研究(2)中討論了柵格系統的基礎知識。這一篇將集中探討柵格系統的粒度問題。(注:如非特別指明,柵格系統均指24列960柵格系統)
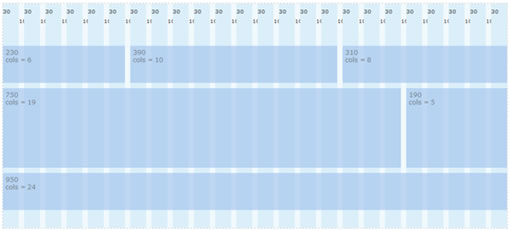
淘寶的首頁(截圖)目前尚未嚴格遵守柵格系統,如果重構的話,寬度方向可以考慮采用下面的柵格布局(只考慮頁面主體部分,忽略高度的比例):

(圖1)
紛亂的高度世界
我們來看下圖1左上角。左上角部分目前的寬度為256px, 重構的話可以將寬度縮小到230px以符合柵格(不可避免的要調整內容,比如人氣寶貝中將只能放下3張圖片)。來仔細看下高度方向:

(圖2)
高度方向的布局是:90 : 117 : 100, 第一個間隔是8, 總高度為325. 很明顯,高度方向沒有任何柵格化的跡象。實際上,即便是嚴格遵守柵格系統的Yahoo!首頁,高度方向上也沒有嚴格柵格化。
這究竟是為何?
一切皆有可能
我們縮小關注點:

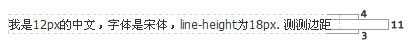
(圖3)
上圖中,圖像的大小是70 x 70, 剛好是24列960柵格系統兩列的寬度。對於右邊的文字,采取了如下樣式:
font-size: 12px;
line-height: 150%; /* 12 x 150% = 18px */中文字體是宋體,line-height的計算值是18px.
注意圖3中文字部分可視區域的高度為65, 上下各有4px和1px的間隙。為什麼會產生這麼奇怪的間隙呢?我們來看下圖:
![]()
(圖4)
從上圖中我們可以得知,12px的宋體中文字,實際高度只有11px. line-height減去11多出來的高度,則“均勻”分布在上下間隙中(如果多出來的高度為偶數,則上下均分;為奇數時,上面比下面多1px)。這樣,對於70px的高度來說,要布局4行文字時,假設行高多出來的上半部分為x, 下半部分為y, 在最理想的情況下,應該滿足以下公式:
11 * 4 + 4 * x + 3 * y = 70
x = y 或 x = y + 1不難推出,x最理想的整數解為4. 從而line-height為 4 + 11 + 3 = 18.
因此:
對於24列960柵格系統來說,如果要在高度方向上實現柵格,font-size為12px時,line-height的最佳取值是18px(150%).
追求完美點話,還可以將文字部分margin-top: -1px, 使得65上下的間隙為3和2.
至此,我們可以初步判斷:
高度方向上是有可能嚴格柵格化的。一切皆有可能!
然而,現實總那麼殘酷

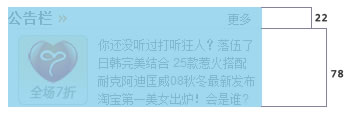
(圖5)
上圖中的標題高度為22, 這在24列960柵格系統中是無法對齊的。而且總高度為100, 在24列960柵格系統中也不存在(110才可以)。或許高度方向上我們可以細化行寬為20, 但依舊沒法解決上面兩個問題(22是明顯不能解決的,而對於100px的高度,也無法通過細化行寬來解決。可選高度永遠是10的奇數倍,如果進一步細化,小於10後,會變得非常繁瑣,沒什麼實際應用價值)
寬度世界裡會好些嗎

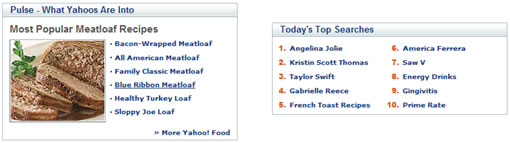
(圖6)
上面是Yahoo!首頁上的兩個小模塊,我都不想去標注模塊裡面的布局寬度了(因為一點都不符合24列960柵格系統)。寬度世界裡,和高度世界一樣充滿希望但現實卻殘酷無比。
銀彈是不存在的
柵格系統是美好的。但如果我們一味地追求將所有設計都柵格化(必須承認我曾有這個幻想),則立刻會陷入地獄一般的黑暗中。這篇文章中的艱難嘗試(我分析了20多個小模塊),讓我突然醒悟到一個粒度問題:任何設計都有適用范圍,超出最佳適用范圍,強行使用只會帶來無盡的煩惱。對於柵格系統(這裡指所有柵格系統,包括多種柵格系統混合使用的情景)來說,我覺得以下場景非常適合:
- 頁面的總體寬度布局,比如兩欄、三欄等布局
- 一些固定區塊的尺寸,比如廣告圖片的尺寸
- 區塊之間的間距,可以參考柵格系統的槽寬(Gutter)
- 一些可以柵格化的小區域,比如圖3中的例子,暗合柵格往往能簡化布局上的考慮
除了上面這些應用場景,強行使用柵格系統,往往會束手束腳,適得其反。這篇文章的目的,就是嘗試用最啰嗦
12下一頁