(轉載文章) 譯文原地址:http://zanbu.blogbus.com/logs/28256436.html
最近很多電子商務網站在登陸頁面上放置了大量信息。而他們“汗牛充棟”的邏輯很簡單:信息越多,用戶越多。不巧的是,網上購物的人總是很挑剔。
Jacob Nielson 報導說網絡用戶在挑選和購買的過程中,變得越來越急躁。他們不會根據分類或產品介紹,花時間到網上查找信息,大部分人更願意使用方便的搜索引擎。如果用戶找不到他想要的,這筆交易就告吹。
這就使得簡潔的網頁設計成為關鍵,特別是你需要銷量的時候,它能讓用戶更快地找到資訊。如果一個網頁充斥著大量無用的文本、widget或無關的產品,那麼這個網頁可以說已經作廢了。
不過,有些電子商務網站恰恰相反。他們喜歡搞“多點開花”,以圖給潛在的用戶盡可能多的選擇,在網頁上添加了許多無用的信息、廣告和無關的產品。而不是清楚的一個網頁一件產品。
更少的產品意味著更多的關注
許多網絡公司可能忘記了一條電子商務的基本規則:網絡購物越簡單越好。可以在亞馬遜點幾下鼠標就買到的DVD,誰也不想駕車跑幾公裡外去買。如果購物的過程簡單快捷,顧客甚至不會介意多花點錢或多等些時間。

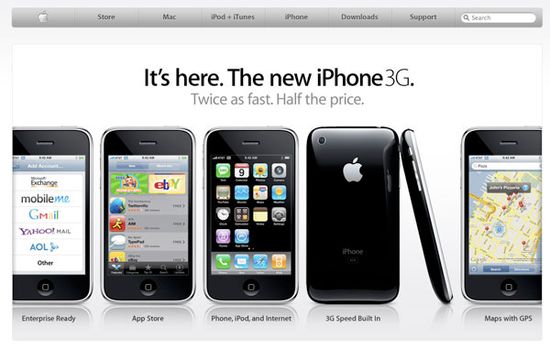
蘋果公司已經完全掌握了極少主義藝術網頁設計。如果你打開他們的主頁,只會看到三樣東西:
* 一個簡單的頂部導航
* 主體部分的一件產品
* 在倒影部分的產品相關鏈接
除了標准的頁腳導航,整個主頁僅由這三個部分組成。以下是點擊一件產品進入的網頁(以iPhone為例)。

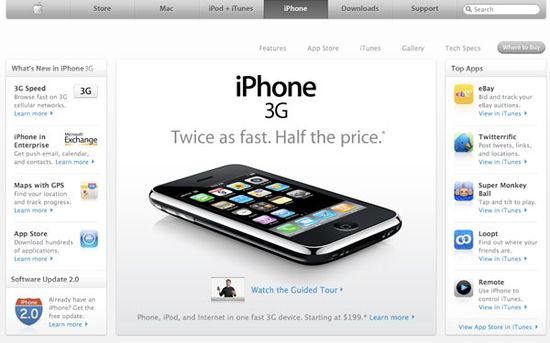
在產品頁面,你第一眼就能了解這個網頁是關於什麼的:iPhone。產品本身占據了大部分的頁面,周圍是新 iPhone 的特點和一些應用程序。但更重要的是,我們要了解這個網頁上沒有什麼:
* 無關的產品
* 無關的側邊欄廣告
* 過多的重復
* 混亂的排版
蘋果公司用一個舒適的頁面展示了足夠多的信息。展示大量的信息沒有錯,只要讓它看起來並不多。這樣你同樣可以看到所有的信息,鏈接和圖片排列在 iPhone 的周圍,同樣發揮了作用。網頁上沒有任何無聊的廣告或無用的其它產品的信息。
這兒有一組經過實踐考驗的方法,任何設計師或網頁開發者都可以學去,免得糟糕的頁面布局把顧客趕走。
只有你需要的:簡單的網頁設計中最重要的一個方面就是,只展示你要賣的產品。但這不是說你不能向用戶展示大量的信息。你只需要確定用戶想了解更多的信息。蘋果大量使用“Learn more”鏈接達到這一點。
減少點擊次數:顧客到達想要的頁面點擊次數越少,對你來說可能的回報就越高。可別讓顧客劈荊斬棘去買你的產品。
“奶奶”規則:如果你的奶奶(或任何年老的人)可以通過你的網站了解如何購買產品,那麼產品被購買的幾率就很大。無用的信息會很快把你的奶奶搞暈的。
減少分欄:你每增加一個分欄,顯示內容的空間就少一截。顧客不想要的東西占據了太多的版面,這就無法強調主要的產品。
盡量減少操作菜單:展示產品應當避免無關的干擾,推動顧客購買的進程。顧客在選購時都希望盡可能少的思考,要讓顧客有更多思考的空間並專注於購買的過程。
保持整潔:一個干淨的設計可以讓訪問者心情愉悅。多花點時間確保你的網頁布局美觀,這樣才會有回頭客。
作為設計者應該從顧客的角度審視網頁設計。你會在自己設計的網站上購物嗎?
其它優秀的電子商務設計實例

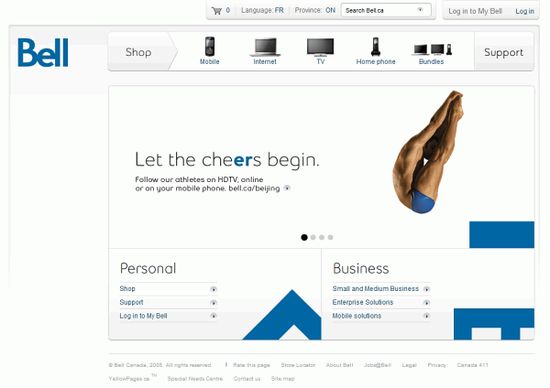
Bell.ca 只使用了很少的色彩來展示品牌,而給浏覽者的操作菜單只有主導航欄。注意設計者是如何安置這麼多不同的菜單——購物導航,還要同時照顧到私人和企業客戶。網頁不僅不凌亂,反而顯得簡潔明快,提供了很多菜單,但並沒有迫使浏覽者一一浏覽查找。同時也要注意到頂部的產品導航設計得有多聰明,我想沒有誰還會選錯產品了吧。

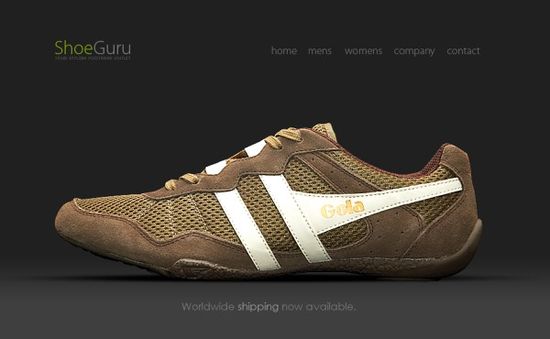
Shoeguru.ca 展示了一個完全以用戶和產品為中心的設計。似乎產品本身就是一名推銷員。網頁上除了產品毫無其它無關的東西;甚至連導航菜單都“少得可憐”。

- 上一頁:互聯網上傑出人物總結的網頁設計規范
- 下一頁:白宮網站改版淺談