對於大型門戶網站的改版流程是怎麼樣的?參與的團隊有多少?一般的步驟又是怎麼樣呢?相信很多網友都想了解,下面就以騰訊首頁改版為例子,看看QQ新首頁設計過程的酸甜苦辣。本次和大家分享了很多設計上的理念問題,相信看過後大家會對網頁設計有不一樣的體會。
醞釀了將近一個春夏秋冬的騰訊網首頁終於亮劍!反響熱烈!讓我們來分享它成功背後的酸甜苦辣吧。
騰訊網首頁改版終於開花結果。於2008年3月25日6:00准時上線。整整一年的時間,經歷了無數次的挫折和挑戰,無數次的等待和蛻變,終於破繭化蝶。本次改版完全顛覆性的大膽嘗試,邁出了建站以來至為關鍵的一步。
一、QQ首頁改版背景
無論是從用戶體驗還是頁面結構設計來看舊版的騰訊網首頁都已不能很好的滿足用戶的需求和承載公司的業務展現了。QQ.Com是公司級平台,為了鞏固現有門戶的媒體資訊優勢,加強公司其他業務的拉動,打造中國第一的網絡平台,提高公司的影響力,重新規劃和設計現有的網站刻不容緩。這中間我們將面臨最大的挑戰是:
1、如何平衡資訊/業務/廣告的需求?繁雜的內容如何通過板塊劃分來合理布局和協調?
2、如何突顯自己的風格?既容易被大眾接受又不乏個性化?
這些看似矛盾的諸多方面將是我們本次改版的關鍵點和難點。
往年的QQ首頁對比大觀:

舊頁面1

舊頁面2

舊頁面3
二、QQ首頁引人矚目的亮點
本次改版經歷了無數次腦爆,無數次破陳推新,積累了很多別出心裁的閃光點,也淘汰了很多不合時宜或者過於前衛的想法,最後留下來的是最寶貴的沉澱。
1、個性化換膚設計:一方面突出soso的表現,一方面借此位置展現豐富個性的皮膚設計:

多樣化皮膚設計
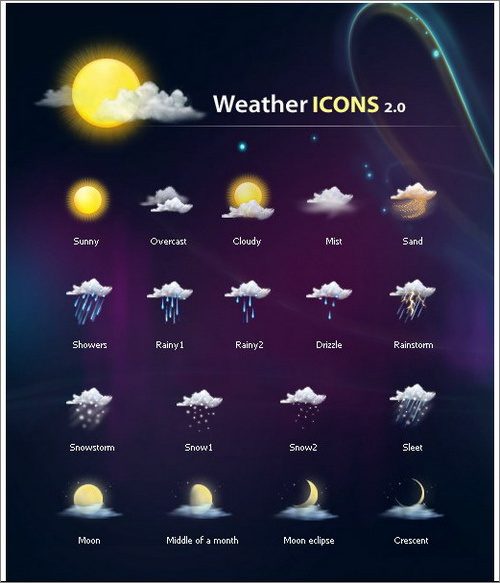
2、新穎的天氣icon:細膩的天氣圖標將是頁面上的點睛之筆,該套天氣圖標的風格將會延續應用到所有其他公司產品上。

天氣ICON
3、布局的大膽整合:強化推廣業務的能力,增加用戶的互動性。新聞區滿足地區用戶個性化的定制。

自定義地區
4、其他調整:
頁面寬度:為適應寬頻的普及,本次采用了910尺寸,承載更多的信息量。
文字大小:采用“14”號字體 ,適應寬屏的顯示。並使用戶閱讀過程滿意度更高。
視頻廣告:提供更加豐富的廣告表現方式,提升廣告價值,給用戶帶來全新的視聽享受。
三、騰訊網首頁蛻變的七次歷程
騰訊網首頁是跨團隊合作的項目,最終的成功上線與完善科學的工作流程分不開的,更與整個團隊的奮斗分不開的。
設計流程:
需求分析——交互設計——視覺設計
1、專業的需求分析:
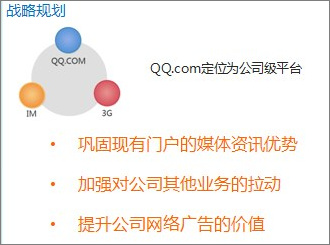
全面的戰略規劃/用戶分析/競品分析

戰略規劃圖

用戶分析與競品分析
2、激情的交互創新:
交互體驗的創新是交互設計階段最頭疼的一件事情,經歷了無數次的嘗試,這是能力和耐力的較量,是精益求精的雕琢,一個小小的button優化都可能直接影響著點擊量
12下一頁- 上一頁:用戶體驗另外一個角度的認識與看法
- 下一頁:網頁柵格系統研究:技術實現