前三篇文章中,明確了柵格系統的設計細節和適用范圍。這一篇將集中討論960柵格系統的技術實現。
Blueprint的實現
Blueprint是一個完整的CSS框架,柵格系統是它的一部分功能。我們來看 demo 頁面:

以上三欄布局的代碼為:
<style type="text/css">
.container { margin: 0 auto; width: 950px }
.span-8 { float: left; margin-right: 10px }
div.last { margin-right: 0 }
hr { clear: both; height: 0; border: none }
</style>
<div class="container">
<div class="span-8"></div>
<div class="span-8"></div>
<div class="span-8 last"></div>
<hr />
</div>
上面是基本功能,Blueprint還支持append-n, prepend-m, border等“高級”功能,這些就不細說了。Blueprint的特點簡單總結如下:
- 采用浮動來實現布局,簡單明了
- 950兩側沒有margin, 最後一列的class需要加上last
- 采用額外標簽來清除浮動
960.gs的實現
談到960柵格系統,不得不提 960.gs . Nathan Smith在 這篇文章 中,詳細闡述了他的想法和設計思路。這裡有個 demo頁面 ,核心代碼很簡單:
<style type="text/css">
.container_12 { margin: 0 auto; width: 960px }
.grid_4 { float: left; margin: 0 10px }
</style>
<div class="container_12">
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="clear"></div>
</div>
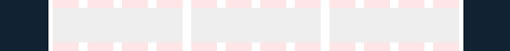
上面就構建了三欄布局:

有意思的幾點:
- margin是均勻放在950兩側的
- 所有grid除了寬度不同,左右邊距都一致margin: 0 10px;
- 代碼簡單清晰,起始和結束列不需要添加額外class
很明顯,Blueprint和960.gs都是采用浮動來實現布局的,主容器需要添加額外標簽來清除浮動(可以參考這裡)。當然,這也不是什麼大問題,請看 這篇文章的總結 ,不添加額外標簽也可以清除浮動。
YUI的實現
接著來看大名鼎鼎的YUI Grids CSS. YUI的CSS框架由三個文件組成:
reset.css - 樣式重置
fonts.css - 版式字體控制
grids.css - 柵格系統
我們從 demo 開始:

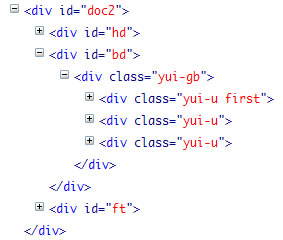
注意,demo鏈接中的寬度是750的,但我們只要將<div id="doc"></div>中的id改為doc2, 頁面寬度就自動變為950寬了(YUI非常強大^o^)。來看下dom結構:

采用的也是浮動布局,簡化後的CSS代碼為:
<style type="text/css">
&
- 上一頁:大型門戶網站騰訊QQ首頁改版流程
- 下一頁:網站視覺設計的18個要點