在用戶體驗這個行業,經常會聽到,可用性,可訪問性這樣專業的名詞,但是,事實上在很多產品實現過程裡都忽略了這一點!WHY?
舉個很簡單的例子,用戶的注冊流程,很多交互設計師在做這塊流程設計的時候都無可避免的忽略了部分可用性和可訪問性,直白點說,產品的應用場景沒有cover全用戶群,損害了這部分用戶的可用性和訪問性。
太抽象?不明白?好,那我們就用戶注冊流程展開,侃侃流程中用戶提交表單的設計。

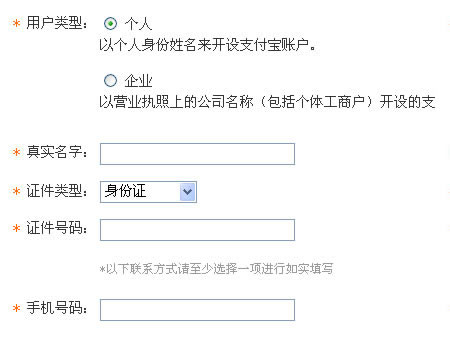
看上圖,這是現有支付寶注冊流程中的一塊功能,要實現的功能很簡單,個人用戶直接填寫注冊信息,是企業用戶的話,就先選擇企業,再填寫注冊信息,最後提交表單,完成操作。流程早就發布上線了,看上去很和諧,但是不然……
不然在哪裡呢?應用場景,沒錯,您答對了。交互設計師在設計這個流程的時候忽略了一些場景,沒有考慮到那些客戶端對JavaScript不支持或支持不好的用戶。做個實驗,打開支付寶的注冊頁面,然後禁用腳本,你會發現,不論怎麼搞,你都無法點出企業類的注冊信息了!OK,現在明白了吧,企業類的用戶在這種場景下基本上就game over了,搞不好還會再來上一句“FT,支付寶真TMD難用啊!”
聽到這裡,或許很多交互設計師坐不住了,“這不是前端開發工程師要去考慮的嗎?”,我認為要這樣來理解,如果單純的從前端開發的角度而言,這種實現方式是無可厚非的。什麼做法?對的,要說明一下……
實現方案1:采用css樣式設置企業注冊信息的容器默認為隱藏,當用戶點選企業後通過js腳本改變容器的隱藏屬性為顯示。
實現方案2:通過腳本控制企業注冊信息的容器的初始狀態為隱藏,當用戶點選企業後通過腳本改變容器的隱藏屬性為顯示。
一般情況下,前端會有兩種實現方案,拋開可訪問性,光從Developer這個層面上來選擇的話,我選第一種。現在的注冊流程中用的也是這個方案。
討論一下這兩個方案吧,各有優缺點,但是今天我們討論的是可用性和可訪問性,所以很顯然第一種方案是不可取的。那為什麼前端開發工程師還是選擇了她呢?自然也有他的道理,如果采用第二種方案的話,勢必要在頁面結構加載完成後,再去初始化要隱藏的容器,當客戶端網速不佳的情況下,會先顯示企業注冊信息的內容,幾秒後又不見了,體驗上有所折扣。但是就可用性和可訪問性而言,是無懈可擊的。假設,當前用戶環境禁用了腳本,那麼他訪問這個頁面的時候,企業注冊信息不會被隱藏,會顯示在當前頁面上,易用性可能有一些缺失,但是功能上是可訪問可用的,整個流程是健全的。相比兩種情況,我想我會選擇采用方案2。當然如果你不屑可用可訪問性,那就磚頭砸我吧!
很多交互設計師都會想當然的認為,類似這樣的應用場景受重群體是很小的,也許真實的數據會讓你大吃一驚!總而言之,多為用戶想想,是設計師最起碼的職業道德!
可用性和可訪問性的重要還能表現在很多應用上,如語音閱讀器,手機浏覽器等,這些在ppk談javascript中有比較詳細的描述,有興趣的話,可以查閱《ppk談javascript》。總而言之,語義化的頁面結構在以後互聯網產品的可用性和可訪問性中起著非常重要的作用!
說到這裡,我相信看懂的都應該明白可用性和可訪問性是咋會事了,除了明白,你是不是也看到了一些問題呢?沒錯,絕對是有問題的,交互設計和前端開發過程中都存在的問題,專業化路線絕對不是單一的,專業化cover的度很重要!
- 上一頁:成功Web應用程序的最佳做法
- 下一頁:Google式設計指導方針的認識