設計師和美工
編輯:關於網頁技巧
原文:http://www.moond.com/lab/?p=60
昨天同事無意又談起了這個老話題,美工和設計師(視覺)有什麼不同?
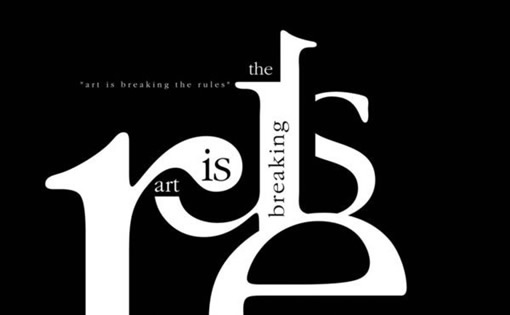
以文字排版設計為例,列了下面兩個圖來說明,可能會有一些啟發, 第一個圖應該算美工做的(我隨手畫的),第二個是算設計師做的(來自thecreator):


下面簡單說一下我畫第一圖的用意:
- 第一點也是很重要的一點(很多年輕設計師都會犯類似的毛病),設計的時候沒有去理解這句文字想要表達的內容,至少從設計作品裡不能體現出來他對內容理解了:“art is breaking the rule(藝術正在打破規則)”。可以看出第一圖中用了心思去排布文字,體現特殊的平衡感,但是設計如果不能服務於內容和主題,這樣的作品一樣是沒有靈魂;相比較而言,第二圖對rule的破解技巧要顯得專業和切合主題一些,而且對排布也有很細致的構思,比較獨特;
- 第二點,過多地注重文字細節特效的表現,未能從全局去平衡設計的整體效果,第一圖雖然沒有很大的錯誤或漏洞,但是整個作品缺乏統一的整體感;
- 再後就是對個性、風格的诠繹,不犯錯誤、中規中矩往往會落入俗套而缺乏新意,設計、特別是視覺設計,用什麼方式讓欣賞者通過視覺感官留下深刻的印象?他們能看到另一個作品就知道是同一個設計師設計的嗎?
上面只是個人的一些體會,相信設計師對這幾點的思考會帶來一些啟發,歡迎大家補充、交流。
- 上一頁:淺談web分析
- 下一頁:體驗ebay AIR
小編推薦
熱門推薦