Google Webmaster Central Blog 最近討論了一些關於404錯誤頁面的問題,我認為還是非常有用的,這就引出了我們今天要談到的一個問題:404頁面應該如何設計?
首先,何為404錯誤?
404是一個 http 錯誤代碼,即請求的網頁不存在。第一個4表示客戶端出錯,0表示輸入錯誤的網址,第二個4表示順序。
那麼,404頁面應該如何設計?
1.避免過於簡單和技術

我常見到一些像上圖一樣非常的404錯誤頁,設計的過於簡單和技術話,要知道大部分人是不了解404錯誤的。再加上原本中文的網頁竟然使用英文來描述404錯誤,用戶就更不知所雲了,不知道的還以為網站關了。
2.豐富設計把用戶拉回來

好的設計能讓用戶覺得網站對錯誤是有提前准備的,當然也會提升網站的形象,甚至因此記住這個網站。如果在圖片上增加一個連接,還會挽留一定的流量。
3.增加建議讓用戶跟著你走

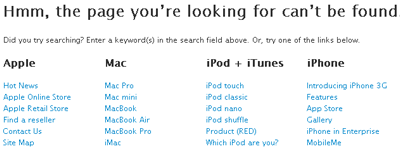
誰都不願意遇到404錯誤,這意味著你無法找到想要的東西。優秀的網站設計應該考慮到用戶的需求,制作一個合理的導航或者搜索欄,為用戶提供幫助。這樣無疑贏得了用戶,也增加了流量。
4.利用轉向將用戶導入指定的頁面
<meta http-equiv="refresh" content="10;url=http://www.sanliangfan.com/">
這是一把雙刃劍,用的好了可以幫助用戶節約時間,增加選擇;用的不好,會讓用戶有被人強奸的感覺。合理的轉向應該給用戶一個考慮和選擇的余地,一般10鐘為宜。
5.合理利用適當增加些廣告
有些廣告,比如 Google AdSense 能夠精准的定位用戶搜索的關鍵詞,適當的在404錯誤頁上增加一些廣告或者能夠給你帶來收益的搜索框也是不錯的選擇,點擊率也頗高的。
只有以用戶為中心的設計才是好的設計,404錯誤頁雖然在網站中的作用不是非常大,但是頁值得我們去發掘和思考。套用古人的話:細節往往決定成敗。
當然啦,三兩飯不是設計者,以上也僅為一家之言,並不想在高手面前耍大刀或者弄斧子。
- 上一頁:輔助網頁設計的優秀Firefox擴展
- 下一頁:網頁注冊表單設計原則