配圖來自wiki,還有before&after和adobe的字庫說明文檔.
我沒有貶低簡體字的意思.某些問題見仁見智
西方字體

無襯線字體
襯線字體
襯線字體的襯線(紅色部分)
方塊字

漢字中的襯線體宋體和無襯線體黑體漢字中的襯線體宋體和無襯線體黑體

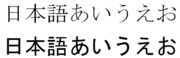
日文明朝體(MS Mincho體)和ゴシック體日文明朝體(MS Mincho體)和ゴシック體

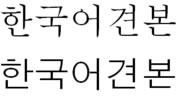
韓國語中的襯線體Batang體和無襯線體Dotum體韓國語中的襯線體Batang體和無襯線體Dotum體
中文將Serif按照字義翻譯成“襯線”或“字腳”,顧名思義就是裝飾陪襯的作用,因此有襯線體也稱為“有腳體”。日語中將襯線稱為うろこ,字面意思為“魚鱗”。
襯線體(即“白體”),中國大陸地區稱之為宋體,使用繁體中文的港台稱之為明體,日文稱明朝體,韓國語稱Batang體,常用於正文排版。這些名稱起源於中國歷史上的宋朝和明朝,當時中國的活字印刷術已經廣泛傳播,而用於制造活字的木紋多為水平方向,因此造成在刻字時橫畫細,豎畫粗;而且為了防止邊緣破損,橫畫在兩端也被加粗,根據運筆習慣而形成三角形的裝飾。這種方式一直沿用至今,現在白體類字體多數都是橫細豎粗。
另外,無襯線體在中文通常稱為黑體,在日文稱為ゴシック體(Goshikku-tai,即“哥特體”),韓國語中稱Dotum體,這類字體筆畫粗細基本一致,沒有襯線裝飾,較為醒目,常用於標題、導語、標志等。
用途
在傳統印刷中,襯線字體用於正文印刷,因為它被認為比無襯線體更易於閱讀,是比較正統的。相對的,無襯線體用於短篇和標題等,能夠讀者注意,或者提供一種輕松的氣氛。
但是在計算機領域中傾向使用無襯線字體以方便在顯示器上顯示。出於這個原因,大部分網頁使用無襯線字體。因此,Windows Vista中的中文默認字體已經從原來的襯線字體(宋體或細明體)改變成了無襯線字體(微軟雅黑或微軟正黑體)。另外,為了更好解決襯線字體的顯示問題,新的反鋸齒和次像素顯示(如ClearType)等技術開始廣泛運用。
舊體

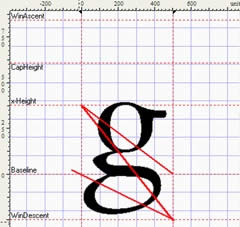
Garamond字體。舊襯線體的字形樣本

舊體可以上溯到1465年,它的特征是:強調對角方向——一個字母最細的部分不是在頂部或底部,而是在斜對角的部分;粗細線條之間微妙的區別——筆畫粗細的對比不強烈;出眾的可讀性。舊體是最接近手工鉛字起源的字體。
舊襯線體在制作的時候有嚴整的斜度規定,加上弧度襯線體現細節,增強了它的閱讀性。可是這個做法和研究閱讀的心理學家所提倡的“平行字母寬度”認知模型是相矛盾的。
舊體可以再分為Venetian 和 Aldine 或 Garalde。舊體字體的樣本有 Trajan, Jenson (Venetian), Garamond, Bembo, Goudy Old Style, 和Palatino (all Aldine or Garalde)。
過渡體

- 上一頁:網站導航的壓力測試
- 下一頁:英文文章:尋找創意靈感