作者:György Fekete
原文鏈接:Pricing Tables: Examples And Best Practices
譯者:UCD翻譯小組, Lanx
György Fekete 版權所有(Article copyright by György Fekete)
對於任何提供產品或者服務的公司來說價目表都扮演著重要的角色。不論從它的設計還是可用性角度來講,實現起來都是個挑戰。價目表必須在力求簡明的同時體現出不同產品或服務間特性的差異。 價目表必須有助於用戶做出自己的最佳選擇。公司應該精心考量他們的系列商品,挑選商品中最具競爭力的特性展現在價目表上。我們應該只 給用戶呈現他們會感興趣的東西:可選的特性、項目和價格。展示的原則就是:為了避免用戶在比對商品和從中選出最優方案的過程中遇到困難,務必去掉價目表上 任何的非必要元素,從而減少流失潛在顧客的機率。
一旦你確定了商品的最主要特點,繼續深入為那些關注某項特定指標的用戶創建一個更為詳細的功能列表。用戶需要知道自己把錢花在什麼樣的商品上,而這個商品到底包含哪些重要的標准。
為了給如何設計和展現價目表打下一個良好的基礎,讓我們一起來看看別的設計師的一些作品,然後按照下列標准來分析它們:
- 設計:色彩、風格、字體、圖標。
- 可用性:在CSS和JavaScript無法成功加載的情況下它是否還可用?
最佳策略和方針
設計價目表是個講究技巧的工作。它要求設計師將信息清晰准確地傳達出來。盡可能地將產品的特性直觀地展現給用戶以使他作出最滿意的選擇。
1.傳達的恰到好處
我們想當然的會以為特性描述面面俱到的列表能夠為潛在用戶構建起良好的商品印象。而實際上,你給出的信息越多,要求用戶消化吸收的也就越多。
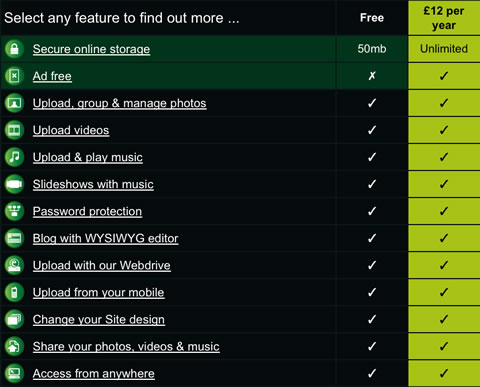
TypePad (如下截屏)為用戶提供了冗長的價目表。盡管它提供了詳盡的信息使得用戶能夠對比出商品之間的差異,但是用戶根本無法一目了然,他們不得不記住哪一列對應 到哪一個商品。此外,盡管商品名稱在列表底部尚有顯示,但價格卻只在列表開頭出現。因此用戶在浏覽到表格下方的時候不得已還得重新滾動到列表開頭查看商品 價格。

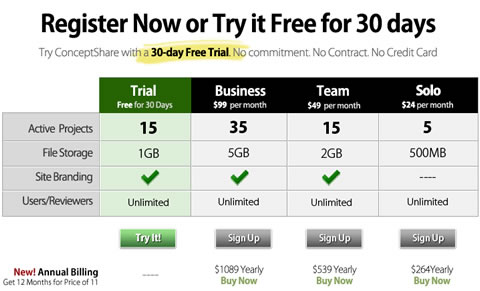
相比之下 ConceptShare 就是個簡明易用的典型。注意:列表第四行合並了兩項(用戶和評審者),從而避免不必要的第五行出現。這是個美觀且信息充足的價目表。

重復一遍,關鍵在於你的用戶能清楚的知道各個商品之間的差異。傳達的信息不多不少,恰到好處。 假設一個潛在用戶來到你的商店並希望知道兩個商品間的差異,你肯定不會首先向他介紹它們彼此類似的特性,不是嗎?告訴用戶他們想知道的,他們會感謝你的。 同時也引出了我想說的第二點。
2.傳遞不同點,而不是相似點
不要關注於展現備選商品的相似點,而要傳達出它們之間的不用。在視覺效果上區分出備選商品的相同特性和不同特性是個好辦法。為了做到這點,你可以將區別較大的特性放在列表的頂部而相同特性放在底部。
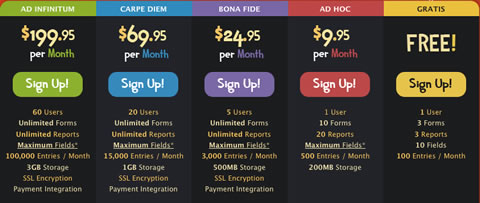
看看 eTribes.com 的價目表(以下截屏)。這樣的設計有效地傳達了商品的不同點及共同點。所選的圖標也在符合整體設計風格的同時有助於用戶理解商品的各項特性,有效且友好。

3.突出商品價格
當用戶訪問產品或服務網站時,他們最先想了解的就是價格問題。而忽視對價格信息的設計是B2B和B2C網站存在的首要通病。要盡量確保你們所顯示的商品價格能迅速和清晰地被用戶看到。
字體的選擇往往取決於所提供的產品或服務的類型,同時還要遵循整個設計的風格一致性。在很多價目表中商品的價格,名稱,特點會被設計的更大以使其突出。作為設計師,你要確保價格在視覺上和邏輯上都有適當的重要性。


以價格對商品進行排序也是個好辦法,從高到低或從低到高。因為用戶會以"F"形視線浏覽網站,一些設計者將最廉價的商品放在列表左側,以使用戶第一眼就能看到。設計者最關注的應該就是確保用戶看到最吸引人的信息。
4.精簡視覺元素
很遺憾,在我們展示的大多數案例中都存在一個同樣的缺點:他們過於頻繁和不恰當的使用過分鮮艷的視覺元素。設計師希望價目表盡可能的吸引人一些,看起來,大量綠勾勾和紅叉叉似乎有一些幫助。
可一旦這些圖標布滿整個列表,就很容易將用戶的目光吸引到圖標上來,從而阻礙用戶閱
12345下一頁- 上一頁:網站改版的過程的方法和誤區
- 下一頁:RSS信息過量(RIO)的問題